- ABP Framework version: v8.0.1
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
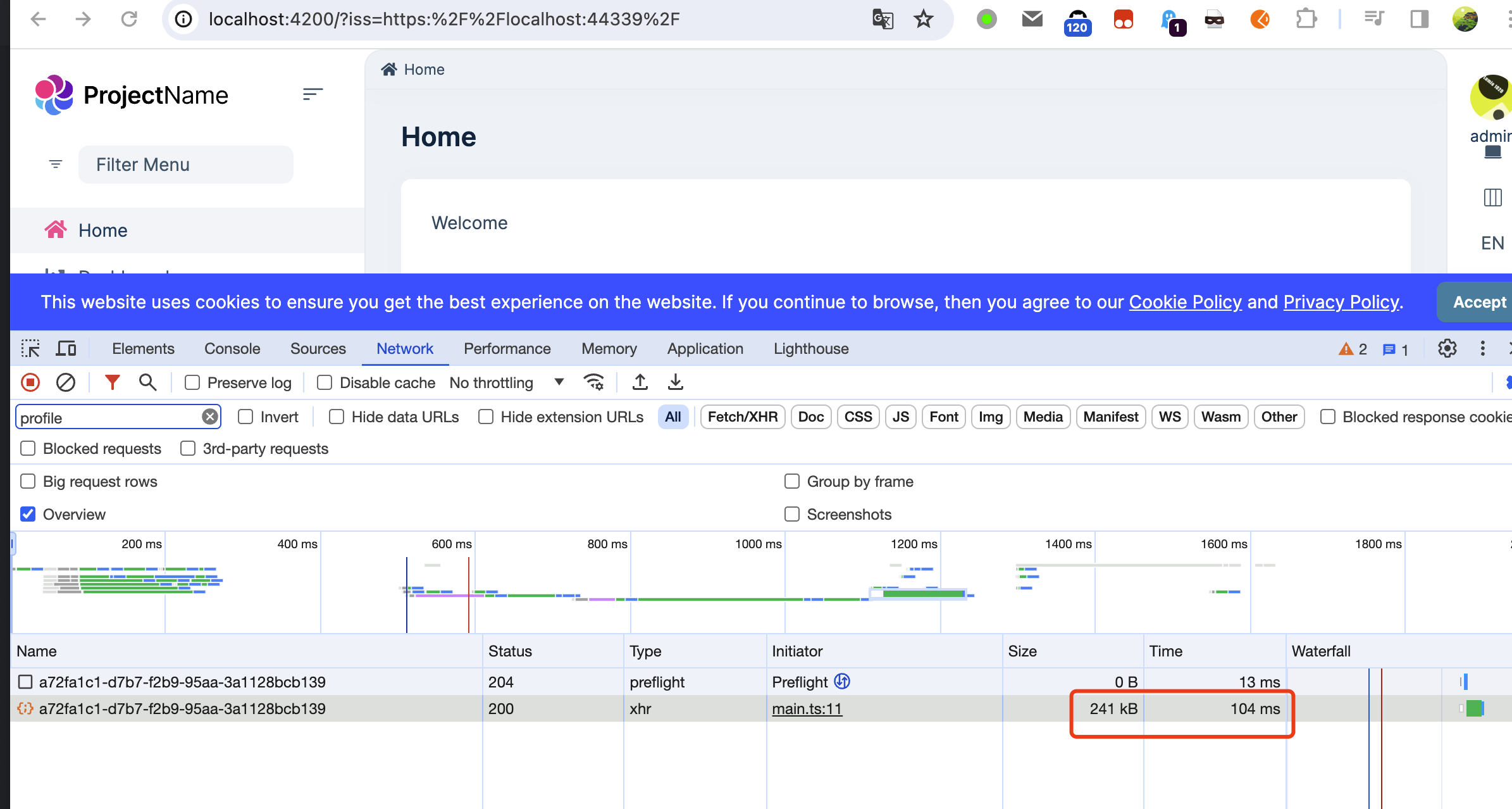
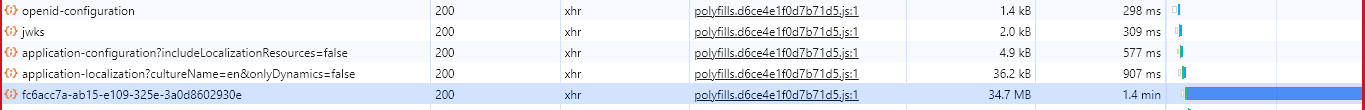
- Post login, https://authserver-domain-name/api/account/profile-picture/fc6acc7a-ab15-e109-325e-3a0d8602930e request taking longer time to get response. Please find below screenshot
 Seems the size of the response is around 34.7Mb.
Due to this, Post login we were not able to see the profile icon at the top right corner until the request got completed. Attached a screenshot for your reference
Seems the size of the response is around 34.7Mb.
Due to this, Post login we were not able to see the profile icon at the top right corner until the request got completed. Attached a screenshot for your reference

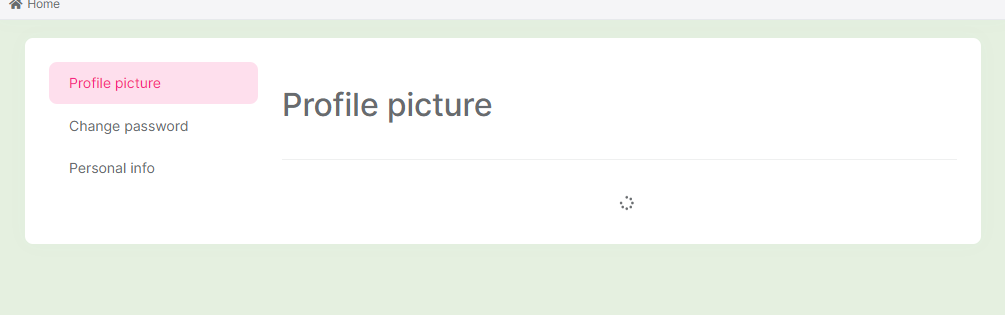
- Taking longer time to load manage account page and profile picture as well, this also due to the same api request.
