- ABP Framework versionv 8.0.1
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): Auth server separated angular
- Exception message and full stack trace:
- Steps to reproduce the issue:
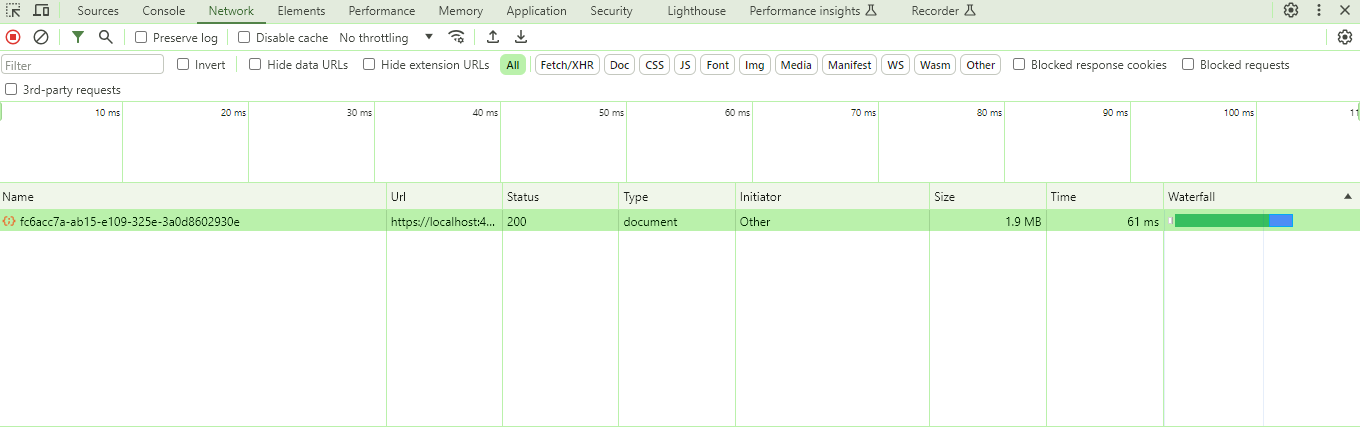
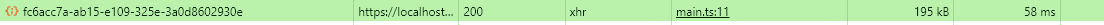
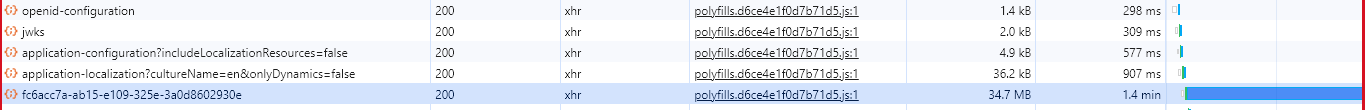
Post login, https://authserver-domain-name/api/account/profile-picture/fc6acc7a-ab15-e109-325e-3a0d8602930e request taking longer time to get response. Please find below screenshot
image.png
 Seems the size of the response is around 34.7Mb.
Due to this, Post login we were not able to see the profile icon at the top right corner until the request got completed. Attached a screenshot for your reference
Seems the size of the response is around 34.7Mb.
Due to this, Post login we were not able to see the profile icon at the top right corner until the request got completed. Attached a screenshot for your reference

29 Answer(s)
-
0
hi
Is your image size 34MB?
-
0
-
0
hi
Have you enabled the
EnableImageCompression(AbpProfilePictureOptions)?If so you can try to disable it.
-
0
I havent enabled it
-
0
Thanks. I will check in depth.
