0
edelivery created
4 Answer(s)
-
0
Hi @edelivery
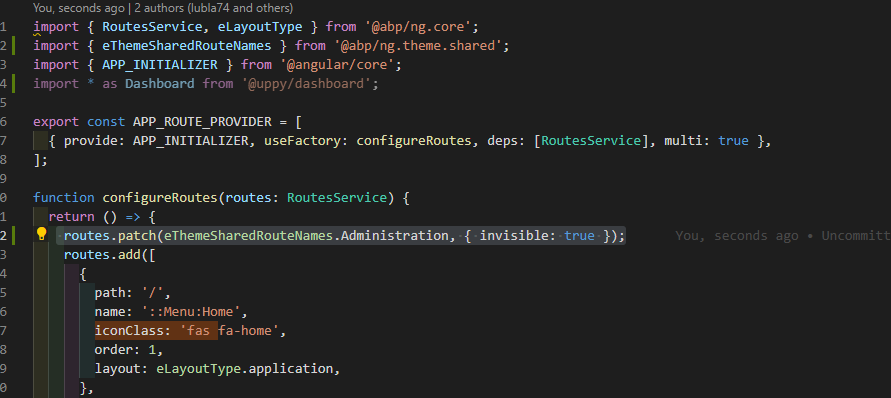
You can patch the "Administration" route as shown below:
import { RoutesService } from '@abp/ng.core'; import { Component } from '@angular/core'; import { eThemeSharedRouteNames } from '@abp/ng.theme.shared'; @Component(/* component metadata */) export class AppComponent { constructor(private routes: RoutesService) { this.routes.patch(eThemeSharedRouteNames.Administration, { invisible: true }); } }See the Modifying the Menu document for more information.
-
0
Thanks Mehmet
-
0
-
0