- ABP Framework version: 7.1.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
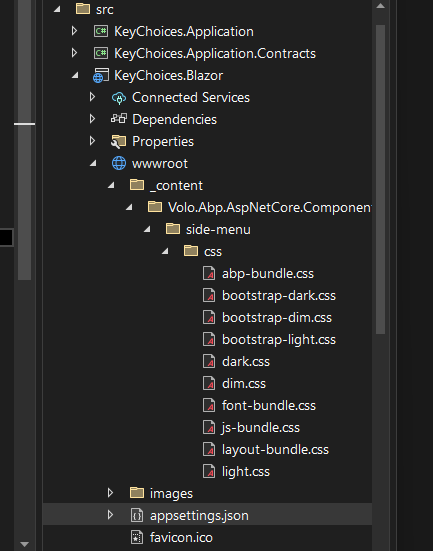
when following these directions ... "have to be added under wwwroot/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/ folder for switching to your custom theme properly when selected." I am getting the following exception. I realize that this is because they have the same name as the NuGet files. this works perfectly in MVC and I would like to retain the same file names (theme name) here as well. Is there any way around this error while still keeping with the names Dark & Light. I also realize I can utilize the source theme project, but I'd rather keep things simple like what works in MVC. Thank you!
Error Conflicting assets with the same target path '_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/abp-bundle.css'. For assets 'Identity: C:\Users\mel.nuget\packages\volo.abp.aspnetcore.components.web.leptonxtheme\2.1.1\staticwebassets\side-menu\css\abp-bundle.css, SourceType: Package, SourceId: Volo.Abp.AspNetCore.Components.Web.LeptonXTheme, ContentRoot: C:\Users\mel.nuget\packages\volo.abp.aspnetcore.components.web.leptonxtheme\2.1.1\staticwebassets, BasePath: _content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme, RelativePath: side-menu/css/abp-bundle.css, AssetKind: All, AssetMode: All, AssetRole: Primary, RelatedAsset: , AssetTraitName: , AssetTraitValue: , CopyToOutputDirectory: Never, CopyToPublishDirectory: PreserveNewest, OriginalItemSpec: C:\Users\mel.nuget\packages\volo.abp.aspnetcore.components.web.leptonxtheme\2.1.1\staticwebassets\side-menu\css\abp-bundle.css' and 'Identity: F:\Documents\SourceCode\Keystone\KeyChoices.Core\KeyChoices.Abp\src\KeyChoices.Blazor\wwwroot_content\Volo.Abp.AspNetCore.Components.Web.LeptonXTheme\side-menu\css\abp-bundle.css, SourceType: Discovered, SourceId: KeyChoices.Blazor, ContentRoot: F:\Documents\SourceCode\Keystone\KeyChoices.Core\KeyChoices.Abp\src\KeyChoices.Blazor\wwwroot, BasePath: _content/KeyChoices.Blazor, RelativePath: _content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/abp-bundle.css, AssetKind: All, AssetMode: All, AssetRole: Primary, RelatedAsset: , AssetTraitName: , AssetTraitValue: , CopyToOutputDirectory: Never, CopyToPublishDirectory: PreserveNewest, OriginalItemSpec: wwwroot_content\Volo.Abp.AspNetCore.Components.Web.LeptonXTheme\side-menu\css\abp-bundle.css' from different projects. KeyChoices.Blazor C:\Program Files\dotnet\sdk\7.0.302\Sdks\Microsoft.NET.Sdk.Razor\targets\Microsoft.NET.Sdk.Razor.StaticWebAssets.targets 391
6 Answer(s)
-
0
Hi,
Are you using Blazor WASM or Blazor Server?
