10 Answer(s)
-
0
Hi, currently there is no default attribute that adds an add button to the modal. For that purpose, you should manually add the button and implement your logic (redirecting to the create modal, for example).
Regards.
-
0
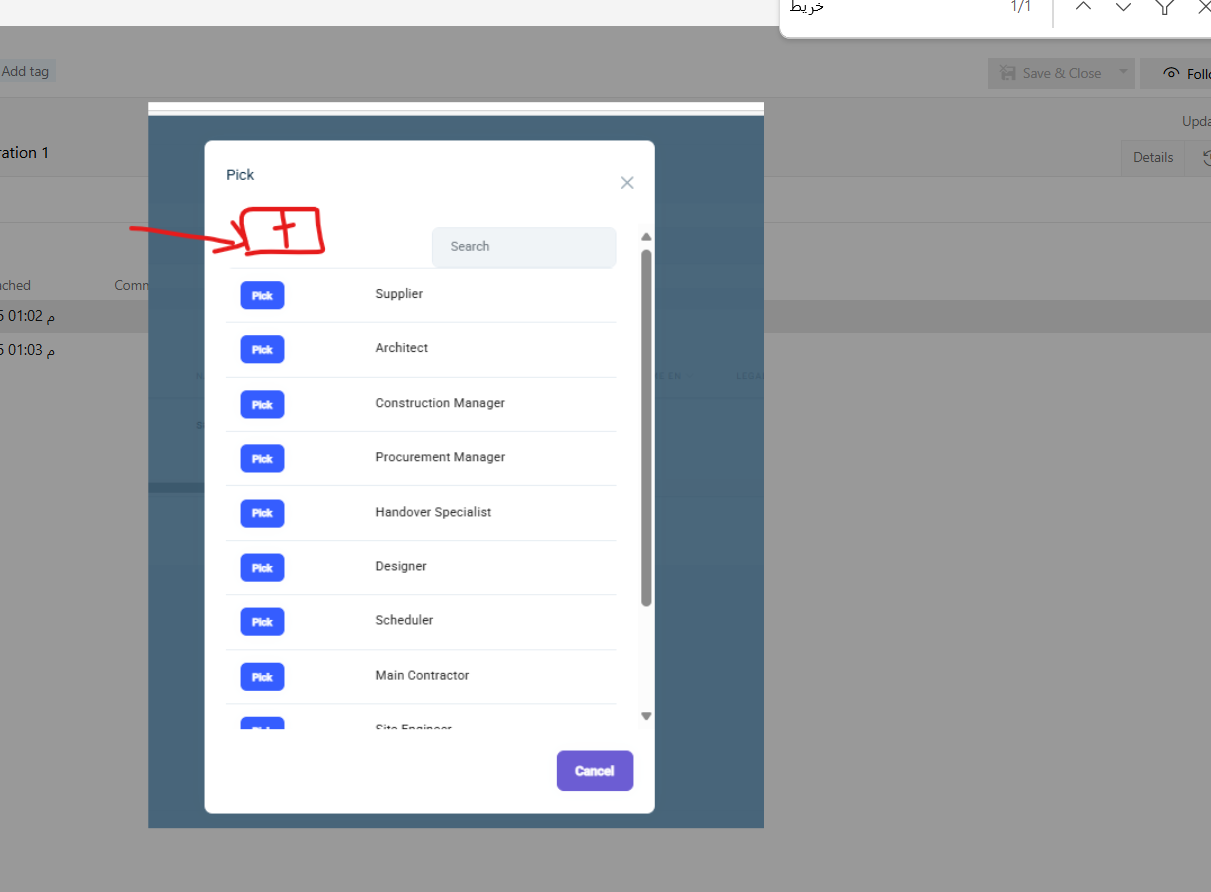
how can i add this and this is built in component and not ability to customize its functionality i am using pickup model of select
-
0
how can i add this and this is built in component and not ability to customize its functionality
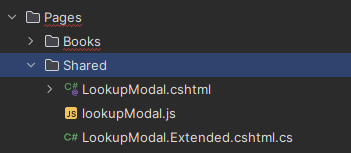
i am using pickup model of selectHi, under the Pages/Shared folder, there is a LookupModal.cshtml file, you can edit this file and implement it for your case:
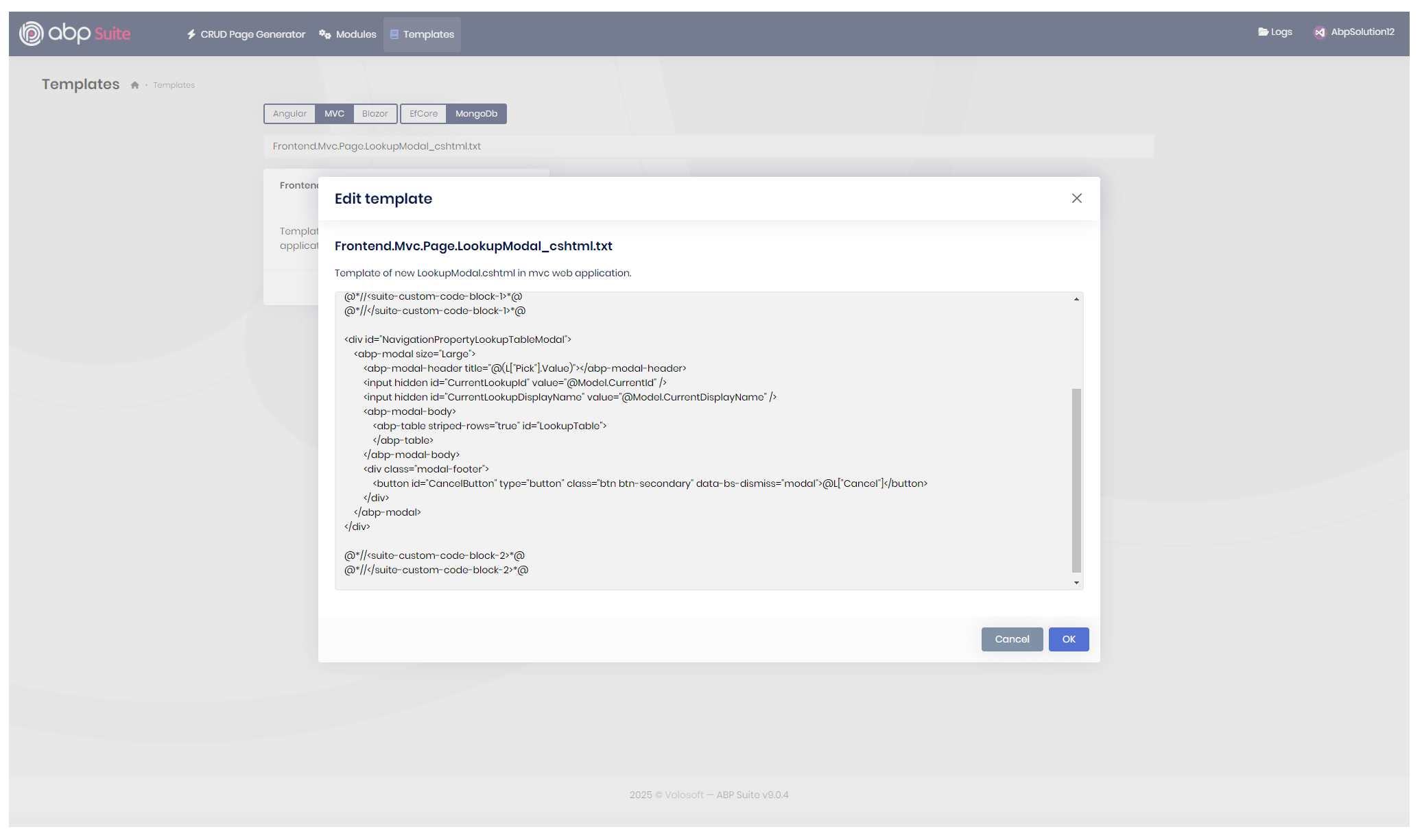
You can edit the template in the ABP Suite, and then it will not be overridden by ABP Suite (Frontend.Mvc.Page.LookupModal_cshtml.txt):
Here are the related documents that you should check:
- https://abp.io/docs/9.0/suite/customizing-the-generated-code
- https://abp.io/docs/latest/suite/editing-templates
-
0
i am using angular how can find this template i search it in abp suite and can not found it !!!
-
0
i am using angular how can find this template i search it in abp suite and can not found it !!!
I've assigned the angular-team to your question. They will assist you.
Regards.
-
0
Hello, I didn’t fully understand your question. Could you share the steps to reproduce the issue?
Also, if you can include the property types you used when creating the entity and any related navigation details, it will help us find the right solution.
-
0
Hello, I didn’t fully understand your question. Could you share the steps to reproduce the issue?
Also, if you can include the property types you used when creating the entity and any related navigation details, it will help us find the right solution.
is there exist attribute that support to add new btn to open the model for adding entity record if not exist in list without go to page it self i want to add record if not exist to list from page i am using angular
