Hi @maliming
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Identity;
using Microsoft.Extensions.Options;
using Owl.reCAPTCHA;
using Volo.Abp.Account.ExternalProviders;
using Volo.Abp.Account.Public.Web;
using Volo.Abp.Account.Public.Web.Pages.Account;
using Volo.Abp.Account.Security.Recaptcha;
using Volo.Abp.Security.Claims;
namespace AbpView.Pages.Account
{
public class CustomLoginModel : LoginModel
{
public CustomLoginModel(IAuthenticationSchemeProvider schemeProvider, IOptions<AbpAccountOptions> accountOptions, IAbpRecaptchaValidatorFactory recaptchaValidatorFactory,
IAccountExternalProviderAppService accountExternalProviderAppService, ICurrentPrincipalAccessor currentPrincipalAccessor, IOptions<IdentityOptions> identityOptions, IOptionsSnapshot<reCAPTCHAOptions> reCaptchaOptions) : base(schemeProvider, accountOptions, recaptchaValidatorFactory, accountExternalProviderAppService, currentPrincipalAccessor,identityOptions,reCaptchaOptions)
{
}
}
}
@page
@using Microsoft.AspNetCore.Mvc.Localization
@using Volo.Abp.Account.Localization
@using Volo.Abp.Account.Settings
@using Volo.Abp.Settings
@model AbpView.Pages.Account.CustomLoginModel
@inject IHtmlLocalizer<AccountResource> L
@inject Volo.Abp.Settings.ISettingProvider SettingProvider
@using Microsoft.Extensions.Configuration
@inject IConfiguration Configuration
<h4>@L["Login"]</h4>
@if (await SettingProvider.IsTrueAsync(AccountSettingNames.IsSelfRegistrationEnabled))
{
<strong>
@L["AreYouANewUser"]
<a href="@Url.Page("./Register", new {returnUrl = Model.ReturnUrl, returnUrlHash = Model.ReturnUrlHash})" class="text-decoration-none">@L["Register"]</a>
</strong>
}
@if (Model.EnableLocalLogin)
{
<form method="post" class="mt-4">
<input asp-for="ReturnUrl" />
<input asp-for="ReturnUrlHash" />
<div class="form-group">
<label asp-for="LoginInput.UserNameOrEmailAddress"></label>
<input asp-for="LoginInput.UserNameOrEmailAddress" class="form-control" />
<span asp-validation-for="LoginInput.UserNameOrEmailAddress" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="LoginInput.Password"></label>
<input asp-for="LoginInput.Password" class="form-control" />
<span asp-validation-for="LoginInput.Password" class="text-danger"></span>
</div>
<abp-row>
<abp-column>
<abp-input asp-for="LoginInput.RememberMe" class="mb-4" />
</abp-column>
<abp-column class="text-right">
<a href="@Url.Page("./ForgotPassword", new {returnUrl = Model.ReturnUrl, returnUrlHash = Model.ReturnUrlHash})">@L["ForgotPassword"]</a>
</abp-column>
</abp-row>
<abp-button type="submit" button-type="Primary" name="Action" value="Login" class="btn-block btn-lg mt-3">@L["Login"]</abp-button>
@if (Model.ShowCancelButton)
{
<abp-button type="submit" button-type="Secondary" formnovalidate="formnovalidate" name="Action" value="Cancel" class="btn-block btn-lg mt-3">@L["Cancel"]</abp-button>
}
</form>
}
@if (Model.VisibleExternalProviders.Any())
{
<div class="mt-2">
<form asp-page="./Login" asp-page-handler="ExternalLogin" asp-route-returnUrl="@Model.ReturnUrl" asp-route-returnUrlHash="@Model.ReturnUrlHash" method="post">
<input asp-for="ReturnUrl" />
<input asp-for="ReturnUrlHash" />
@foreach (var provider in Model.VisibleExternalProviders)
{
<button type="submit" id="loginAzureAd" class="btn btn-primary m-1" name="provider" value="@provider.AuthenticationScheme" title="@L["LogInUsingYourProviderAccount", provider.DisplayName]">@provider.DisplayName</button>
}
</form>
</div>
}
@if (!Model.EnableLocalLogin && !Model.VisibleExternalProviders.Any())
{
<div class="alert alert-warning">
<strong>@L["InvalidLoginRequest"]</strong>
@L["ThereAreNoLoginSchemesConfiguredForThisClient"]
</div>
}
Hi liangshiwei, We already read and tried every article about it in microsoft and stackoverflow. That article you shared is a great solution and works perfectly if you create a project WITHOUT APB. But when the ABP project was created, it was not a solution. In my opinion it is related to the "XYZHttpApiHostModue.cs" class that ABP creates. There must be a setting to add it or modify it but we couldn't manage to do that. That's why we asked for an example project that you already made that settings so that we can refer to. Also we tried to implement Kestrel but we couldn't manage to work it with ABP.