-
0
that was Blazor server, but were switching to Blazor WASM. get back to you if it's still an issue. Thank you
-
0
ok
-
0
actually this is an issue with either Blazor server or assembly. exact same issue
Severity Code Description Project File Line Suppression State Error Conflicting assets with the same target path '_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/abp-bundle.css'. For assets 'Identity: C:\Users\mel.nuget\packages\volo.abp.aspnetcore.components.web.leptonxtheme\2.1.1\staticwebassets\side-menu\css\abp-bundle.css, SourceType: Package, SourceId: Volo.Abp.AspNetCore.Components.Web.LeptonXTheme, ContentRoot: C:\Users\mel.nuget\packages\volo.abp.aspnetcore.components.web.leptonxtheme\2.1.1\staticwebassets, BasePath: _content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme, RelativePath: side-menu/css/abp-bundle.css, AssetKind: All, AssetMode: All, AssetRole: Primary, RelatedAsset: , AssetTraitName: , AssetTraitValue: , CopyToOutputDirectory: Never, CopyToPublishDirectory: PreserveNewest, OriginalItemSpec: C:\Users\mel.nuget\packages\volo.abp.aspnetcore.components.web.leptonxtheme\2.1.1\staticwebassets\side-menu\css\abp-bundle.css' and 'Identity: T:\blazor\src\KeyChoices.Blazor\wwwroot_content\Volo.Abp.AspNetCore.Components.Web.LeptonXTheme\side-menu\css\abp-bundle.css, SourceType: Discovered, SourceId: KeyChoices.Blazor, ContentRoot: T:\blazor\src\KeyChoices.Blazor\wwwroot, BasePath: /, RelativePath: _content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/abp-bundle.css, AssetKind: All, AssetMode: All, AssetRole: Primary, RelatedAsset: , AssetTraitName: , AssetTraitValue: , CopyToOutputDirectory: Never, CopyToPublishDirectory: PreserveNewest, OriginalItemSpec: wwwroot_content\Volo.Abp.AspNetCore.Components.Web.LeptonXTheme\side-menu\css\abp-bundle.css' from different projects. KeyChoices.Blazor C:\Program Files\dotnet\sdk\7.0.302\Sdks\Microsoft.NET.Sdk.Razor\targets\Microsoft.NET.Sdk.Razor.StaticWebAssets.targets 391
-
0
ok, I will check it.
-
0
Hi,
