- ABP Framework version: v9.0.4
- UI Type: Angular
- Database System: MongoDB
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hello Support Team,
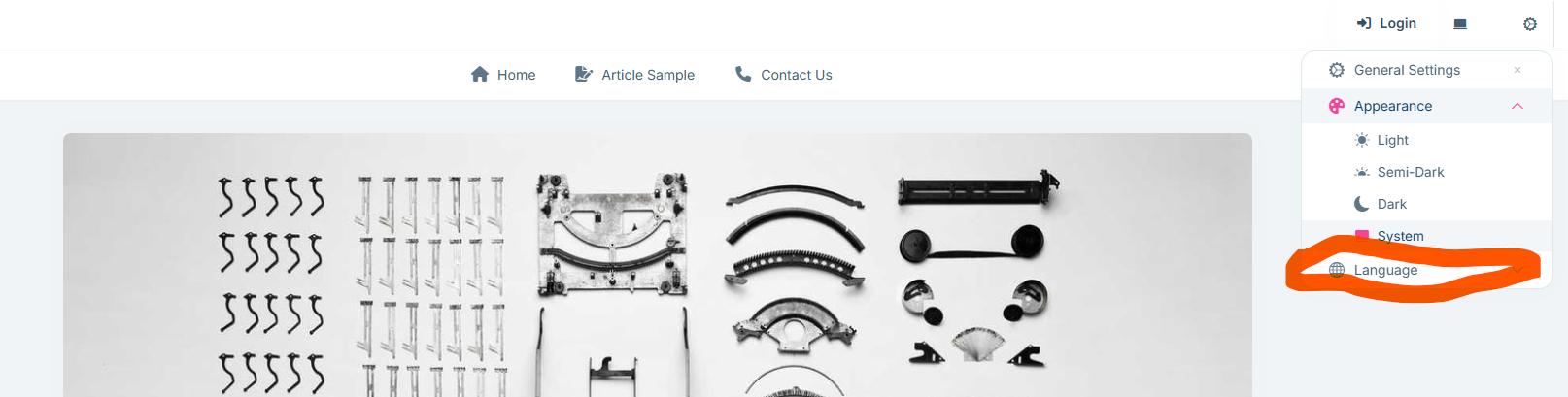
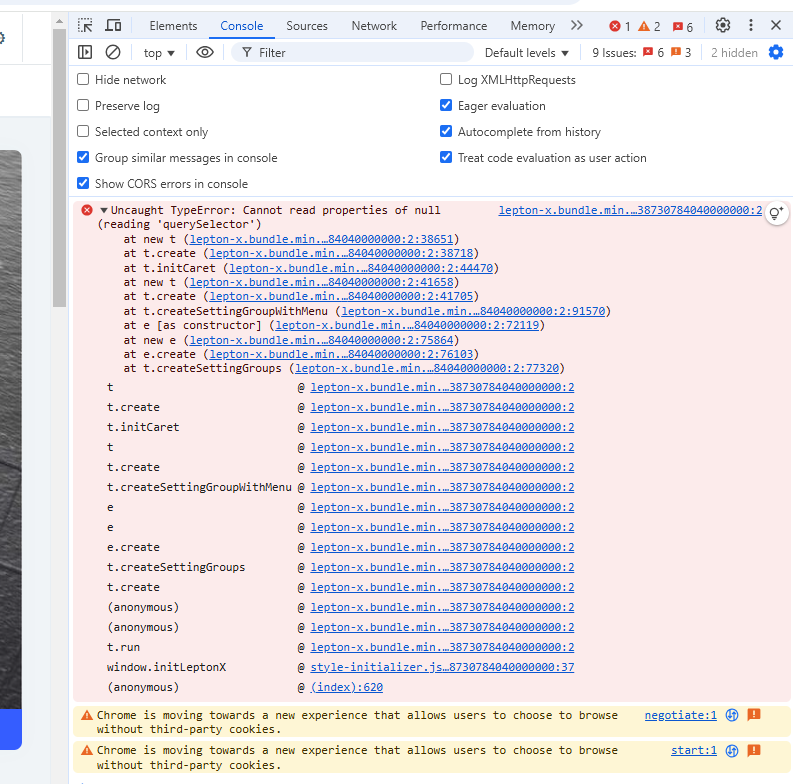
The language switching functionality is not working as expected, preventing users from selecting different languages (do not display the list of enabled languages). Please, check this error in the Web.Public project:
Could you please provide urgent assistance in diagnosing and resolving this issue? If any additional information or access is needed, please let me know.
Looking forward to your prompt response.
