Hi guys,
I tried to handle the input validation message. I want to prevent the validator from displaying errors before the user has a chance to edit the form. But when I tried to display a abp-modal popup above a abp-modal popup else, It always show the red required message as the attached image.
I refer to https://angular.io/guide/form-validation. It recommended as below:
To prevent the validator from displaying errors before the user has a chance to edit the form, you should check for either the dirty or touched states in a control. When the user changes the value in the watched field, the control is marked as "dirty". When the user blurs the form control element, the control is marked as "touched".
Q1. But abp-modal seems not add check yet for either the dirty or touched states in a control. Could you guys how to prevent it?
Q2: How to change the text of the red required message of abp in order to show message based on each specific pattern.
Eg: input field workspace added Validator pattern: ^[A-Za-z0-9]*$. The message should be displayed as below:
The workplace only accepts alphabets, not special characters.
instead of Invalid pattern. Please review your input.
Q3: How to translate abp validation message for localization languages, such as vietnamese?
Eg:
en: This field is required.
-->vi: Trường này là bắt buộc.
en: Invalid pattern. Please review your input.
--> vi: Không hợp lệ. Vui lòng nhập lại
component.html
<abp-modal [(visible)]="isModalVisible" [busy]="modalBusy" (disappear)="form = null">
<ng-template #abpHeader>
<h3>{{ (selected?.id ? 'AbpUi::Edit' : 'HR::NewEmployeeExperience') | abpLocalization }}</h3>
</ng-template>
<ng-template #abpBody>
<form [formGroup]="form" validateOnSubmit>
<div class="mt-2 fade-in-top">
<div class="form-group">
<label for="employeeExperience-workplace">
{{ 'HR::Workplace' | abpLocalization }}
</label>
<span class="req-mark"> * </span>
<input
type="text"
id="employeeExperience-workplace"
class="form-control"
formControlName="workplace"
/>
</div>
<div class="form-group">
<label for="employeeExperience-seniority">
{{ 'HR::Seniority' | abpLocalization }}
</label>
<span class="req-mark"> * </span>
<input
type="number"
id="employeeExperience-seniority"
class="form-control"
formControlName="seniority"
/>
</div>
<div class="form-group">
<label for="employeeExperience-position">
{{ 'HR::Position' | abpLocalization }}
</label>
<span class="req-mark"> * </span>
<input
type="text"
id="employeeExperience-position"
class="form-control"
formControlName="position"
/>
</div>
</div>
</form>
</ng-template>
<ng-template #abpFooter>
<button type="button" class="btn btn-secondary" #abpClose>
{{ 'AbpUi::Cancel' | abpLocalization }}
</button>
<abp-button iconClass="fa fa-save" (click)="save()" [disabled]="form?.invalid">
{{ 'AbpUi::Save' | abpLocalization }}
</abp-button>
</ng-template>
</abp-modal>
component.ts
buildForm() {
this.form = this.fb.group({
employeeCode: [this.employeeCode || '', [Validators.required, Validators.pattern('')]],
workplace: [this.selected.workplace || '', [Validators.required, Validators.pattern('^[A-Za-z0-9]*$')]],
seniority: [
this.selected.seniority || '',
[Validators.required, Validators.pattern('^[0-9]*$')],
],
position: [this.selected.position || '', [Validators.required, Validators.pattern('')]],
});
}
Hi guys,
I read the closed old question: https://support.abp.io/QA/Questions/76/How-to-add-custom-authentication-token-providers-as--IUserTwoFactorTokenProviderAppUser and https://docs.abp.io/en/commercial/master/how-to/implementing-passwordless-authentication But this is related to MVC only. Could you guys guide steps how to implement Passwordless Authentication as Google Authorization in Angular UI? Many thanks
Hi guys,
Regardings Audit Logging screen, I want to display login/logout history activities, such as when is login sucessul or failed, when is log out. Can we do it? I refered to https://docs.abp.io/en/commercial/latest/modules/audit-logging and https://docs.abp.io/en/abp/latest/Audit-Logging But the document is not point out yet how to enable the tracking of login and logout of all users on Audit Logging screen. Could you share me how to do it?
Hi guys,
I found that Volo.Identity.Pro module was lack of vietnamese. So I have to update empty string of target culture language as the following image. But it is not good way for many tenants or other cultures. Can I add a new localization json file into Volo Identity module and other modules? Can I modify values of the existed localization json files in Volo module packages? Could you share me the steps? Thanks
Hi guys,
I have 4 questions related to Identity module.