-
0
i am using abp-input-select and i want when open pickup modal that select value add add btn to add value of entity if not exist in the list and this can produced by opening the add modal of this entity how can i do this in angular
-
0
Hi, currently there is no default attribute that adds an add button to the modal. For that purpose, you should manually add the button and implement your logic (redirecting to the create modal, for example).
Regards.
???????
-
0
I am sorry for the delay in getting back to you.
I assume you are using
abp-modalfor selecting items. Based on your logic, you can open another modal on top of the existing one to add new items that are not in the list.Here is an example that may guide you through the process:
<!-- Your current modal --> <abp-modal [(visible)]="isRoleListModalOpen"> <ng-template #abpHeader> <h3>{{ 'Role List' }}</h3> </ng-template> <ng-template #abpBody> <ul> <li *ngFor="let role of roles">{{ role }}</li> </ul> <button (click)="openAddRoleModal()" class="btn btn-primary"> {{ 'Add New Role' }} </button> </ng-template> <ng-template #abpFooter> <button type="button" class="btn btn-secondary" (click)="isRoleListModalOpen = false"> {{ 'Close' }} </button> </ng-template> </abp-modal> <!-- The modal that will open when you click on add button --> <abp-modal [(visible)]="isAddRoleModalOpen"> <ng-template #abpHeader> <h3>{{ 'Add New Role' }}</h3> </ng-template> <ng-template #abpBody> <input [(ngModel)]="newRole" placeholder="Enter role name" class="form-control" /> </ng-template> <ng-template #abpFooter> <button (click)="saveRole()" class="btn btn-primary" [disabled]="!newRole"> {{ 'Save' }} </button> <button type="button" class="btn btn-secondary" (click)="isAddRoleModalOpen = false"> {{ 'Cancel' }} </button> </ng-template> </abp-modal>You can also get a reference from this documentation: https://abp.io/docs/latest/framework/ui/angular/modal
Let me know if you need further clarification.