-
0
hi
Please replace this js:
account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Components/ProfileManagementGroup/ProfilePicture/Default.jshttps://docs.abp.io/en/abp/latest/Virtual-File-System#replacing-overriding-virtual-files https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface
-
0
Where an we find Default.js file
-
0
hi
https://localhost:port/Pages/Account/Components/ProfileManagementGroup/ProfilePicture/Default.js -
0
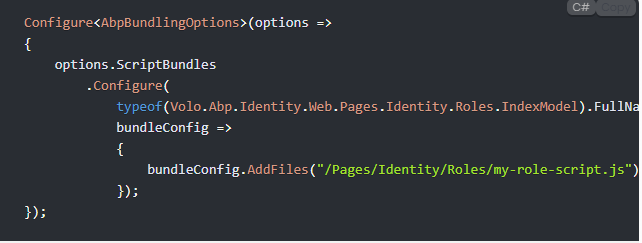
Configure<AbpBundlingOptions>(options => { options.ScriptBundles .Configure( typeof(Volo.Abp.Account.Pro.Public.Web.Account).FullName, bundleConfig => { bundleConfig.AddFiles("/Pages/Identity/Roles/my-role-script.js"); }); }); In order to ovverride this account/src/Volo.Abp.Account.Pro.Public.Web/Pages/Account/Components/ProfileManagementGroup/ProfilePicture/Default.js, Virtual file, what is the typeof that should be added.
For example in the below picture type of is typeof(Volo.Abp.Identity.Web.Pages.Identity.Roles.IndexModel).FullName
 ,So in my case what is the type of that should be added
,So in my case what is the type of that should be added -
0
-
0
Can you share default.js (complete code) file with path and module
-
0
hi
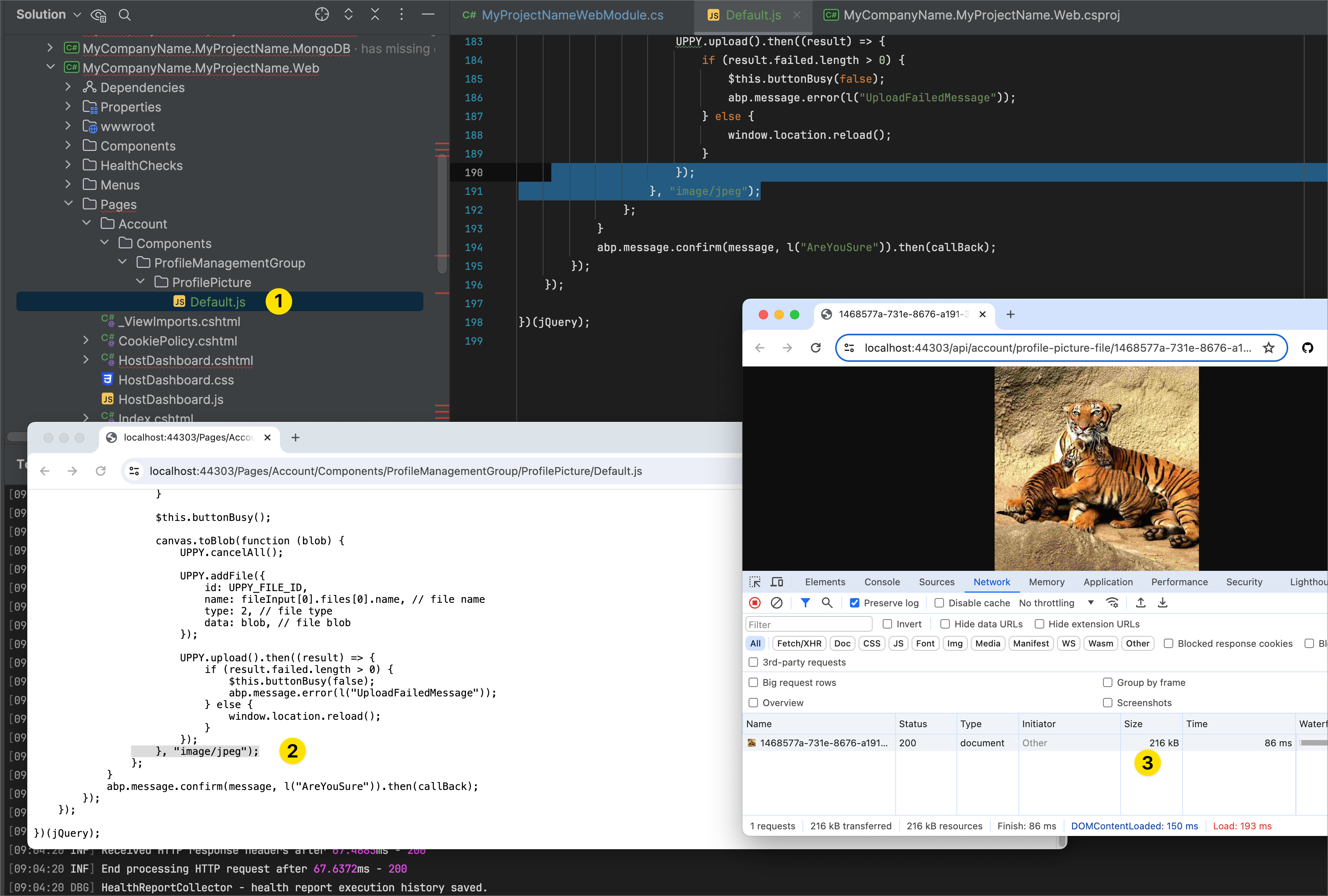
You can run your app and get the full js code: https://localhost:port/Pages/Account/Components/ProfileManagementGroup/ProfilePicture/Default.js
Then create a folder and
Default.jswith structurePages/Account/Components/ProfileManagementGroup/ProfilePicture/Default.js -
0
-
0
hi
Please open the
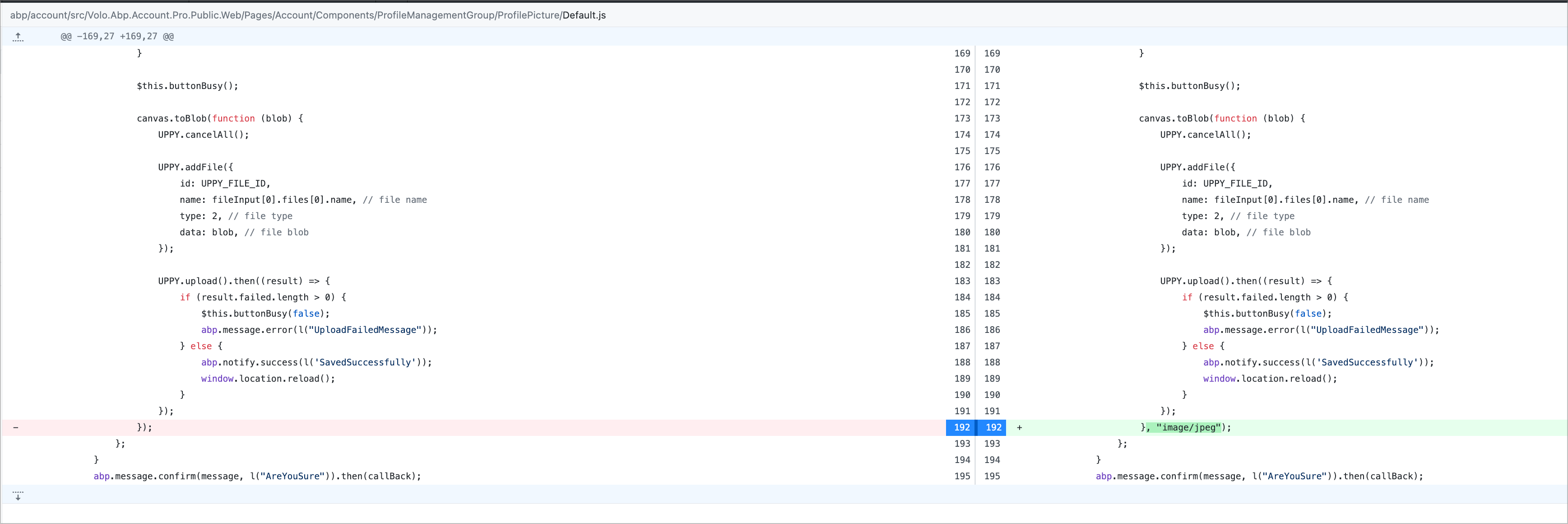
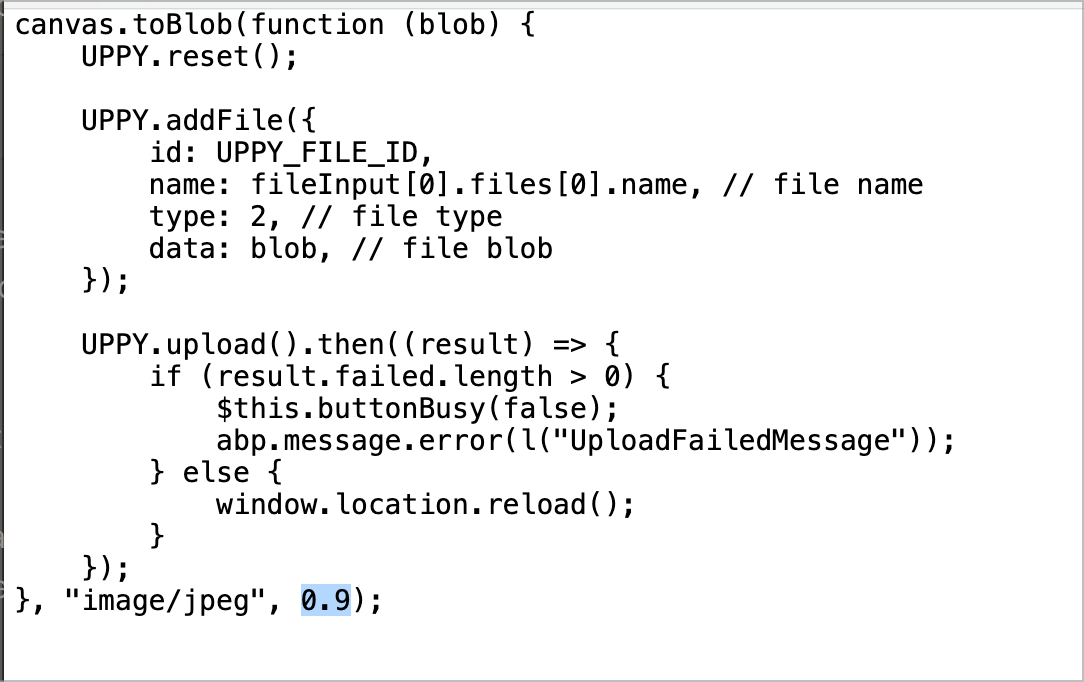
