Hello,
We want to add File Management npm package on Angular UI project.
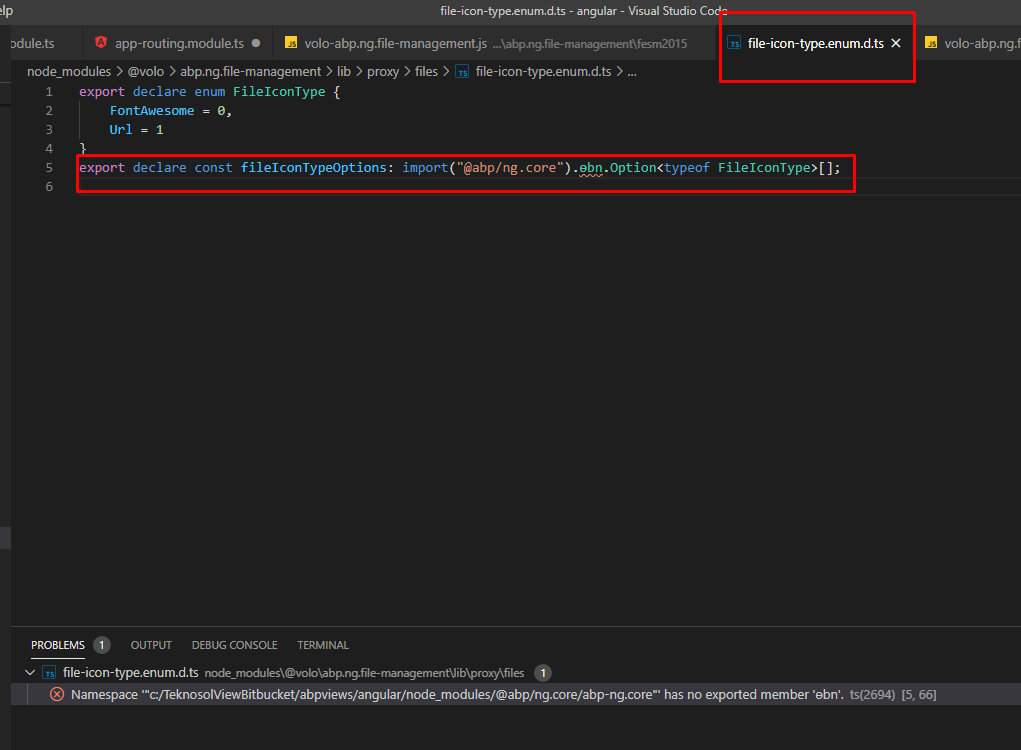
We installed @volo/file-management and @volo/abp.ng.file-management packages then we get an error and we cant run Angular UI project right now.
You can see the error on the picture.

Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
I wonder if anyone has any suggestions for a solution on this issue?
I am doing an abp commercial mvc project with the same tenant, client and secret information. I can log in azure active directory without any problem.Although there are the same features in the angular project, I get the login page not found error.
Azuere Ad Logs:
Application with identifier '{appIdentifier}' was not found in the directory '{tenantName}'. This can happen if the application has not been installed by the administrator of the tenant or consented to by any user in the tenant. You may have sent your authentication request to the wrong tenant.