Best regards,
10 Answer(s)
-
0
Hello,
Thank you for reporting the problem. This problem seems to be solved in the new version, so you can update your solution by following the steps below:
- Run
abp update --version 9.1.0-rc.2command in solution folder - Search
Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonXin all csproj files and change version to4.1.0-rc.2 - You should be getting a build error at this stage in your project. Make the following change where you are getting errors:
OpenIddictConstants.Permissions.Endpoints.LogouttoOpenIddictConstants.Permissions.Endpoints.EndSessionOpenIddictConstants.Permissions.Endpoints.DevicetoOpenIddictConstants.Permissions.Endpoints.DeviceAuthorization
- Run
-
0
Hello Berkansasmaz,
Thank you for your quick support. I have updated my solution as your instruction and the languages switching function of the public website works fine now. But there are some other issues with the latest version 9.1.0-rc.2:
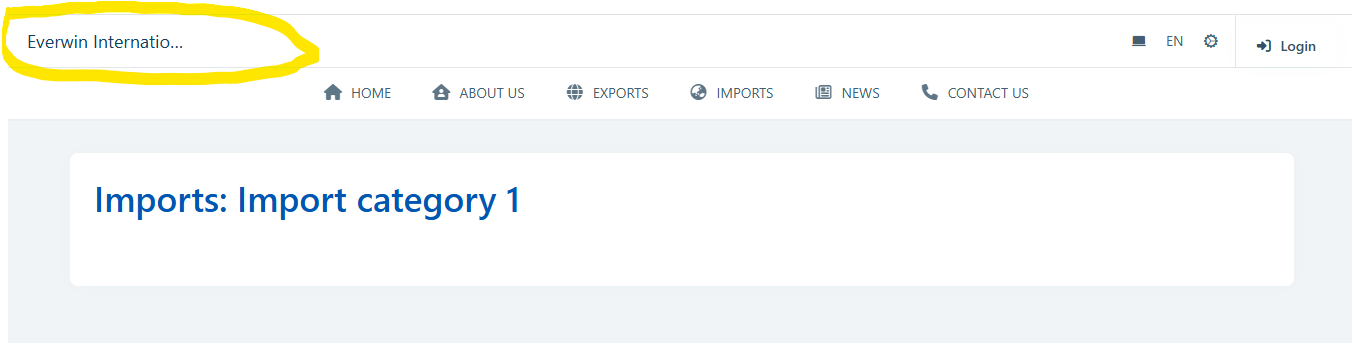
The public website does not display the logo and brand name as expected (see image below):

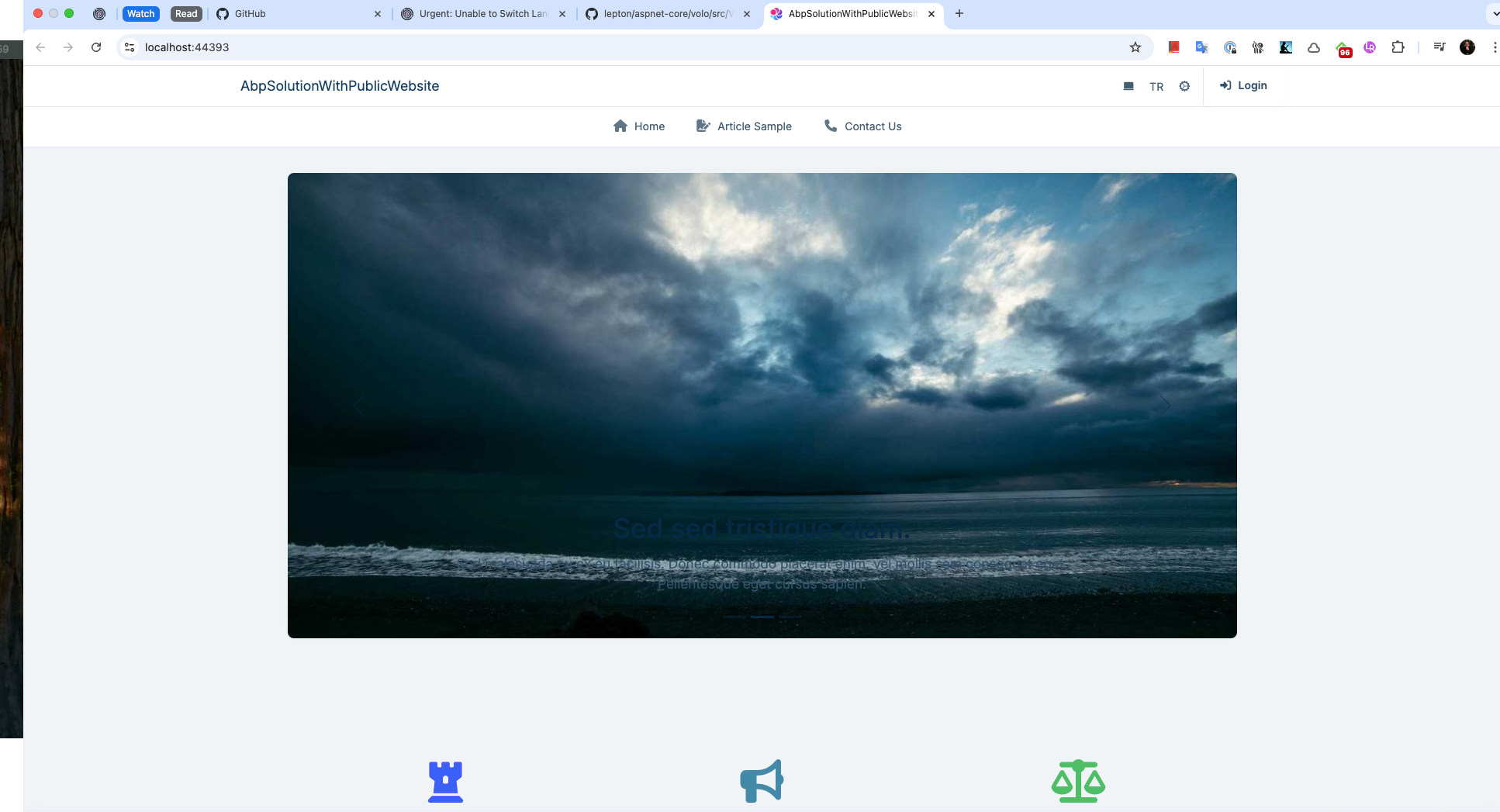
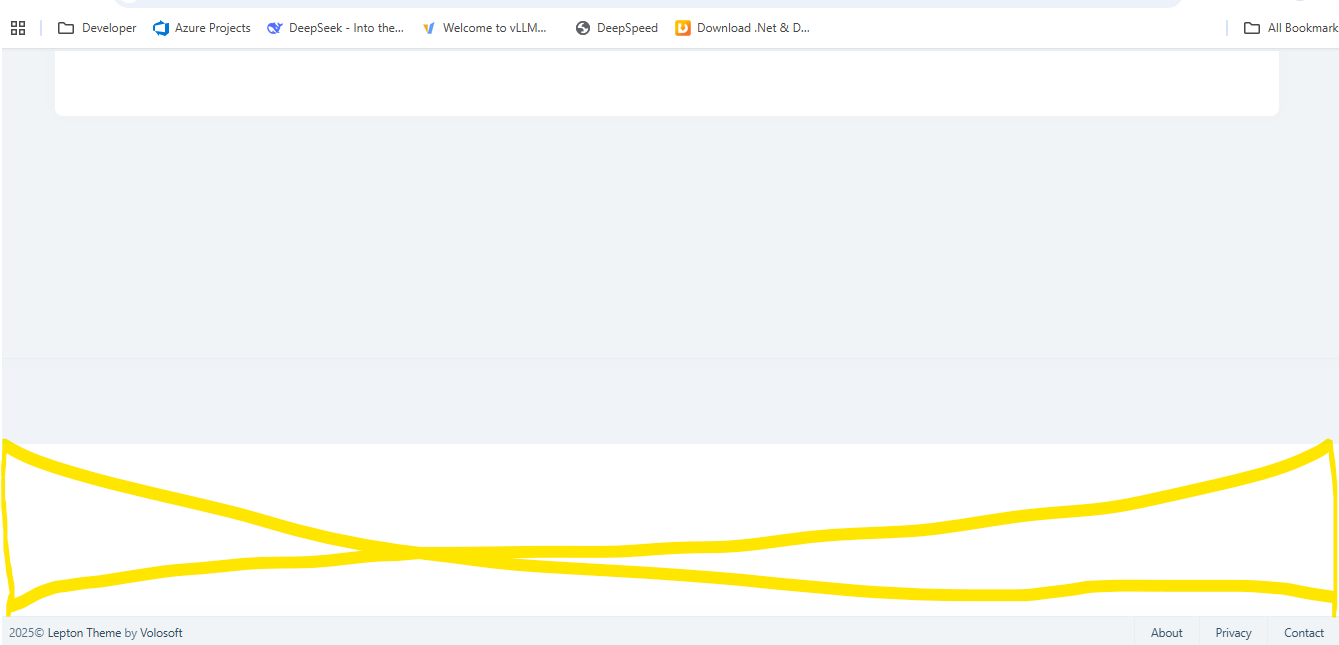
There is a big white space at the bottom of each page before the default footer (see image below):

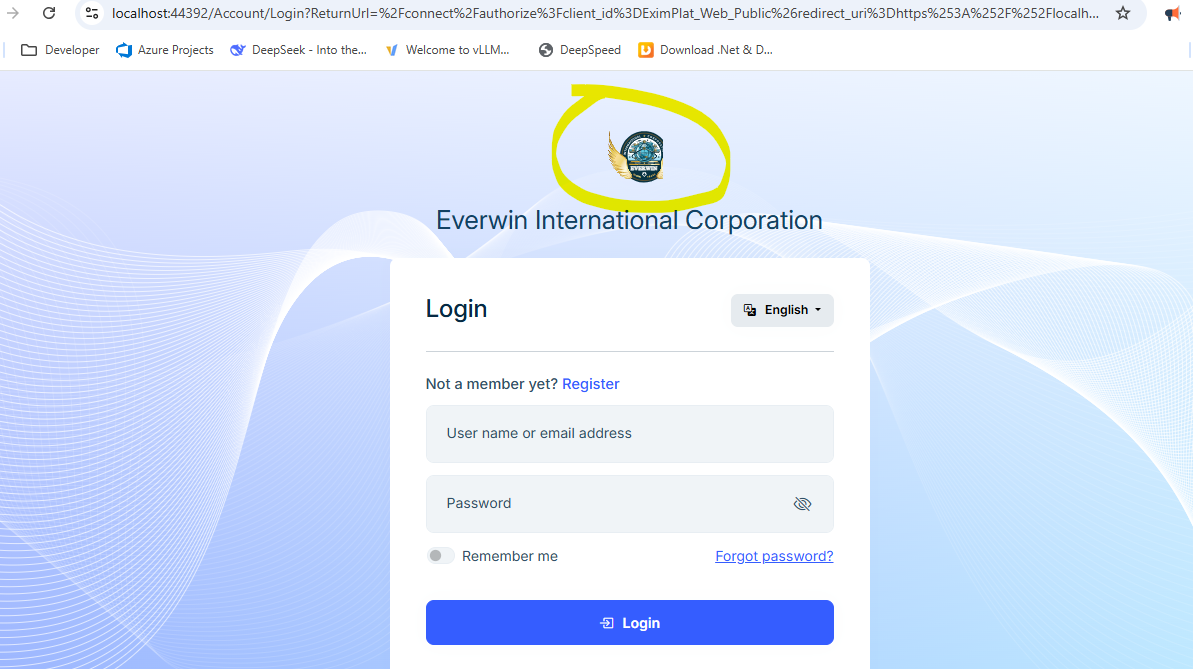
