ABP Framework version: v5.3.1
UI type: Blazor WASM
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): no
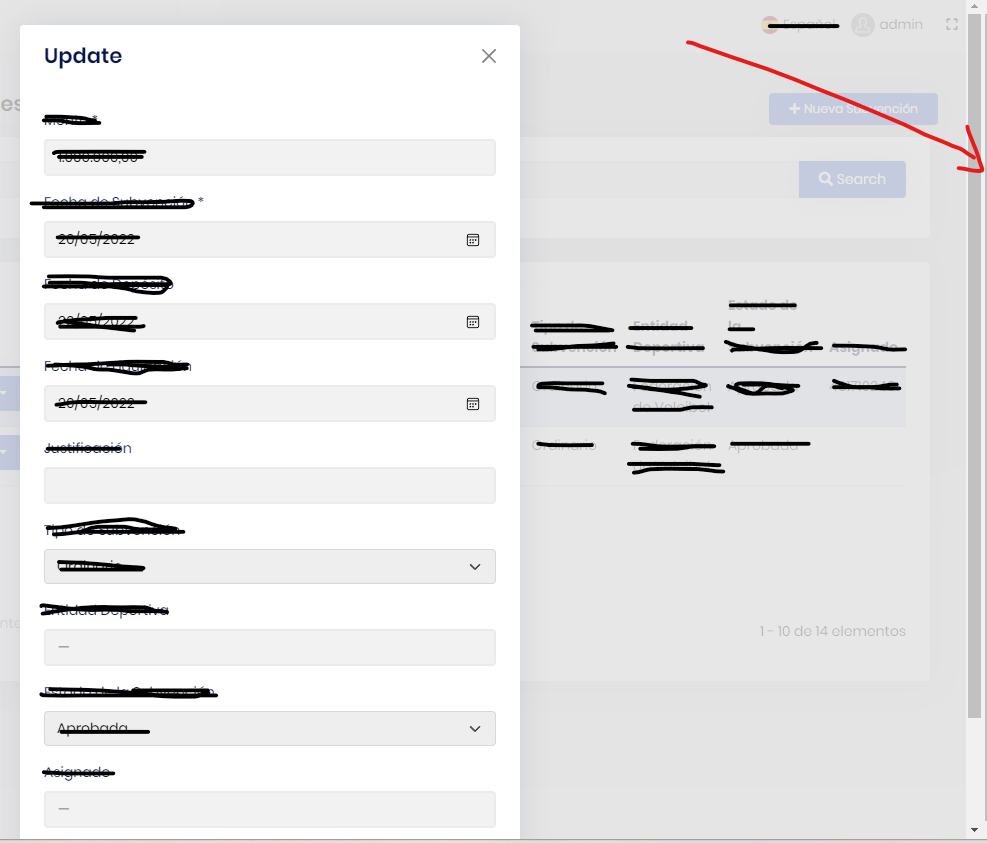
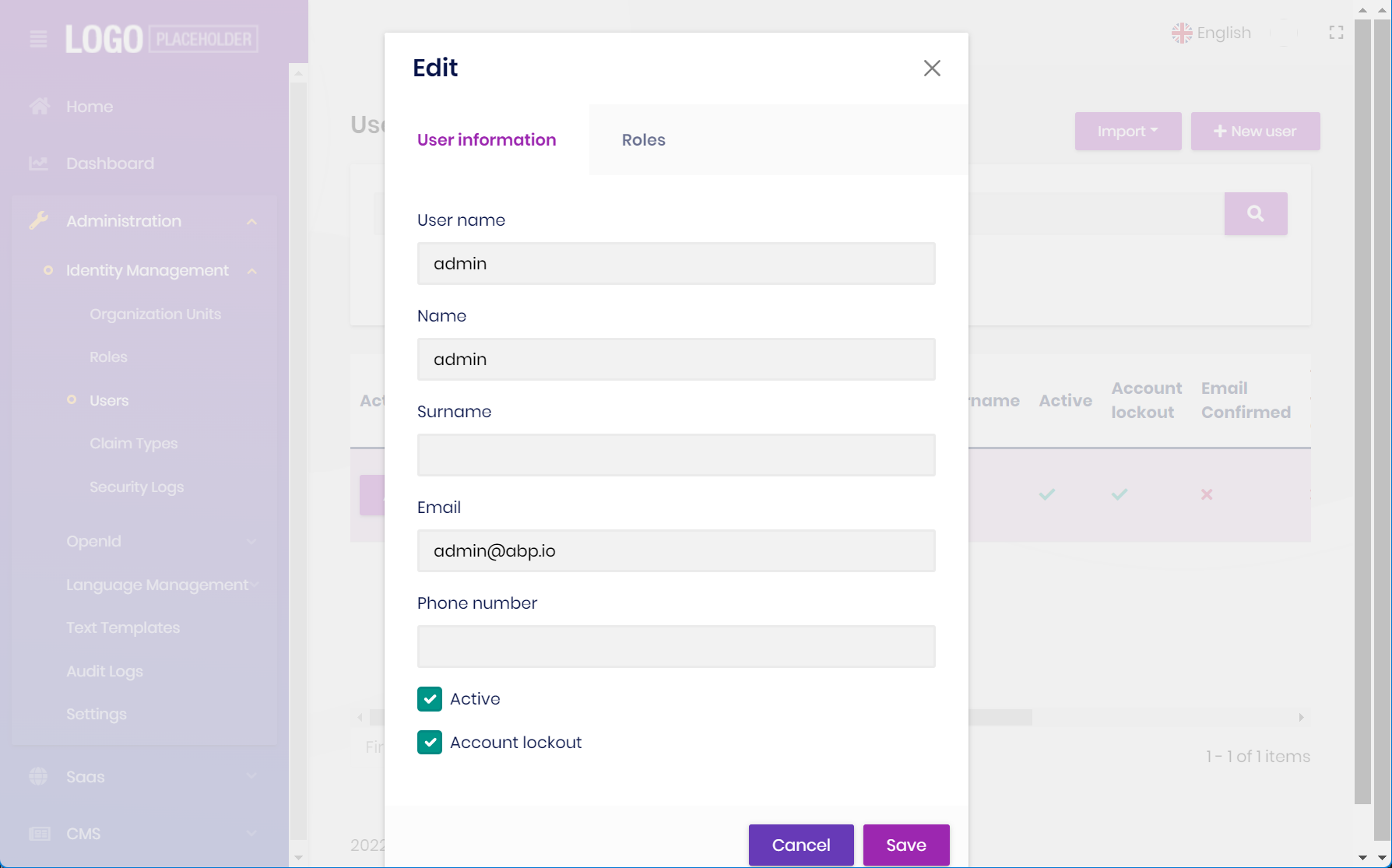
Steps to reproduce the issue:" Open any modal like add or edit a registry, if the modal height goes outside of screen and you use mouse clicking in schroll to moving down in the browser. When you leave the click in the mouse the modal disappear in the browser.
Thank you,
Johan
7 Answer(s)
-
0
hi
We will check this. Thanks
-
0
-
0
This does not happen with the modal of abp system, it happens with the modal generated by the abp suite.
Thank you,
-
0
ok I will check the code.
-
0
You add
<Modal @ref="xxxx" Closing="@ClosingEditModal">or<Modal @ref="xxxx" Closing="@ClosingCreateModal">to your model. -
0
This is the code generated by abp suite:
<Modal @ref="xxxxxx"> <ModalContent Centered="true"> <Form id="xxxxxxForm"> <ModalHeader> <ModalTitle>@L["Newxxxxxx"]</ModalTitle> <CloseButton Clicked="CloseCreatexxxxxx" /> </ModalHeader>
I can't see this method: Closing="@ClosingEditModal" Which code must be inside "Closing" method?.
-
0
hi
https://github.com/abpframework/abp/blob/dev/modules/identity/src/Volo.Abp.Identity.Blazor/Pages/Identity/UserManagement.razor#L49 https://github.com/abpframework/abp/blob/dev/modules/identity/src/Volo.Abp.Identity.Blazor/Pages/Identity/UserManagement.razor#L166
Add this to your component base class.
protected virtual Task ClosingCreateModal(ModalClosingEventArgs eventArgs) { // cancel close if clicked outside of modal area eventArgs.Cancel = eventArgs.CloseReason == CloseReason.FocusLostClosing; return Task.CompletedTask; } protected virtual Task ClosingEditModal(ModalClosingEventArgs eventArgs) { // cancel close if clicked outside of modal area eventArgs.Cancel = eventArgs.CloseReason == CloseReason.FocusLostClosing; return Task.CompletedTask; }