This is the design of Blazor: https://learn.microsoft.com/en-us/dotnet/core/compatibility/aspnet-core/5.0/blazor-static-web-assets-validation-logic-updated
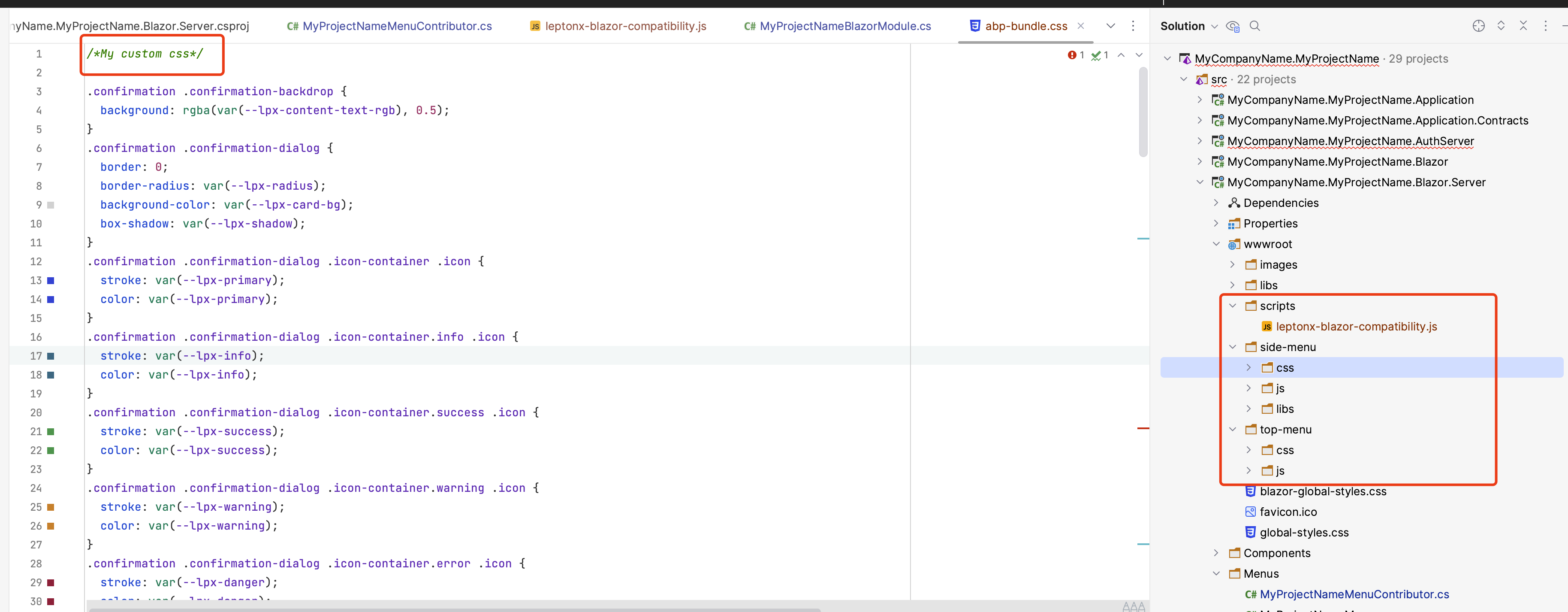
You can try this:
wwwroot/scripts/leptonx-blazor-compatibility.js
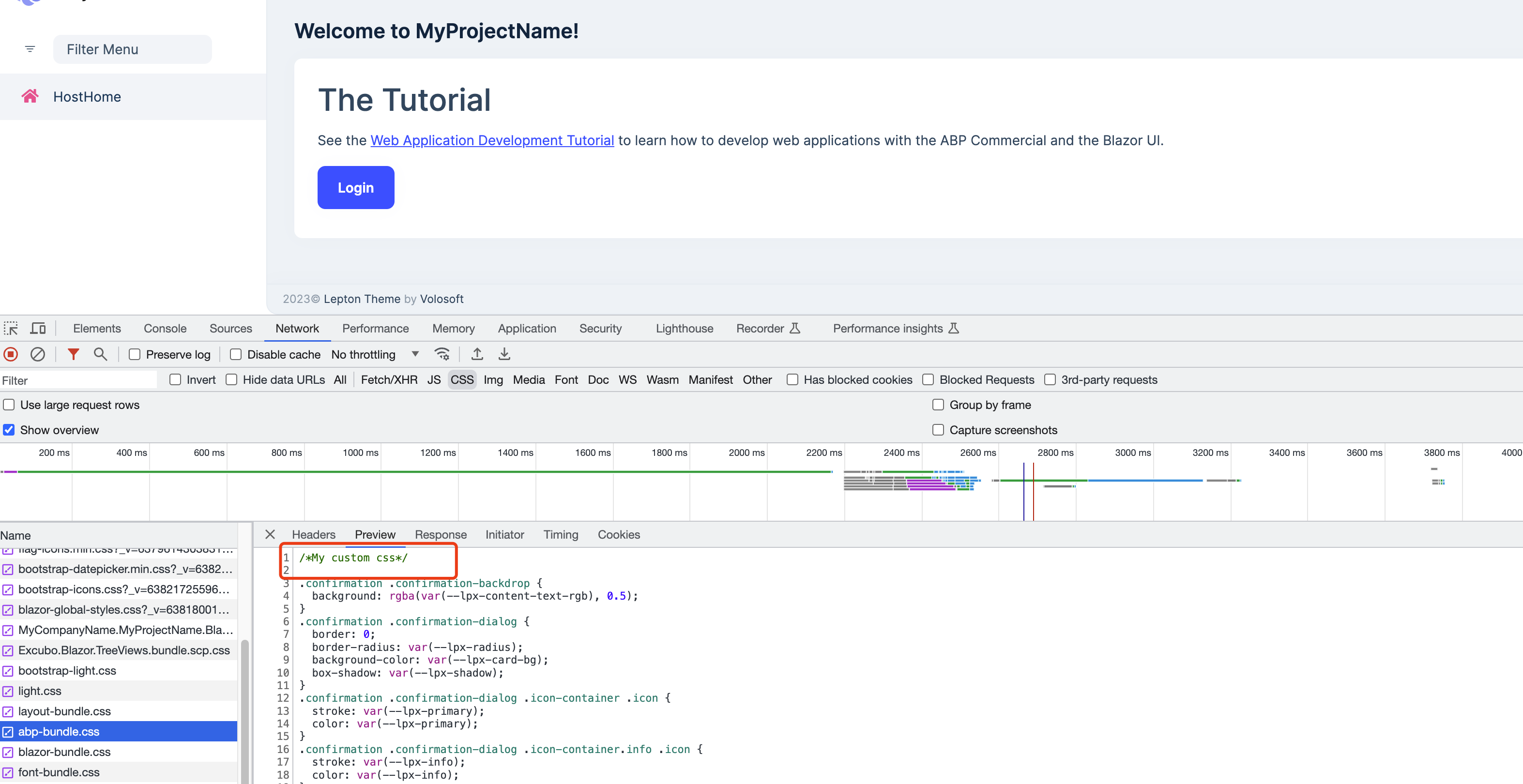
window.afterLeptonXInitialization = function () { var isRtl = JSON.parse(localStorage.getItem("Abp.IsRtl")); var direction = isRtl ? "rtl" : "ltr"; replaceStyleWith( createStyleUrl('layout-bundle', direction), `lpx-layout-bundle-style-${direction}`, `lpx-layout-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); replaceStyleWith( createStyleUrl('abp-bundle', direction), `lpx-abp-bundle-style-${direction}`, `lpx-abp-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); replaceStyleWith( createStyleUrl('blazor-bundle', direction), `lpx-blazor-bundle-style-${direction}`, `lpx-blazor-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); replaceStyleWith( createStyleUrl('font-bundle', direction), `lpx-font-bundle-style-${direction}`, `lpx-font-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); function createStyleUrl(theme, direction = 'ltr') { const styleName = direction === 'rtl' ? `${theme}.rtl` : theme; return `${window.currentLayout}/css/${styleName}.css` } function createId(theme, type) { return theme && `lpx-theme-${type}-${theme}`; } function replaceStyleWith(path, id, previousId) { const link = document.createElement('link'); link.href = path; link.type = 'text/css'; link.rel = 'stylesheet'; link.id = id; const prevElem = document.querySelector(`#${previousId}`); document.getElementsByTagName('head')[0].appendChild(link); if (previousId) { prevElem?.remove(); } return link; } function loadThemeCSS(key, theme, themeOld, cssPrefix, direction = 'ltr') { const themeId = createId(theme, key); const previousThemeId = createId(themeOld, key); replaceStyleWith(createStyleUrl(cssPrefix + theme, direction), themeId, previousThemeId); } }; (function () { (function(history){ var pushState = history.pushState; history.pushState = function(state) { if (typeof history.onpushstate == "function") { history.onpushstate({state: state}); } setTimeout(function(){ var scrollBar = leptonx.init.perfectScrollbarInstances[0]; if(scrollBar) { scrollBar.element.scrollTop = 0; } leptonx.mobileNavbar.closeMenu(); }, 100); return pushState.apply(history, arguments); }; })(window.history); function isAlreadyLoaded(id) { return document.querySelector(`link[id^="lpx-theme-${id}-"]`)?.id; } function loadThemeCSS(key, event, cssPrefix) { const newThemeId = createId(event.detail.theme, key); const previousThemeId = createId(event.detail.previousTheme, key); const loadedCSS = isAlreadyLoaded(key); if (newThemeId !== loadedCSS) { leptonx.replaceStyleWith( createStyleUrl(cssPrefix + event.detail.theme), newThemeId, previousThemeId || loadedCSS ); } } function createId(theme, type) { return theme && `lpx-theme-${type}-${theme}`; } window.initLeptonX = function (layout = currentLayout, defaultStyle = "dim") { window.currentLayout = layout; leptonx.globalConfig.defaultSettings = { appearance: defaultStyle, containerWidth: 'full', }; leptonx.CSSLoadEvent.on(event => { loadThemeCSS('bootstrap', event, 'bootstrap-'); loadThemeCSS('color', event, ''); }); leptonx.init.run(); } const oldAfterLeptonXInitialization = window.afterLeptonXInitialization; window.afterLeptonXInitialization = function () { if(oldAfterLeptonXInitialization){ oldAfterLeptonXInitialization(); } } function createStyleUrl(theme, type) { if (isRtl()) { theme = theme + '.rtl'; } if (type) { return `${window.currentLayout}/css/${type}-${theme}.css` } return `${window.currentLayout}/css/${theme}.css`; } function isRtl() { return document.documentElement.getAttribute('dir') === 'rtl'; } })();public class MyScriptContributor : BundleContributor { public override void ConfigureBundle(BundleConfigurationContext context) { context.Files.RemoveAll(x => x.Contains("leptonx-blazor-compatibility.js")); context.Files.Add("/scripts/leptonx-blazor-compatibility.js"); } } options.ScriptBundles.Configure( BlazorLeptonXThemeBundles.Scripts.Global, bundle => { bundle.AddContributors(new MyScriptContributor()); } );Copy all CSS to your project.
Now, it's working