So If you could share an example or settings that would be much appreciated.
Hi maliming, Our version is 4.4.3,we are using HTTPS also we get this error after installing it on IIS. This is not the case in the developer environment.When we look at the Chrome console, we see that you clear the local storage when it redirects from API to angular.
thanks mehmet.Awesome.
Hi @Mehmet, Thanks your answer.
How can we do without updating version?
Thanks.
Hi support,
Anyone have a suggestion?
Hi @alper,
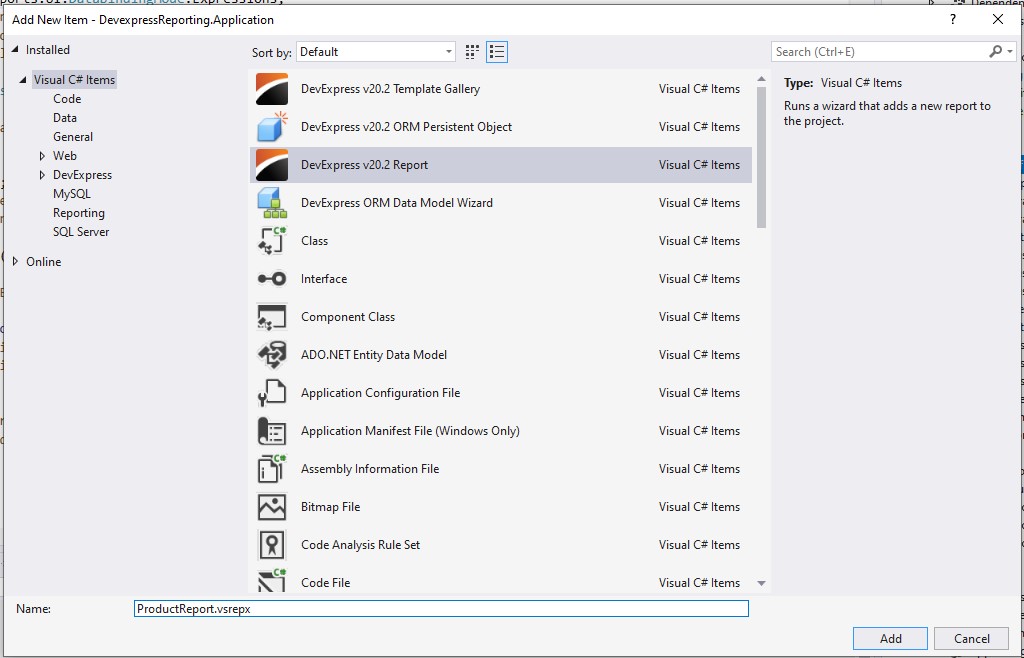
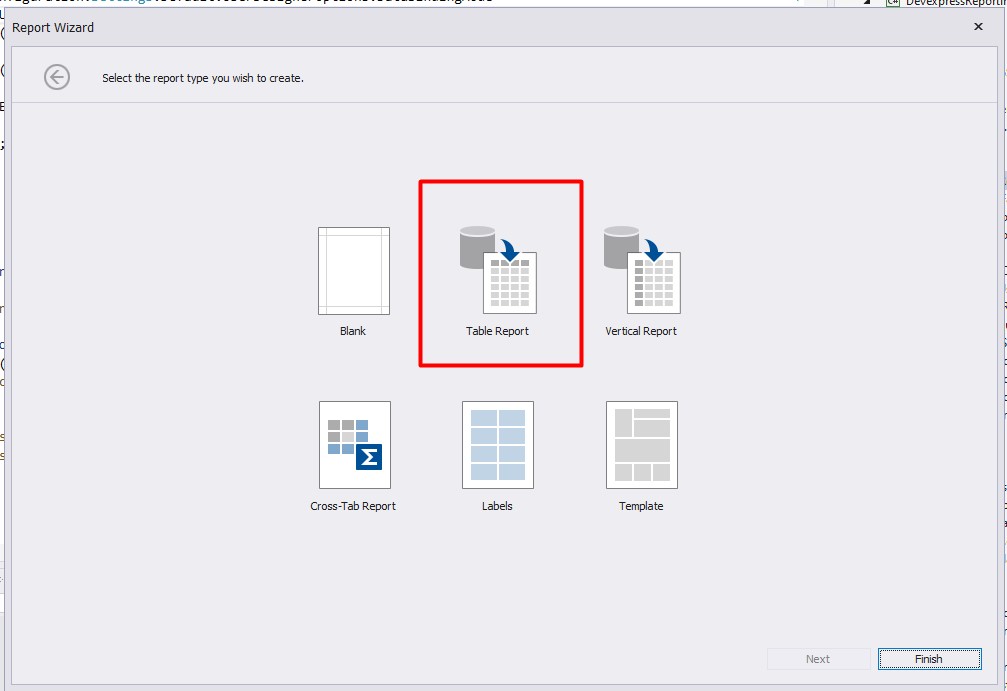
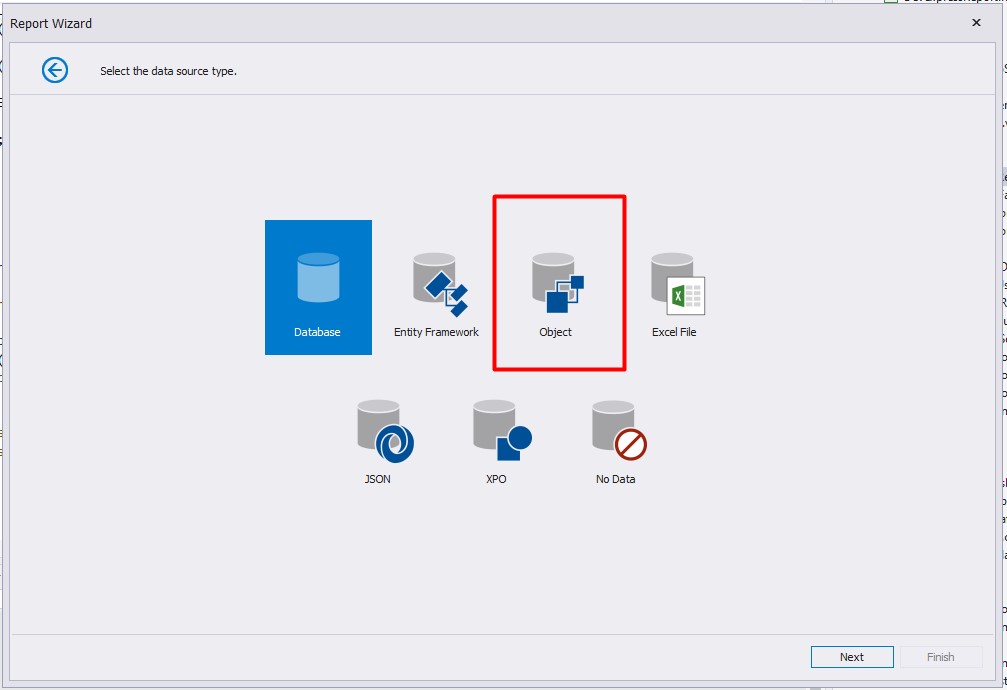
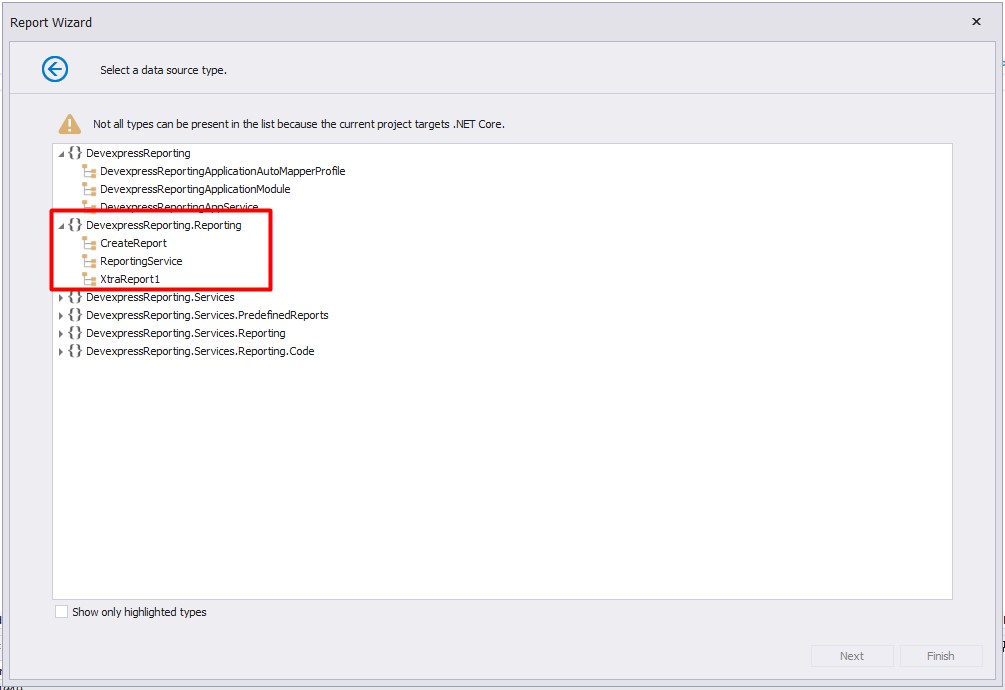
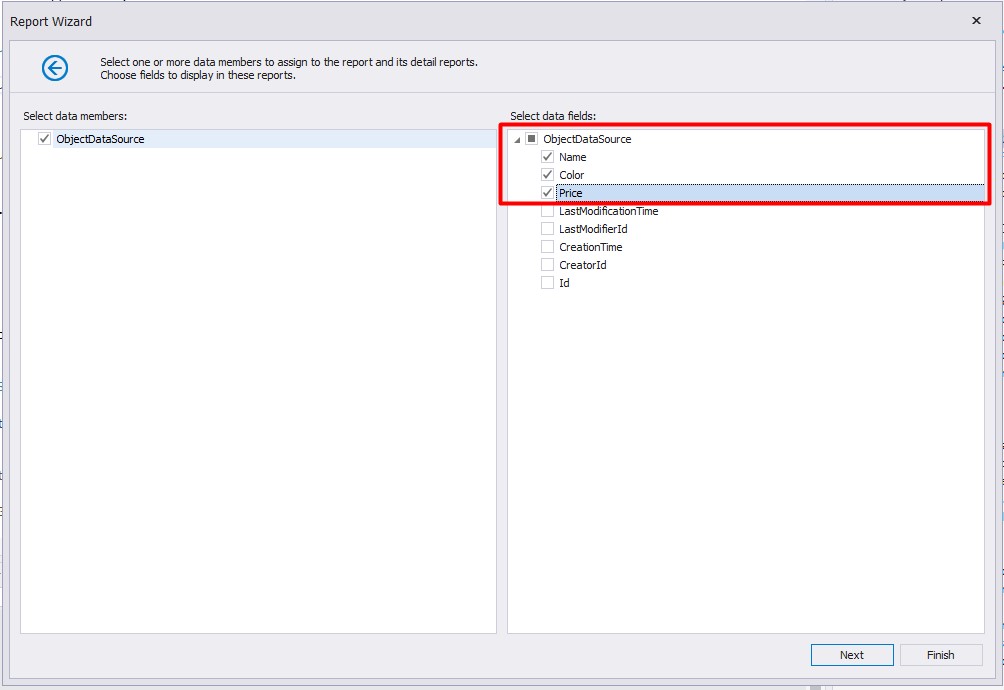
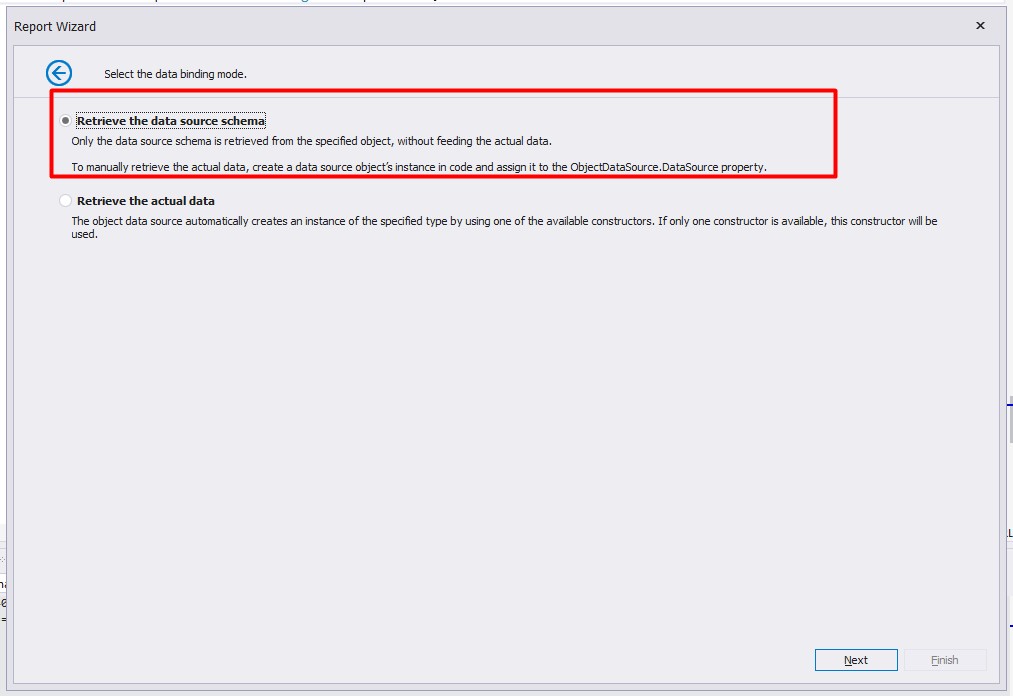
I create my report file with Datawizard as follows.






I did not transfer data to the report file I prepared using abp services. It will be nice if an article or document is published on your site.
namespace DevexpressReporting.Reporting
{
public class ReportingService:ITransientDependency
{
private IProductRepository _productAppService;
public ReportingService(IProductRepository productAppService)
{
_productAppService = productAppService; // for _productAppService (null variable occurs)
}
public List<Product> GetProducts()
{
return _productAppService.ToList();
}
}
public class CreateReport
{
private ReportingService _reportingService;
public CreateReport(ReportingService reportingService)
{
_reportingService = reportingService;
}
public List<Product> GetReport()
{
return _reportingService.GetProducts();
}
}
}
When I export GetProduct () in the ReportingService class as datasource, I get a Null reference error. It will be nice if a document is published for Angular and .Net core

