Replace Basic Bootstrap theme with Custom Bootstrap theme in ABP Blazor applications.
Replace Basic Bootstrap theme with a free custom Bootstrap theme
Introduction
In this article, I will show how you can replace the Basic Bootstrap theme with a free Custom Bootstrap theme in a Blazor ABP Framework application.
Source Code
The sample application has been developed with Blazor as UI framework and SQL Server as database provider.
The source code of the completed application is available on GitHub.
Requirements
The following tools are needed to be able to run the solution.
- .NET 5.0 SDK
- VsCode, Visual Studio 2019 16.8.0+ or another compatible IDE
Development
Creating a new Application
- Install or update the ABP CLI:
dotnet tool install -g Volo.Abp.Cli || dotnet tool update -g Volo.Abp.Cli
- Use the following ABP CLI command to create a new Blazor ABP application:
abp new AbpReplaceBasicTheme -u blazor
Open & Run the Application
- Open the solution in Visual Studio (or your favorite IDE).
- Run the
AbpReplaceBasicTheme.DbMigratorapplication to apply the migrations and seed the initial data. - Run the
AbpReplaceBasicTheme.HttpApi.Hostapplication to start the server-side. - Run the
AbpReplaceBasicTheme.Blazorapplication to start the Blazor UI project.
Copy BasicTheme to the src folder of your project
- Open a command prompt and clone the apb repository into your computer.
git clone https://github.com/abpframework/abp
- Once the cloning is done, navigate to the
framework\srcfolder of the repository. - Copy the
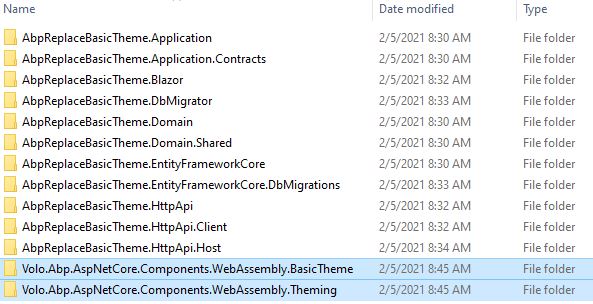
Volo.Abp.AspNetCore.Components.WebAssembly.BasicThemeproject into thesrcfolder of your project. - Copy the
Volo.Abp.AspNetCore.Components.WebAssembly.Themingproject into thesrcfolder of your project.

Remove the Package Reference of the Basic Theme in the Blazor project
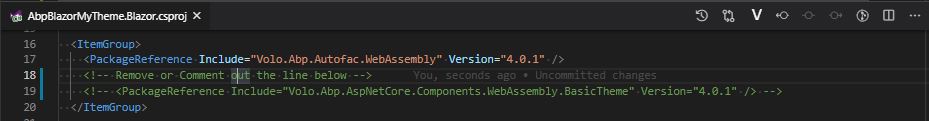
- Open the Blazor.csproj file and remove or comment out the BasicTheme package reference.

Fix the build errors in WebAssembly.Theming project
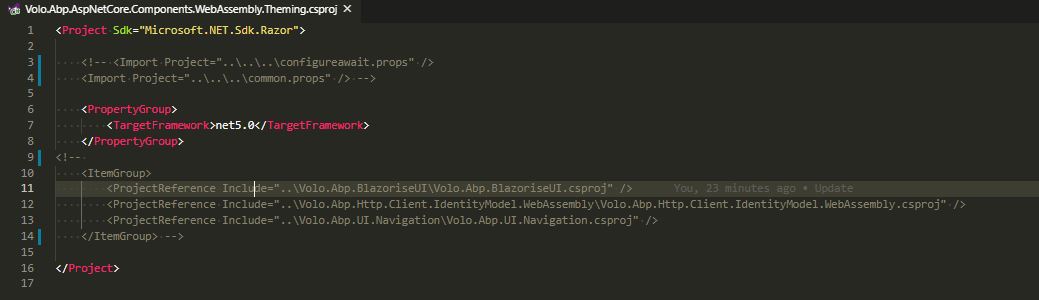
- Open file Volo.Abp.AspNetCore.Components.WebAssembly.Theming.csproj and remove or comment out the following lines.

Open a command prompt in the WebAssembly.Theming project and run
dotnet build. The build will fail because of missing NuGet packages.Run the command below to install the missing NuGet packages.
abp add-package Volo.Abp.BlazoriseUI
abp add-package Volo.Abp.Http.Client.IdentityModel.WebAssembly
abp add-package Volo.Abp.UI.Navigation
- Running
dotnet buildagain in the WebAssembly.Theming project should succeed by now!
Build the BasicTheme project and fix the build errors
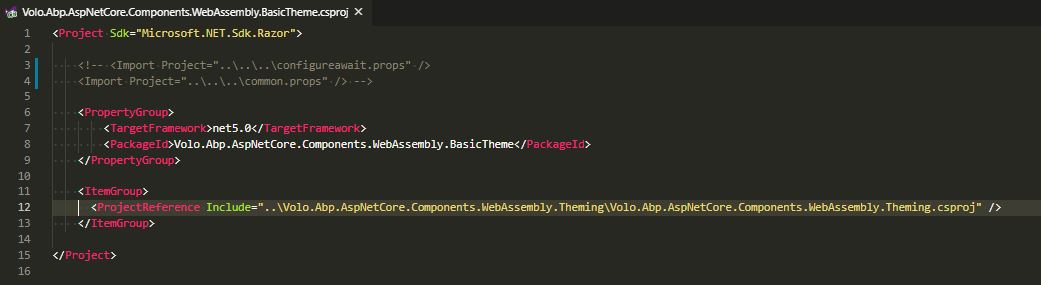
- Open file Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme.csproj and remove or comment out the following lines.