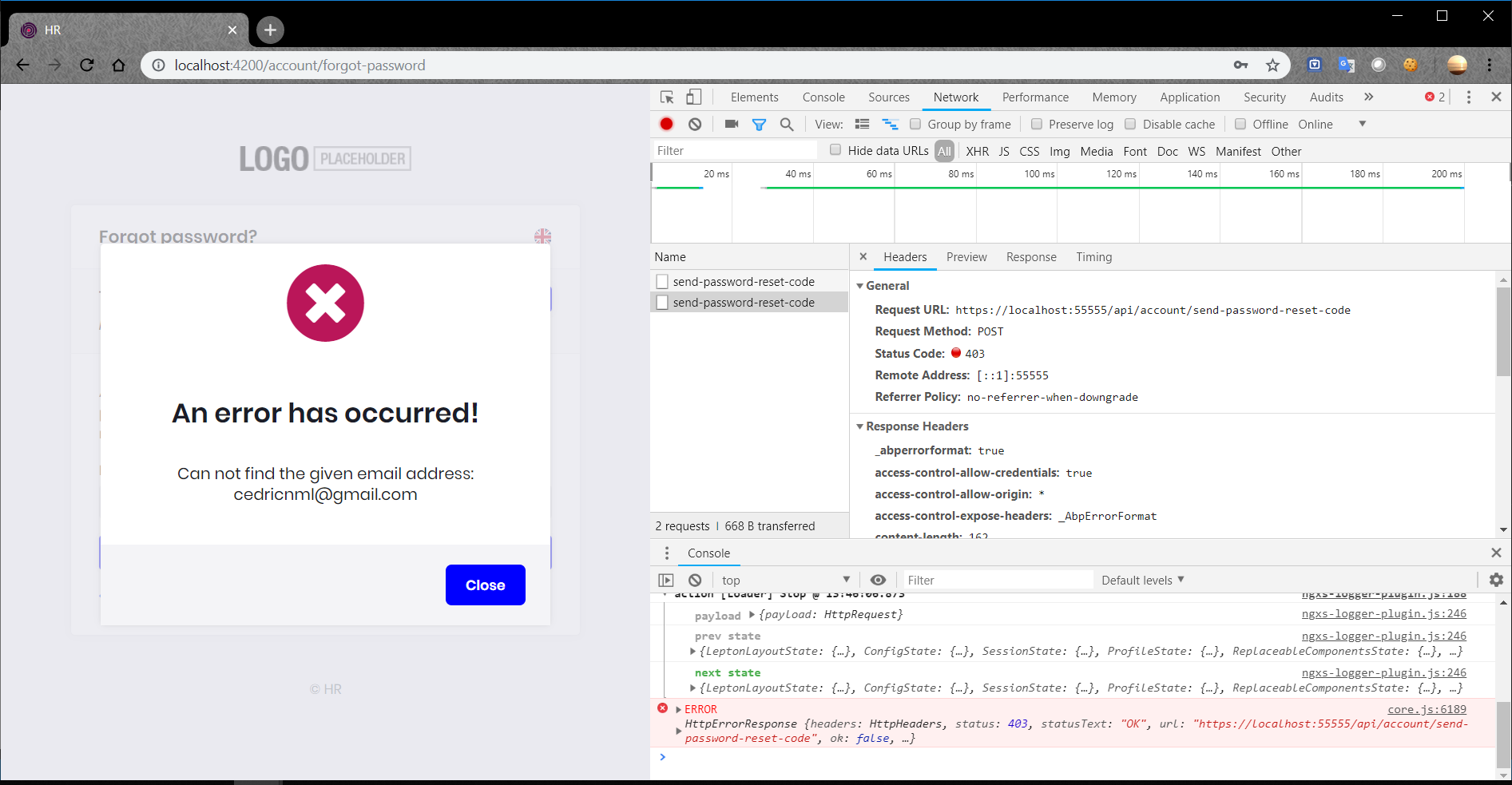
The following is I tried to use forget password. But it occurs the error 403.