The logo does not fully display in the login page (see image below)

Failed to build Angular project
Please, advise me how to fix the above issues. Thank you in advance
P/S: ABP Framework version: v9.1.0-rc.2, and Tiered (for MVC) or Auth Server Separated (for Angular): no
-
0
The public website does not display the logo and brand name as expected (see image below):
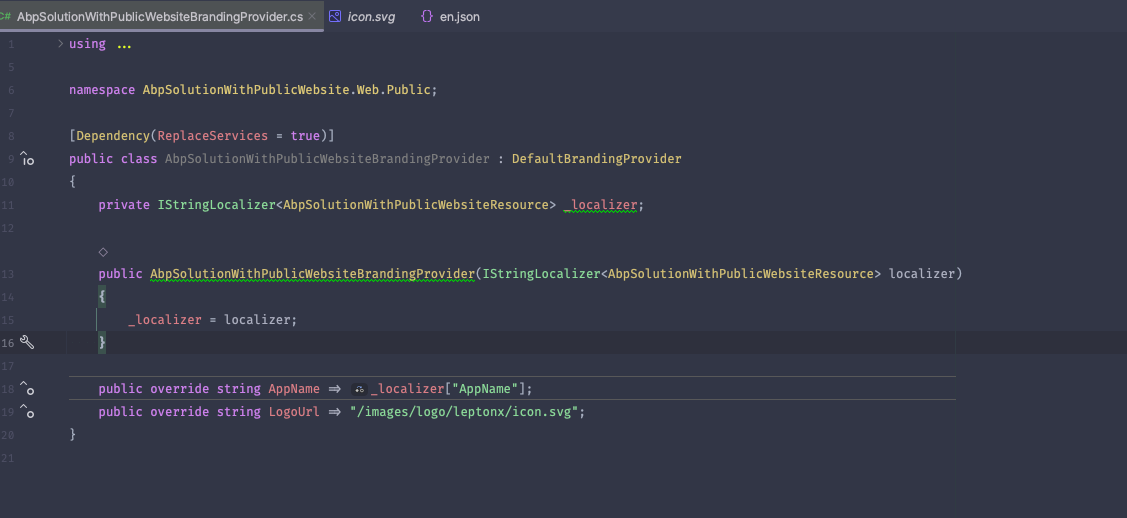
This was done on purpose. The app name with too many characters looks bad for this place. However, if you want, you can update the MyAppBrandingProvider in your project to show the logo instead of the application name as follows.