 .
How can we fix these issues?
.
How can we fix these issues?
5 Answer(s)
-
0
Hi,
I guess the user uploaded a large size image as a profile picture You can wait for the page to load and then upload a smaller image as a profile picture
-
0
Hi, Thanks for your response. The size of the uploaded profile picture is 762KB only.
-
0
-
0
Hi Liangshiwei, I have checked with small size profile picture (i.e. 50kb/120kb). Its response is much faster than earlier. In this case, how can we restrict the user to upload with maximum profile picture size that is 150kb in manage accounts page. Could you please help me on this
-
0
Hi,
ABP is using Uppy to upload images.
You can set the max file size https://uppy.io/docs/uppy/#setoptionsopts https://uppy.io/docs/uppy/#restrictions
You need to override the
Default.jsfile:Create a
Default.jsfile in thePages/Account/Components/ProfileManagementGroup/ProfilePicturefolder(function ($) { $(function () { var l = abp.localization.getResource('AbpAccount'); var _accountService = volo.abp.account.account; var UPPY_UPLOAD_ENDPOINT = $("#uploadEndpoint").val(); function getUppyHeaders() { var headers = {}; headers[abp.security.antiForgery.tokenHeaderName] = abp.security.antiForgery.getToken(); return headers; } var UPPY_OPTIONS = { endpoint: UPPY_UPLOAD_ENDPOINT, formData: true, fieldName: "ImageContent", method: "post", headers: getUppyHeaders(), }; var UPPY = new Uppy.Uppy().use(Uppy.XHRUpload, UPPY_OPTIONS); UPPY.setOptions({ restrictions: { maxFileSize: ..... } // set the max file size }); var UPPY_FILE_ID = "uppy-upload-file"; var fileInput = $("#ChangeProfilePictureForm").find("#Picture"); var imageContainer = document.getElementById("image"); imageContainer.addEventListener("ready", putSampleImages); imageContainer.addEventListener("cropmove", putSampleImages); imageContainer.addEventListener("zoom", putSampleImages); var cropper = null; var saveProfilePictureBtn = $("#SaveProfilePicture"); var imageProcessSection = $("div.image-process-section"); var ppTypeRadio = $(".pp-type-selector"); var uploadFileContainer = $("div#UploadPPContainer"); function getSelectedPPTypeValue() { return $("input[name=pptype]:checked", "#ChangeProfilePictureForm").val(); } ppTypeRadio.change(function () { var selectedValue = getSelectedPPTypeValue(); if (selectedValue === "use-picture") { uploadFileContainer.removeClass("hidden-section"); } else { uploadFileContainer.addClass("hidden-section"); if (cropper) { $("ul.sample-images li").html(""); cropper.destroy(); imageContainer.src = ""; fileInput.val(""); } } }); var fr = new FileReader(); fr.onload = function (e) { imageContainer.src = this.result; cropper = new Cropper(imageContainer, { aspectRatio: 1 / 1, viewMode: 1, }); putSampleImages(); }; fileInput.change(function () { if (cropper) { cropper.destroy(); cropper = null; } var cursorInfo = $('#CursorInfo'); cursorInfo.removeClass('hidden-section'); cursorInfo.addClass('cursor-info'); fr.readAsDataURL($(this).prop("files")[0]); imageProcessSection.css("display", "initial"); }); function putSampleImages() { var places = [ ["big", 250], ["medium", 150], ["small", 75], ]; for (let i = 0; i < places.length; i++) { var place = places[i]; var selector = "ul.sample-images li." + place[0]; $(selector).html( cropper.getCroppedCanvas({ width: place[1], height: place[1] }) ); } } saveProfilePictureBtn.click(function (e) { e.preventDefault(); var $this = $(this); var message = null; var callBack = null; var selectedType = getSelectedPPTypeValue(); if (selectedType === "use-gravatar") { // Use Gravatar message = l("UseGravatarConfirm"); callBack = function (isConfirmed) { if (!isConfirmed) { return; } $this.buttonBusy(); _accountService .setProfilePicture({ type: 1 }) .then(function (result) { window.location.reload(); }); }; } else if (selectedType === "use-default") { message = l("NoProfilePictureConfirm"); callBack = function (isConfirmed) { if (!isConfirmed) { return; } $this.buttonBusy(); _accountService .setProfilePicture({ type: 0 }) .then(function (result) { window.location.reload(); }); }; } else { if (!cropper) { abp.message.warn(l("PleaseSelectImage")); return; } var canvas = null; try { canvas = cropper.getCroppedCanvas(); } catch (e) {} if (canvas === null) { abp.message.warn(l("PleaseSelectImage")); return; } message = l("PPUploadConfirm"); callBack = function (isConfirmed) { if (!isConfirmed) { return; } $this.buttonBusy(); canvas.toBlob(function (blob) { UPPY.cancelAll(); UPPY.addFile({ id: UPPY_FILE_ID, name: fileInput[0].files[0].name, // file name type: 2, // file type data: blob, // file blob }); UPPY.upload().then((result) => { if (result.failed.length > 0) { $this.buttonBusy(false); abp.message.error(l("UploadFailedMessage")); } else { window.location.reload(); } }); }); }; } abp.message.confirm(message, l("AreYouSure")).then(callBack); }); }); })(jQuery);