- ABP Framework version: v8.2.0-rc
- UI Type: Blazor Web App
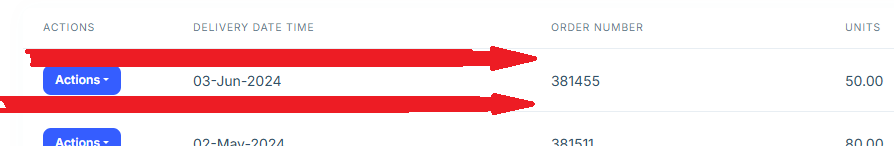
Can you please assist with the approach (CSS ??) for reducing the padding on each DataGrid row. I would like to reduce the white space on each row as it is takes up too much space. I am referring to the row areas marked in red below:

Presumably this will be achieved using CSS and will go in the main.css, I'd like assistance with the CSS markup

Thanks.
15 Answer(s)
-
0
Hello,
Could you please provide steps to reproduce or any code snippet you use for grid?
Thanks
-
0
This is the default layout of a new project generated using ABP Suite - Blazor Web App 8.2.... This is not a new issue. It is the default behavior of the Blazorise DataGrid.
You can reproduce this by creating a new Blazor project (any flavor of Blazor)
I want to reduce the padding on each row.
Thanks.
-
0
Hello,
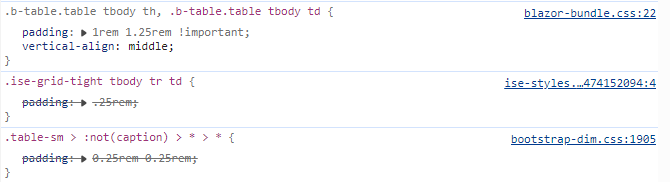
You may set padding in
blazor-bundle.cssfile in the class.b-table.table tbody th, .b-table.table tbody td { padding: 1rem 1.25rem !important; vertical-align: middle; }You can download LeaptonX source code and check for the code
Thanks
-
0
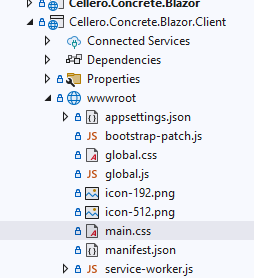
Hello, The blazor-bundle.css file is not part of the project. It only exists in the build output:
 So, I can't change it there, right?
So, I can't change it there, right?Can you please advise what project css file I can apply the suggested change.
I have tried several in the Blazor and Blazor.Client + running the abp bundle command for the Blazor.Client.
I don't want to download the LeptonX source
-
0
Hello,
You can create a custom css file under the
wwwrootfolder and add that custom css file toBundleContributor.Please refer to this similar issue for adding custom css files https://support.abp.io/QA/Questions/5193/How-to-add-custom-CSS-files-in-solution-and-render-them or you may refer to this doc https://docs.abp.io/en/abp/latest/UI/Blazor/Global-Scripts-Styles
thanks
-
0
You may set padding in
blazor-bundle.cssfile in the class.b-table.table tbody th, .b-table.table tbody td { padding: 1rem 1.25rem !important; vertical-align: middle; }But this changes it for the whole site! According to Blazorise we should be able to just do a custom class https://github.com/Megabit/Blazorise/discussions/2760
.ise-grid-tight tbody tr td { padding: .25rem; !important; }but this does NOT work because the LeptonX code overrides it!
Why does blazor-bundle.css have the !important on that line?! That seems like the problem.
Jonathan
-
0
Please let us know if this will be something you can fix or if we need to hack a work around somehow. If you have a hackable work around for now please suggest. The main issue seems to be that /_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/side-menu/css/blazor-bundle.css is not easily overridable and that its definition of b-table includes plenty of !important statements which are difficult to override.
-
1
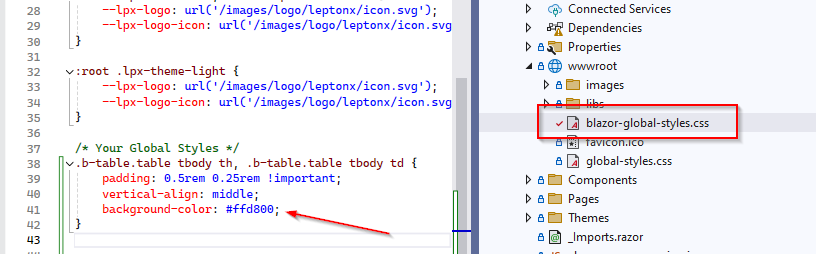
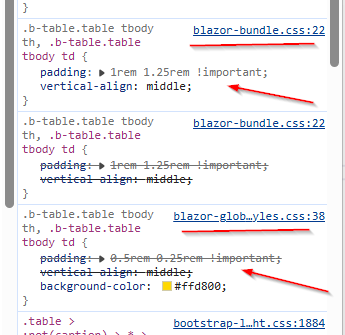
Ok thanks, but still no luck on the grid padding I can make changes in blazor-global-styles.css and they are reflected in the UI.
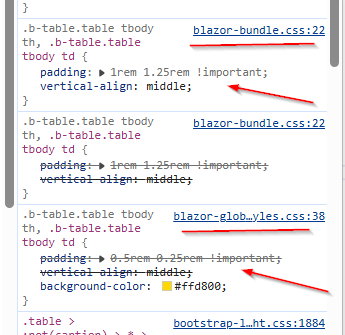
For example, in the following css I used the background-color to test if the css is getting through and it does. But the padding change has not effect:


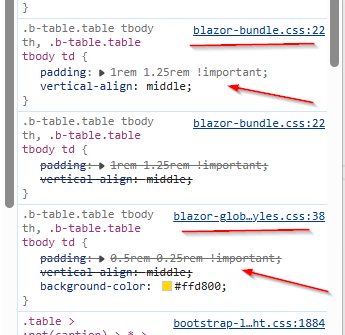
What is happening is that the custom padding css is superseded by blazor-bundle.css:

Please assist.
<br>
-
0
hi we reopened this ticket.
-
0
Can you re-generate blazor bundles with
abp bundlecommand? -
0
I was able to create a work around by adding my own CSS LINK reference at the bottom of the page outside of the bundling system. Then when I use the "!important" keyword it actually overrides the "!important" from "blazor-bundle" (which seems to come directly from internal ABP source code). Not ideal but that at least got me moving for now.
Just putting it at the bottom of <head> is not enough because the "blazor-bundle" link reference gets "injected" at the end of the <head> by the ABP system.
-
0
Can you re-generate blazor bundles with
abp bundlecommand?The CSS file that makes changes to the grid is: blazor-global-styles.css This is in the Blazor project (not Blazor.Client)

abp bundleis not valid on the Blazor project - only Blazor.Client. I have run this previously (and again now) but it has not effect.When you run the suggested
abp bundledoes it change the cell padding?
Just to recap: Here is the CSS I have added to blazor-global-styles.css
/* Your Global Styles */ .b-table.table tbody th, .b-table.table tbody td { padding: 0.5rem 0.25rem; background-color: #b6ff00; }The background-color is just to test that the CSS is being used. And is it. But the padding is not.

-
0
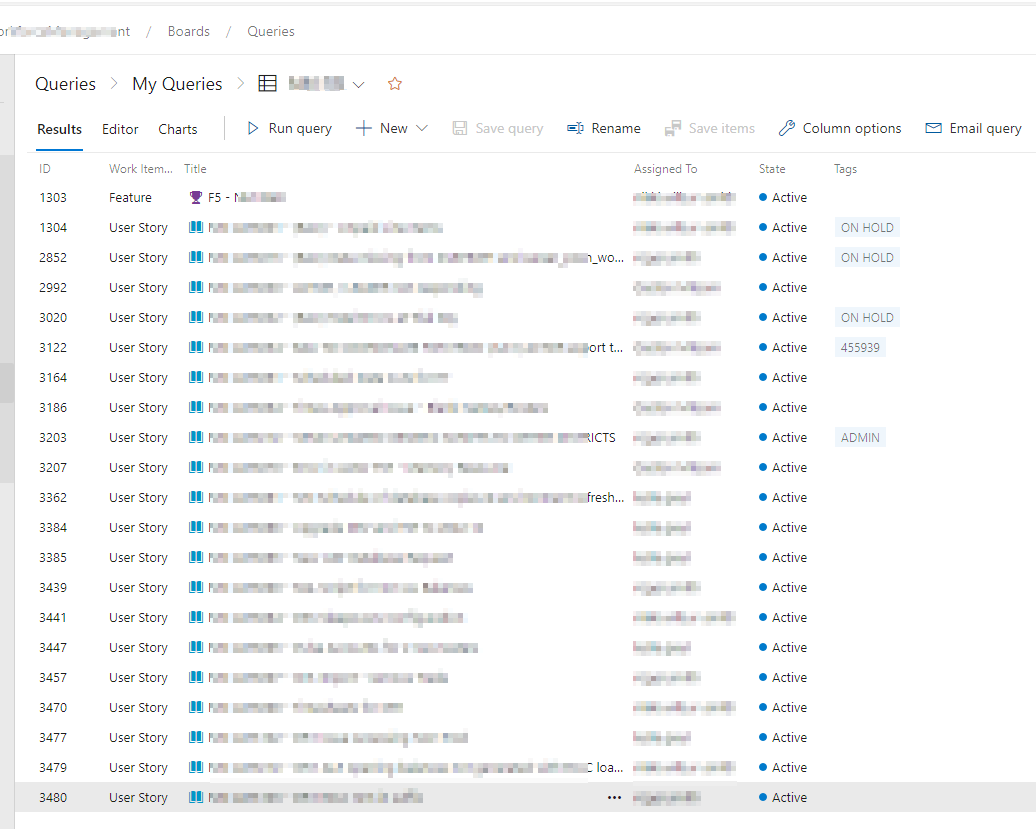
Ok, maybe I should explain the reason this is an issue for me.
I would like to have a layout where grids can display more rows than the current 10 using a desktop monitor. For example, compare LeptonX to what DevOps theme is able to acheive. I can get this many rows in DevOps (for example) in the same area that LeptonX can only get 10:

Forms are also an issue where the LeptonX theme has too much padding on all the layers (margins, cards, grids etc). I do not have experience in CSS (that is one of the benefits and reasons for paying $$$ for ABP commercial)
Does anyone have CSS that can improve the LetponX theme by reclaiming all the lost white space?
-
0
(Same issue/concern here.)
-
0
closing the ticket. if the problem still persists, you can reopen.