Hi,
Can you please contact us via e-mail for licensing questions? I can't help you right now in this technical support ticket.
Your ticket is refunded.
Hi there,
Can you provide me more information?
Didn't you check this checkbox while creating a new project?
If not, your project is still configured to use multi-tenancy and it's disabled, Navigate to MultiTenancyConsts.cs and enable it easily:
public static class MultiTenancyConsts
{
// Set this to 'true' 👇
public const bool IsEnabled = true;
}
Currently ABP Suite does not prompt you to choose a database scheme. Until we work on it, you can use the following workaround:
Hi,
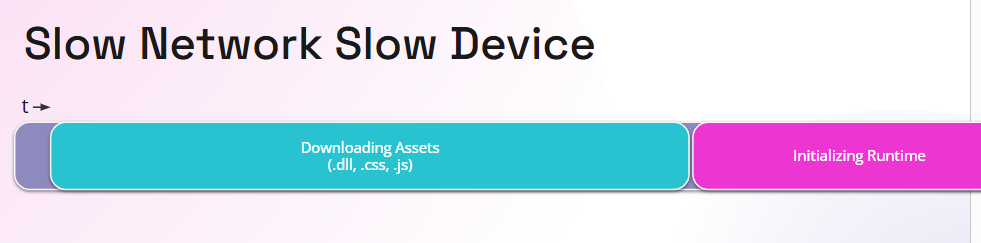
Sorry to hear that scenario that you are experiencing. Unfortunately, the current performance issues are inherent to Blazor itself. As it operates as a WebAssembly, initialization occurs within the browser and is highly dependent on client-side performance. Consequently, slower machines or mobile devices may require significantly more time to initialize the application.
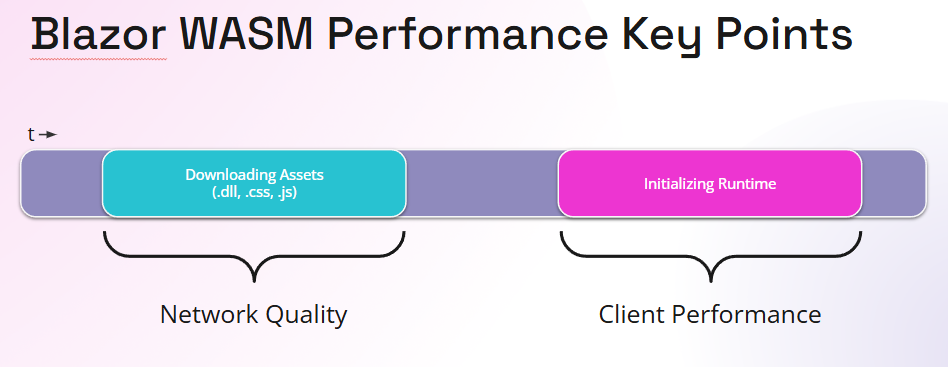
I worked on this performance situation formerly and here is my findings: Blazor performance is related to the following 2 points:

And 2 main point can affect to the performance:
If both are the problem, you can't even see the page properly, it takes over than 10secs

As far as I understood, you already made all the optimizations about networking including using CDN. But the main topic is the client-performance currently.
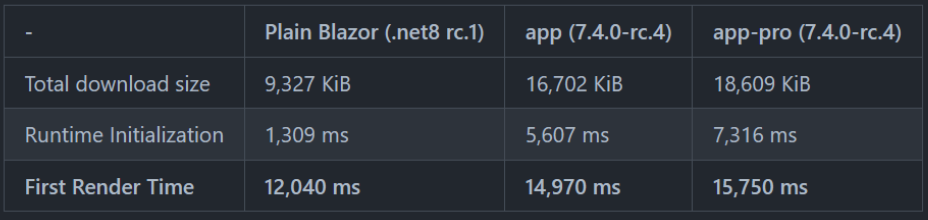
This was my benchmark results back in ABP v7.4 and .NET 8 RC.1

Here how it works:
So your code won't be compiled to the WASM. Only dotnet runtime is WASM in the scenario, and initializing that dotnet runtime written in wasm takes some time. And than second bottleneck is loading DLL files to the runtime. If you have a lot of DLL files, it'll take a lot more time even they're already downloaded. With ABP, there are already a lot of DLL files for infrastructure and modules.
You can't make any changes for dotnet runtime and its initialization in the current state but you can try assembly trimming to reduce your publish file counts or their sizes: https://learn.microsoft.com/en-us/aspnet/core/blazor/host-and-deploy/configure-trimmer?view=aspnetcore-9.0
Even you can't reduce your publish output, you can hardly cache them by using PWA configuration: https://abp.io/docs/latest/framework/ui/blazor/pwa-configuration The first openning will be still slow but second visit will be a lot more fast in release configuration.(Check the release service-worker implementation in that document.)
Hi,
I'm delivering this issue to our core team and they'll start investigate. I just created an internal issue for this.
Until this investigation in the framework level, I can ask for some more details.
maxmemory for redis instance, If you have a custom redis.conf, it might be limitedHi,
After creating a new razor component and implement it correctly, you'll need to configure LeptonXThemeBlazorOptions to define your custom layout instead defining the layout in the pages.
YourCustomLayout.razor
@inherits LayoutComponentBase
@*...*@
@Body
@*...*@
YourProjectBlazorModule.cs
Configure<LeptonXThemeBlazorOptions>(options =>
{
options.Layout = typeof(YourCustomLayout);
});
With that way, whenever ApplicationLayout is requested, your custom YourCustomLayout type will be used
Hi,
Can you provide sample codes that explains your case?
As I uınderstand, you inject a service inside your EventHandler and trying to catch exception that is thrown in that injected service or any of it's dependencies, right?
Normally you can catch them, if you do not catch and throw an exception from a handler, that makes that execution is failed and it'll be re-tried. If you don't want to execute that handler again, you should handle and don't throw exception in the handler
Hi there,
Thanks for sharing this case. The suggested way by you might be another good approach. But we maintain different UI types at the same time. Implementing a new logic and updating each UI will take some time, but I created an internal issue for this. We'll work on this topic in the newer versions instead patching current version.
Hi,
We'll check and respond you. Also I created an internal issue for this problem, we'll make an enhancement for this suite UI soon
Hi,
It depends on your solution structure. If you're using non-tiered MVC, it uses cookie-based authentication by default whenever you create a new project.
But others, including blazor wasm, angular or any type of tiered applications use OpenId Connect authentication by default. And it uses Authentication Code Flow. See: https://abp.io/docs/latest/solution-templates/layered-web-application/authentication#authentication-flows
Do you want to change authentication flow? Can you please describe what you need to change dynamically?