Hi guys,
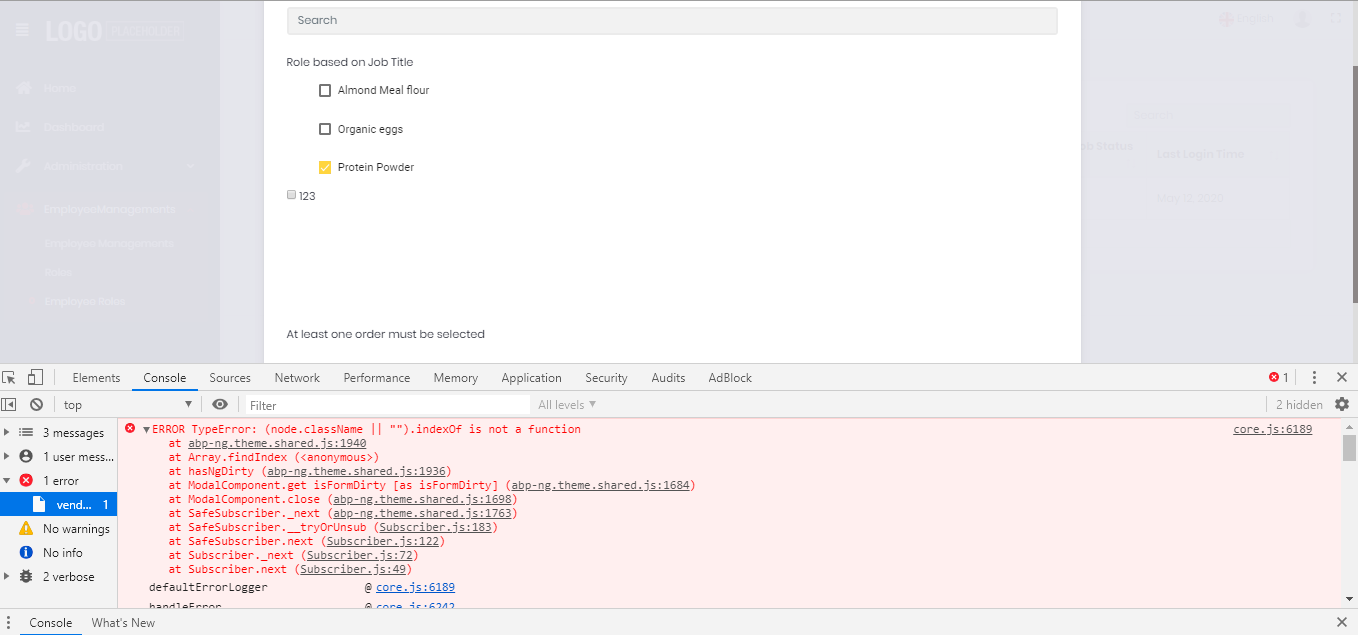
I used Angular material to display checkbox list on abp-modal. Refer to https://stackblitz.com/angular/bepjoaebaxg?file=src/app/tree-checklist-example.ts
When I clicked Save button it was no problem. But when I Close abp-modal popup, it raised an error message.
How to fix it? Could you check the error message as the following?

I refered to https://docs.abp.io/en/abp/master/Tutorials/Part-2?UI=NG#add-a-modal-to-booklistcomponent to create table by abp-table. But I cannot get the index of data to display column Order in my table.
We are generally get index as the Angular guide: https://angular.io/api/common/NgForOf Could you share how to get index in abp-table?
The following is my code, I tried to get index in #tableBody. <ng-template #tableBody let-data let-index="index"> <tr> .... <td>{{ index }}</td> ...
I updated the latest version. After creating the module pro. I built and got these below errors.
Error NU1101 Unable to find package Volo.Abp.Identity.Pro.Web. No packages exist with this id in source(s): ABP Nightly, Cuong, Microsoft Visual Studio Offline Packages, nuget.org mDelivery.Web.Host Error NU1101 Unable to find package Volo.Abp.Identity.Pro.Web. No packages exist with this id in source(s): ABP Nightly, Cuong, Microsoft Visual Studio Offline Packages, nuget.org mDelivery.Web.Unified Error NU1101 Unable to find package Volo.Saas.Host.Web. No packages exist with this id in source(s): ABP Nightly, Cuong, Microsoft Visual Studio Offline Packages, nuget.org mDelivery.Web.Host Error NU1101 Unable to find package Volo.Saas.Host.Web. No packages exist with this id in source(s): ABP Nightly, Cuong, Microsoft Visual Studio Offline Packages, nuget.org mDelivery.Web.Unified
It means some packages ain't available to get
Could someone please help me fix them!
Clicking at the roles in Identity Management after built. I have got the below error:
core.js:6185 ERROR Error: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value for 'width': '527'. Current value: '544'. at throwErrorIfNoChangesMode (core.js:8092) at bindingUpdated (core.js:19773) at checkStylingProperty (core.js:23355) at Module.ɵɵstyleProp (core.js:23235) at TableComponent_ng_template_16_Template (abp-ng.theme.shared.js:390) at executeTemplate (core.js:11949) at refreshView (core.js:11796) at refreshDynamicEmbeddedViews (core.js:13154) at refreshView (core.js:11819) at refreshDynamicEmbeddedViews (core.js:13154