If you still want the application name to be visible and have no character limit, you can do this by adding the following code to the
global.cssfile underwwwroot:.lpx-brand-name { overflow: visible; }There is a big white space at the bottom of each page before the default footer (see image below):
I can't reproduce it. Client side packages may not have been updated after updating the application. If so, you can follow the steps below.
- Delete node_modules folder.
- Delete wwwroot/libs folder.
- Check package.json file. You should see LeptonX version ~4.0.5 in it.
- Remove yarn.lock and package.json.lock if exists
- Run
abp install-libscommand
The logo does not fully display in the login page (see image below)
I will open an issue about this. Please let me know if you want a workaround solution. I think we can solve this with a small CSS code addition.
Failed to build Angular project
Can you share the relevant log records etc. with me?
-
0
Hello Berkansasmaz,
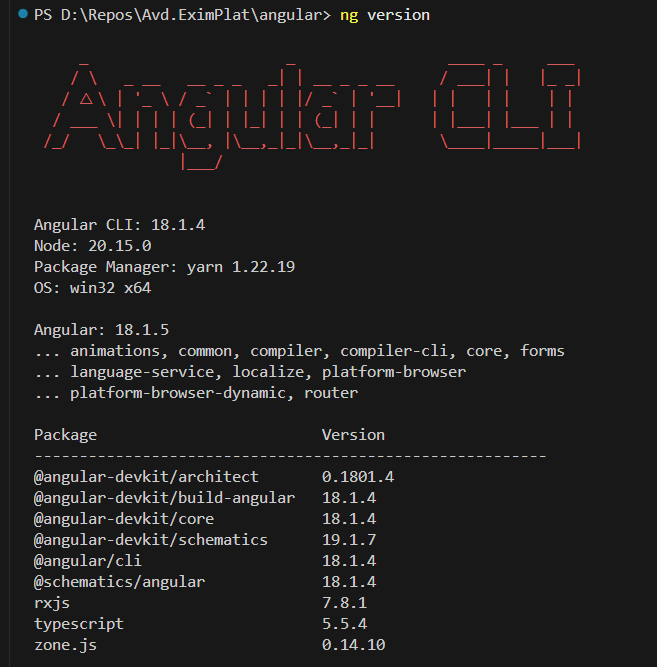
There are several errors when starting Angular app. Here are some of them:
./node_modules/@volo/abp.ng.text-template-management/fesm2022/volo-abp.ng.text-template-management-config.mjs:5:50-71 - Error: export 'provideAppInitializer' (imported as 'provideAppInitializer') was not found in '@angular/core' (possible exports: ANIMATION_MODULE_TYPE, APP_BOOTSTRAP_LISTENER, APP_ID, APP_INITIALIZER, AfterRenderPhase, ApplicationInitStatus, ApplicationModule, ApplicationRef, Attribute, COMPILER_OPTIONS, CSP_NONCE, CUSTOM_ELEMENTS_SCHEMA, ChangeDetectionStrategy, ChangeDetectorRef, Compiler, CompilerFactory, Component, ComponentFactory, ComponentFactoryResolver, ComponentRef, ContentChild, ContentChildren, DEFAULT_CURRENCY_CODE, DebugElement, DebugEventListener, DebugNode, DefaultIterableDiffer, DestroyRef, Directive, ENVIRONMENT_INITIALIZER, ElementRef, EmbeddedViewRef, EnvironmentInjector, ErrorHandler, EventEmitter, ExperimentalPendingTasks, HOST_TAG_NAME, Host, HostAttributeToken, HostBinding, HostListener, INJECTOR, Inject, InjectFlags, Injectable, InjectionToken, Injector, Input, IterableDiffers, KeyValueDiffers, LOCALE_ID, MissingTranslationStrategy, ModuleWithComponentFactories, NO_ERRORS_SCHEMA, NgModule, NgModuleFactory, NgModuleRef, NgProbeToken, NgZone, Optional, Output, OutputEmitterRef, PACKAGE_ROOT_URL, PLATFORM_ID, PLATFORM_INITIALIZER, Pipe, PlatformRef, Query, QueryList, Renderer2, RendererFactory2, RendererStyleFlags2, Sanitizer, SecurityContext, Self, SimpleChange, SkipSelf, TRANSLATIONS, TRANSLATIONS_FORMAT, TemplateRef, Testability, TestabilityRegistry, TransferState, Type, VERSION, Version, ViewChild, ViewChildren, ViewContainerRef, ViewEncapsulation, ViewRef, afterNextRender, afterRender, asNativeElements, assertInInjectionContext, assertNotInReactiveContext