Hi support,
https://community.abp.io/articles/how-to-setup-azure-active-directory-and-integrate-abp-angular-application-lyk87w5l
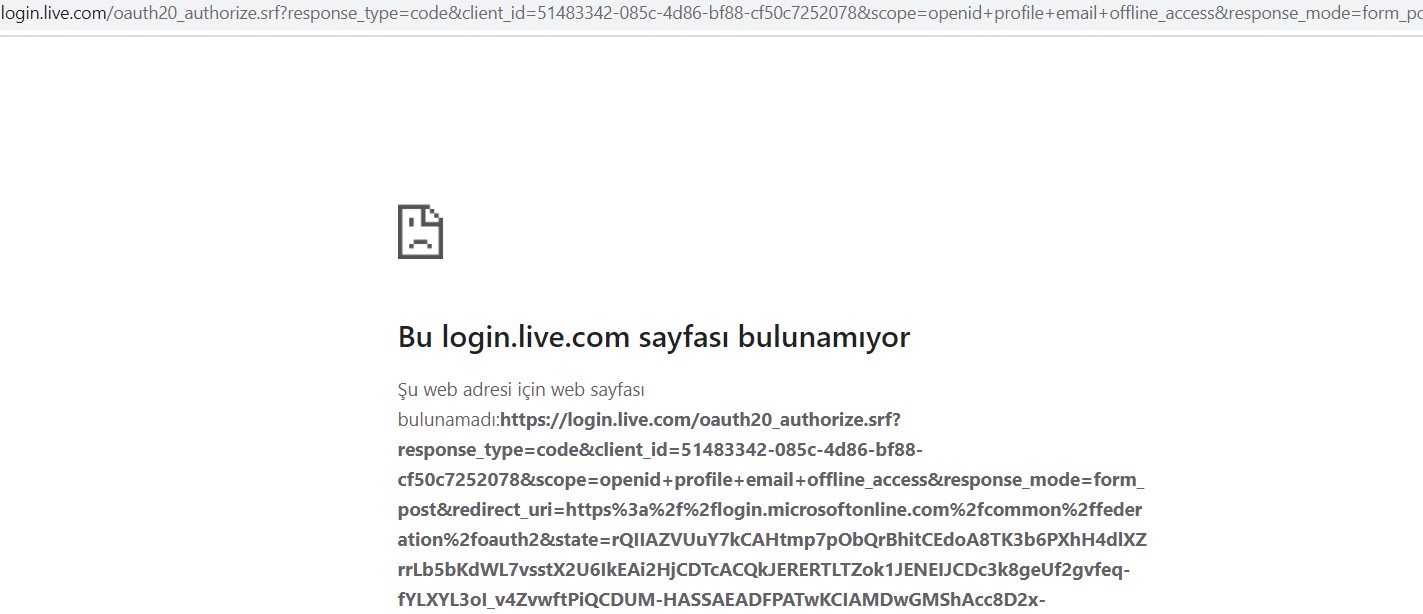
I did the above code settings and the settings in the azure portal as you said. Clicking the Azure Ad Open Id button redirects me to the microsoft login page, after entering the username, the password screen should appear, but I get the login.live.com page not found error. But if I have logged into the microsoft site before, it will let me in directly. I do not get an error.
After pressing the next button, I get the login.live page not found error.

In my other test case, I have similar problem at my other test system.
when ı clicked the login button,server did not any response and ı could not see login form,ı attached pitcure and configuration file.
import { Config } from '@abp/ng.core';
const baseUrl = 'http://10.0.0.70:4201';
export const environment = { production: false, application: { baseUrl, name: 'AbpView', }, oAuthConfig: { issuer: 'http://10.0.0.70:44376', redirectUri: baseUrl, clientId: 'AbpView_App', responseType: 'code', scope: 'offline_access AbpView', }, apis: { default: { url: 'http://10.0.0.70:44376', rootNamespace: 'AbpView', }, }, } as Config.Environment;
API settings file
{ "App": { "SelfUrl": "http://10.0.0.70:44376", "ClientUrl": "http://10.0.0.70:4201", "CorsOrigins": "http://*.AbpView.com,http://localhost:4200,http://10.0.0.70:4201,http://10.0.0.70:44376" }, "ConnectionStrings": { "Default": "myConnectionString" }, "AuthServer": { "Authority": "http://10.0.0.70:44376" }, "Settings": { "Volo.Abp.LeptonTheme.Style": "Style6", "Abp.Mailing.Smtp.Host": "127.0.0.1", "Abp.Mailing.Smtp.Port": "25", "Abp.Mailing.Smtp.UserName": "", "Abp.Mailing.Smtp.Password": "", "Abp.Mailing.Smtp.Domain": "", "Abp.Mailing.Smtp.EnableSsl": "false", "Abp.Mailing.Smtp.UseDefaultCredentials": "true", "Abp.Mailing.DefaultFromAddress": "noreply@abp.io", "Abp.Mailing.DefaultFromDisplayName": "ABP application" }, "AbpLicenseCode": "My Licence Code" }
There were no changes I made. I'm looking for the solution here :)
Hi support, I have Book and Author Entity. I tried to establish a relationship between Book and Author, but the AuthorId key did not appear. I wonder how it is done.
Another question, I have a table and their property name,Id and parentıd. How can I relate between Id and parentıd in same table? I am using Abp Suite.
thanks.
Hi @maliming, I was able to do it by trying the steps on this link.
https://medium.com/wineofbits/angular-2-routing-404-page-not-found-on-refresh-a9a0f5786268
thanks,
Hi Support, When I publish on IIS, If I refresh the page at http://localhost:4200, I do not get an error. If I renew it at http://localhost:4200/setting-management page, I get HTTP Error 404.0 - Not Found error If I refresh all pages except http://localhost:4200, the page was not found I get an error. I create the build file with the npm run build command. I throw the generated files onto IIS.