https://localhost:port/Pages/Account/Components/ProfileManagementGroup/ProfilePicture/Default.jsin your browse to make sure theimage/jpeghas been added to thetoBlobmethod. -
0
(function ($) {
$(function () { var l = abp.localization.getResource('AbpAccount'); var _accountService = volo.abp.account.account; var UPPY_UPLOAD_ENDPOINT = $("#uploadEndpoint").val(); function getUppyHeaders() { var headers = {}; headers[abp.security.antiForgery.tokenHeaderName] = abp.security.antiForgery.getToken(); return headers; } var UPPY_OPTIONS = { endpoint: UPPY_UPLOAD_ENDPOINT, formData: true, fieldName: "ImageContent", method: "post", headers: getUppyHeaders(), }; var UPPY = new Uppy.Uppy().use(Uppy.XHRUpload, UPPY_OPTIONS); UPPY.setOptions({ restrictions: { maxFileSize: 10240 } // set the max file size }); var UPPY_FILE_ID = "uppy-upload-file"; var fileInput = $("#ChangeProfilePictureForm").find("#Picture"); var imageContainer = document.getElementById("image"); imageContainer.addEventListener("ready", putSampleImages); imageContainer.addEventListener("cropmove", putSampleImages); imageContainer.addEventListener("zoom", putSampleImages); var cropper = null; var saveProfilePictureBtn = $("#SaveProfilePicture"); var imageProcessSection = $("div.image-process-section"); var ppTypeRadio = $(".pp-type-selector"); var uploadFileContainer = $("div#UploadPPContainer"); function getSelectedPPTypeValue() { return $("input[name=pptype]:checked", "#ChangeProfilePictureForm").val(); } ppTypeRadio.change(function () { var selectedValue = getSelectedPPTypeValue(); if (selectedValue === "use-picture") { uploadFileContainer.removeClass("hidden-section"); } else { uploadFileContainer.addClass("hidden-section"); if (cropper) { $("ul.sample-images li").html(""); cropper.destroy(); imageContainer.src = ""; fileInput.val(""); } } }); var fr = new FileReader(); fr.onload = function (e) { imageContainer.src = this.result; cropper = new Cropper(imageContainer, { aspectRatio: 1 / 1, viewMode: 1, }); putSampleImages(); }; fileInput.change(function () { if (cropper) { cropper.destroy(); cropper = null; } var cursorInfo = $('#CursorInfo'); cursorInfo.removeClass('hidden-section'); cursorInfo.addClass('cursor-info'); fr.readAsDataURL($(this).prop("files")[0]); imageProcessSection.css("display", "initial"); }); function putSampleImages() { var places = [ ["big", 250], ["medium", 150], ["small", 75], ]; for (let i = 0; i < places.length; i++) { var place = places[i]; var selector = "ul.sample-images li." + place[0]; $(selector).html( cropper.getCroppedCanvas({ width: place[1], height: place[1] }) ); } } saveProfilePictureBtn.click(function (e) { e.preventDefault(); var $this = $(this); var message = null; var callBack = null; var selectedType = getSelectedPPTypeValue(); if (selectedType === "use-gravatar") { // Use Gravatar message = l("UseGravatarConfirm"); callBack = function (isConfirmed) { if (!isConfirmed) { return; } $this.buttonBusy(); _accountService .setProfilePicture({ type: 1 }) .then(function (result) { window.location.reload(); }); }; } else if (selectedType === "use-default") { message = l("NoProfilePictureConfirm"); callBack = function (isConfirmed) { if (!isConfirmed) { return; } $this.buttonBusy(); _accountService .setProfilePicture({ type: 0 }) .then(function (result) { window.location.reload(); }); }; } else { if (!cropper) { abp.message.warn(l("PleaseSelectImage")); return; } var canvas = null; try { canvas = cropper.getCroppedCanvas(); } catch (e) { } if (canvas === null) { abp.message.warn(l("PleaseSelectImage")); return; } message = l("PPUploadConfirm"); callBack = function (isConfirmed) { if (!isConfirmed) { return; } $this.buttonBusy(); canvas.toBlob(function (blob) { UPPY.cancelAll(); UPPY.addFile({ id: UPPY_FILE_ID, name: fileInput[0].files[0].name, // file name type: 2, // file type data: blob, // file blob }); UPPY.upload().then((result) => { if (result.failed.length > 0) { $this.buttonBusy(false); abp.message.error(l("UploadFailedMessage")); } else { window.location.reload(); } }); },"image/jpeg"); }; } abp.message.confirm(message, l("AreYouSure")).then(callBack); }); });})(jQuery); This the code i used
-
1
hi
Can I check it remotely?
You can join and share your screen.
Thanks https://us05web.zoom.us/j/81173114824?pwd=ZZMagGmlB8Kq8rWPonJbb2PZtrzasN.1
-
0
Hi Can you check it remotely
-
0
hi
Can you share a test project and the image?
liming.ma@volosoft.com
-
0
Please check your mail i have attached the test project
-
0
Thanks. I will check your project asap.
-
0
hi
I found the reason. You can add the third parameter(
quality) to decrease the image size.https://developer.mozilla.org/en-US/docs/Web/API/HTMLCanvasElement/toBlob#quality
A Number between 0 and 1 indicating the image quality to be used when creating images using file formats that support lossy compression (such as image/jpeg or image/webp). A user agent will use its default quality value if this option is not specified, or if the number is outside the allowed range.
-
0
-
0
hi
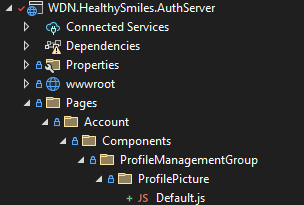
Add the
Default.jsto theAuthServerproject. -
0
-
0
hi
If the size is still large, you can change the quality parameter, e.g. 0.85, 0.8.