- Open a command prompt in the WebAssembly.BasicTheme project and run
dotnet build. The build should succeed.
Add a project reference to the BasicTheme project in the Blazor.csproj file
- Open a command prompt in the Blazor project of your application and add a project reference to the BasicTheme project.
dotnet add reference ../../src/Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme/Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme.csproj
- Run
dotnet buildin the Blazor project to see if the project builds successfully!
Replace Basic Bootstrap theme with Custom Bootstrap theme
Find yourself a free Bootstrap theme on the internet. In this example I use the SuperHero Bootstrap Theme I found on bootswatch.com.
Download and replace file wwwroot\libs\bootstrap\css\bootstrap.min.css in the Volo.Abp.AspNetCore.Components.WebAssembly.Theming project.
Bundling Blazor project
- Open a command prompt in the root of your application to clean and build your project.
dotnet clean
dotnet build
- Open a command prompt in the Blazor project enter the command below to bundle the SuperHero Bootstrap theme.
abp bundle
Start the application by running both the Blazor and HttpApi.Host project
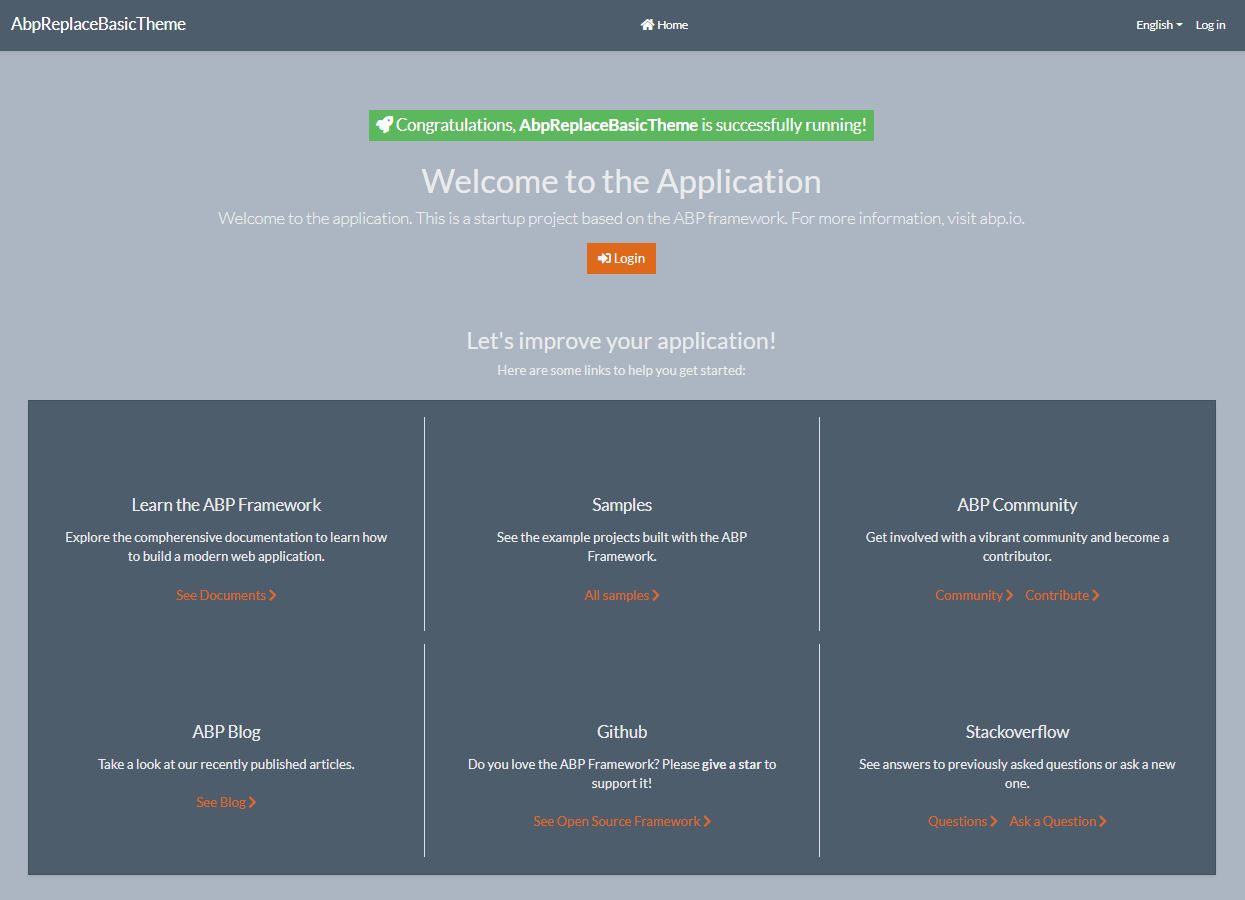
Et voilà! This is the result.

You can now use your custom Bootstrap theme instead of the basic Bootstrap theme.
Find more about adding global styles/scripts and other fundamentals about ABP theming here.
Get the source code on GitHub.
Enjoy and have fun!






























































Comments
aitlahmid 245 weeks ago
Hi,
Thank you for your Post. Can you update it for version 4.3. I tried but it doesn't work.
Thanks.
znowm4n@gmail.com 240 weeks ago
Hi
"Copy the Volo.Abp.AspNetCore.Components.WebAssembly.BasicTheme project into the src folder of your project." has moved to another location.
Some pieces are missing in this tutorial, so alot of investigation is required :/
auditornarrative 108 weeks ago
Good article! thanks
nitoh29242@devncie.com 83 weeks ago
Can you update it to version 4.6?