, assertPlatform, booleanAttribute, computed, contentChild, contentChildren, createComponent, createEnvironmentInjector, createNgModule, createNgModuleRef, createPlatform, createPlatformFactory, defineInjectable, destroyPlatform, effect, enableProdMode, forwardRef, getDebugNode, getModuleFactory, getNgModuleById, getPlatform, importProvidersFrom, inject, input, isDevMode, isSignal, isStandalone, makeEnvironmentProviders, makeStateKey, mergeApplicationConfig, model, numberAttribute, output, platformCore, provideExperimentalCheckNoChangesForDebug, provideExperimentalZonelessChangeDetection, provideZoneChangeDetection, reflectComponentType, resolveForwardRef, runInInjectionContext, setTestabilityGetter, signal, untracked, viewChild, viewChildren, ɵALLOW_MULTIPLE_PLATFORMS, ɵAfterRenderEventManager, ɵCONTAINER_HEADER_OFFSET, ɵChangeDetectionScheduler, ɵChangeDetectionSchedulerImpl, ɵComponentFactory, ɵConsole, ɵDEFAULT_LOCALE_ID, ɵDEFER_BLOCK_CONFIG, ɵDEFER_BLOCK_DEPENDENCY_INTERCEPTOR, ɵDeferBlockBehavior, ɵDeferBlockState, ɵEffectScheduler, ɵGLOBAL_EVENT_DELEGATION, ɵIMAGE_CONFIG, ɵIMAGE_CONFIG_DEFAULTS, ɵINJECTOR_SCOPE, ɵINPUT_SIGNAL_BRAND_WRITE_TYPE, ɵINTERNAL_APPLICATION_ERROR_HANDLER, ɵIS_HYDRATION_DOM_REUSE_ENABLED, ɵJSACTION_EVENT_CONTRACT, ɵLContext, ɵLifecycleHooksFeature, ɵLocaleDataIndex, ɵNG_COMP_DEF, ɵNG_DIR_DEF, ɵNG_ELEMENT_ID, ɵNG_INJ_DEF, ɵNG_MOD_DEF, ɵNG_PIPE_DEF, ɵNG_PROV_DEF, ɵNOT_FOUND_CHECK_ONLY_ELEMENT_INJECTOR, ɵNO_CHANGE, ɵNgModuleFactory, ɵNoopNgZone, ɵPROVIDED_NG_ZONE, ɵPendingTasks, ɵReflectionCapabilities, ɵRender3ComponentFactory, ɵRender3ComponentRef, ɵRender3NgModuleRef, ɵRuntimeError, ɵSSR_CONTENT_INTEGRITY_MARKER, ɵTESTABILITY, ɵTESTABILITY_GETTER, ɵUSE_RUNTIME_DEPS_TRACKER_FOR_JIT, ɵViewRef, ɵXSS_SECURITY_URL, ɵZONELESS_ENABLED, ɵ_sanitizeHtml, ɵ_sanitizeUrl, ɵallowSanitizationBypassAndThrow, ɵannotateForHydration, ɵbypassSanitizationTrustHtml, ɵbypassSanitizationTrustResourceUrl, ɵbypassSanitizationTrustScript, ɵbypassSanitizationTrustStyle, ɵbypassSanitizationTrustUrl, ɵclearResolutionOfComponentResourcesQueue, ɵcompileComponent, ɵcompileDirective, ɵcompileNgModule, ɵcompileNgModuleDefs, ɵcompileNgModuleFactory, ɵcompilePipe, ɵconvertToBitFlags, ɵcreateInjector, ɵdefaultIterableDiffers, ɵdefaultKeyValueDiffers, ɵdepsTracker, ɵdetectChangesInViewIfRequired, ɵdevModeEqual, ɵfindLocaleData, ɵflushModuleScopingQueueAsMuchAsPossible, ɵformatRuntimeError, ɵgenerateStandaloneInDeclarationsError, ɵgetAsyncClassMetadataFn, ɵgetDebugNode, ɵgetDeferBlocks, ɵgetDirectives, ɵgetHostElement, ɵgetInjectableDef, ɵgetLContext, ɵgetLocaleCurrencyCode, ɵgetLocalePluralCase, ɵgetOutputDestroyRef, ɵgetSanitizationBypassType, ɵgetUnknownElementStrictMode, ɵgetUnknownPropertyStrictMode, ɵglobal, ɵinjectChangeDetectorRef, ɵinternalAfterNextRender, ɵinternalCreateApplication, ɵinternalProvideZoneChangeDetection, ɵisBoundToModule, ɵisComponentDefPendingResolution, ɵisEnvironmentProviders, ɵisInjectable, ɵisNgModule, ɵisPromise, ɵisSubscribable, ɵnoSideEffects, ɵpatchComponentDefWithScope, ɵperformanceMarkFeature, ɵprovideGlobalEventDelegation, ɵqueueStateUpdate, ɵreadHydrationInfo, ɵregisterLocaleData, ɵrenderDeferBlockState, ɵresetCompiledComponents, ɵresetJitOptions, ɵresolveComponentResources, ɵrestoreComponentResolutionQueue, ɵsetAllowDuplicateNgModuleIdsForTest, ɵsetAlternateWeakRefImpl, ɵsetClassDebugInfo, ɵsetClassMetadata, ɵsetClassMetadataAsync, ɵsetCurrentInjector, ɵsetDocument, ɵsetInjectorProfilerContext, ɵsetLocaleId, ɵsetUnknownElementStrictMode, ɵsetUnknownPropertyStrictMode, ɵstore, ɵstringify, ɵtransitiveScopesFor, ɵtriggerResourceLoading, ɵtruncateMiddle, ɵunregisterLocaleData, ɵunwrapSafeValue, ɵunwrapWritableSignal, ɵwhenStable, ɵwithDomHydration, ɵwithEventReplay, ɵwithI18nSupport, ɵɵCopyDefinitionFeature, ɵɵFactoryTarget, ɵɵHostDirectivesFeature, ɵɵInheritDefinitionFeature, ɵɵInputTransformsFeature, ɵɵNgOnChangesFeature, ɵɵProvidersFeature, ɵɵStandaloneFeature, ɵɵadvance, ɵɵattribute, ɵɵattributeInterpolate1, ɵɵattributeInterpolate2, ɵɵattributeInterpolate3, ɵɵattributeInterpolate4, ɵɵattributeInterpolate5, ɵɵattributeInterpolate6, ɵɵattributeInterpolate7, ɵɵattributeInterpolate8, ɵɵattributeInterpolateV, ɵɵclassMap, ɵɵclassMapInterpolate1, ɵɵclassMapInterpolate2, ɵɵclassMapInterpolate3, ɵɵclassMapInterpolate4, ɵɵclassMapInterpolate5, ɵɵclassMapInterpolate6, ɵɵclassMapInterpolate7, ɵɵclassMapInterpolate8, ɵɵclassMapInterpolateV, ɵɵclassProp, ɵɵcomponentInstance, ɵɵconditional, ɵɵcontentQuery, ɵɵcontentQuerySignal, ɵɵdeclareLet, ɵɵdefer, ɵɵdeferEnableTimerScheduling, ɵɵdeferOnHover, ɵɵdeferOnIdle, ɵɵdeferOnImmediate, ɵɵdeferOnInteraction, ɵɵdeferOnTimer, ɵɵdeferOnViewport, ɵɵdeferPrefetchOnHover, ɵɵdeferPrefetchOnIdle, ɵɵdeferPrefetchOnImmediate, ɵɵdeferPrefetchOnInteraction, ɵɵdeferPrefetchOnTimer, ɵɵdeferPrefetchOnViewport, ɵɵdeferPrefetchWhen, ɵɵdeferWhen, ɵɵdefineComponent, ɵɵdefineDirective, ɵɵdefineInjectable, ɵɵdefineInjector, ɵɵdefineNgModule, ɵɵdefinePipe, ɵɵdirectiveInject, ɵɵdisableBindings, ɵɵelement, ɵɵelementContainer, ɵɵelementContainerEnd, ɵɵelementContainerStart, ɵɵelementEnd, ɵɵelementStart, ɵɵenableBindings, ɵɵgetComponentDepsFactory, ɵɵgetCurrentView, ɵɵgetInheritedFactory, ɵɵhostProperty, ɵɵi18n, ɵɵi18nApply, ɵɵi18nAttributes, ɵɵi18nEnd, ɵɵi18nExp, ɵɵi18nPostprocess, ɵɵi18nStart, ɵɵinject, ɵɵinjectAttribute, ɵɵinvalidFactory, ɵɵinvalidFactoryDep, ɵɵlistener, ɵɵloadQuery, ɵɵnamespaceHTML, ɵɵnamespaceMathML, ɵɵnamespaceSVG, ɵɵnextContext, ɵɵngDeclareClassMetadata, ɵɵngDeclareClassMetadataAsync, ɵɵngDeclareComponent, ɵɵngDeclareDirective, ɵɵngDeclareFactory, ɵɵngDeclareInjectable, ɵɵngDeclareInjector, ɵɵngDeclareNgModule, ɵɵngDeclarePipe, ɵɵpipe, ɵɵpipeBind1, ɵɵpipeBind2, ɵɵpipeBind3, ɵɵpipeBind4, ɵɵpipeBindV, ɵɵprojection, ɵɵprojectionDef, ɵɵproperty, ɵɵpropertyInterpolate, ɵɵpropertyInterpolate1, ɵɵpropertyInterpolate2, ɵɵpropertyInterpolate3, ɵɵpropertyInterpolate4, ɵɵpropertyInterpolate5, ɵɵpropertyInterpolate6, ɵɵpropertyInterpolate7, ɵɵpropertyInterpolate8, ɵɵpropertyInterpolateV, ɵɵpureFunction0, ɵɵpureFunction1, ɵɵpureFunction2, ɵɵpureFunction3, ɵɵpureFunction4, ɵɵpureFunction5, ɵɵpureFunction6, ɵɵpureFunction7, ɵɵpureFunction8, ɵɵpureFunctionV, ɵɵqueryAdvance, ɵɵqueryRefresh, ɵɵreadContextLet, ɵɵreference, ɵɵregisterNgModuleType, ɵɵrepeater, ɵɵrepeaterCreate, ɵɵrepeaterTrackByIdentity, ɵɵrepeaterTrackByIndex, ɵɵresetView, ɵɵresolveBody, ɵɵresolveDocument, ɵɵresolveWindow, ɵɵrestoreView, ɵɵsanitizeHtml, ɵɵsanitizeResourceUrl, ɵɵsanitizeScript, ɵɵsanitizeStyle, ɵɵsanitizeUrl, ɵɵsanitizeUrlOrResourceUrl, ɵɵsetComponentScope, ɵɵsetNgModuleScope, ɵɵstoreLet, ɵɵstyleMap, ɵɵstyleMapInterpolate1, ɵɵstyleMapInterpolate2, ɵɵstyleMapInterpolate3, ɵɵstyleMapInterpolate4, ɵɵstyleMapInterpolate5, ɵɵstyleMapInterpolate6, ɵɵstyleMapInterpolate7, ɵɵstyleMapInterpolate8, ɵɵstyleMapInterpolateV, ɵɵstyleProp, ɵɵstylePropInterpolate1, ɵɵstylePropInterpolate2, ɵɵstylePropInterpolate3, ɵɵstylePropInterpolate4, ɵɵstylePropInterpolate5, ɵɵstylePropInterpolate6, ɵɵstylePropInterpolate7, ɵɵstylePropInterpolate8, ɵɵstylePropInterpolateV, ɵɵsyntheticHostListener, ɵɵsyntheticHostProperty, ɵɵtemplate, ɵɵtemplateRefExtractor, ɵɵtext, ɵɵtextInterpolate, ɵɵtextInterpolate1, ɵɵtextInterpolate2, ɵɵtextInterpolate3, ɵɵtextInterpolate4, ɵɵtextInterpolate5, ɵɵtextInterpolate6, ɵɵtextInterpolate7, ɵɵtextInterpolate8, ɵɵtextInterpolateV, ɵɵtrustConstantHtml, ɵɵtrustConstantResourceUrl, ɵɵtwoWayBindingSet, ɵɵtwoWayListener, ɵɵtwoWayProperty, ɵɵvalidateIframeAttribute, ɵɵviewQuery, ɵɵviewQuerySignal)
./node_modules/@volo/abp.ng.text-template-management/fesm2022/volo-abp.ng.text-template-management-common.mjs:23:53-74 - Error: export 'provideAppInitializer' (imported as 'provideAppInitializer') was not found in '@angular/core' (possible exports:..
./node_modules/@volo/abp.ng.saas/fesm2022/volo-abp.ng.saas-config.mjs:30:35-56 - Error: export 'provideAppInitializer' (imported as 'provideAppInitializer') was not found in '@angular/core' (possible exports:...
-
0
Hello,
Try to delete
node_modulesfolder andyarn.lockjson file from Angular project.Run command: yarnand then try to run again
thanks
-
0
Hello Berkansasmaz,
I have tried deleting the node_modules folder and the yarn.lock file, then ran yarn, but it still did not work. Do you have any other suggestions?
Thanks.
-
0
Hello Berkansasmaz,
I have to switch back from the 9.1.0-rc.2 to the stable version 9.0.4 with LeptonX 4.0.6.
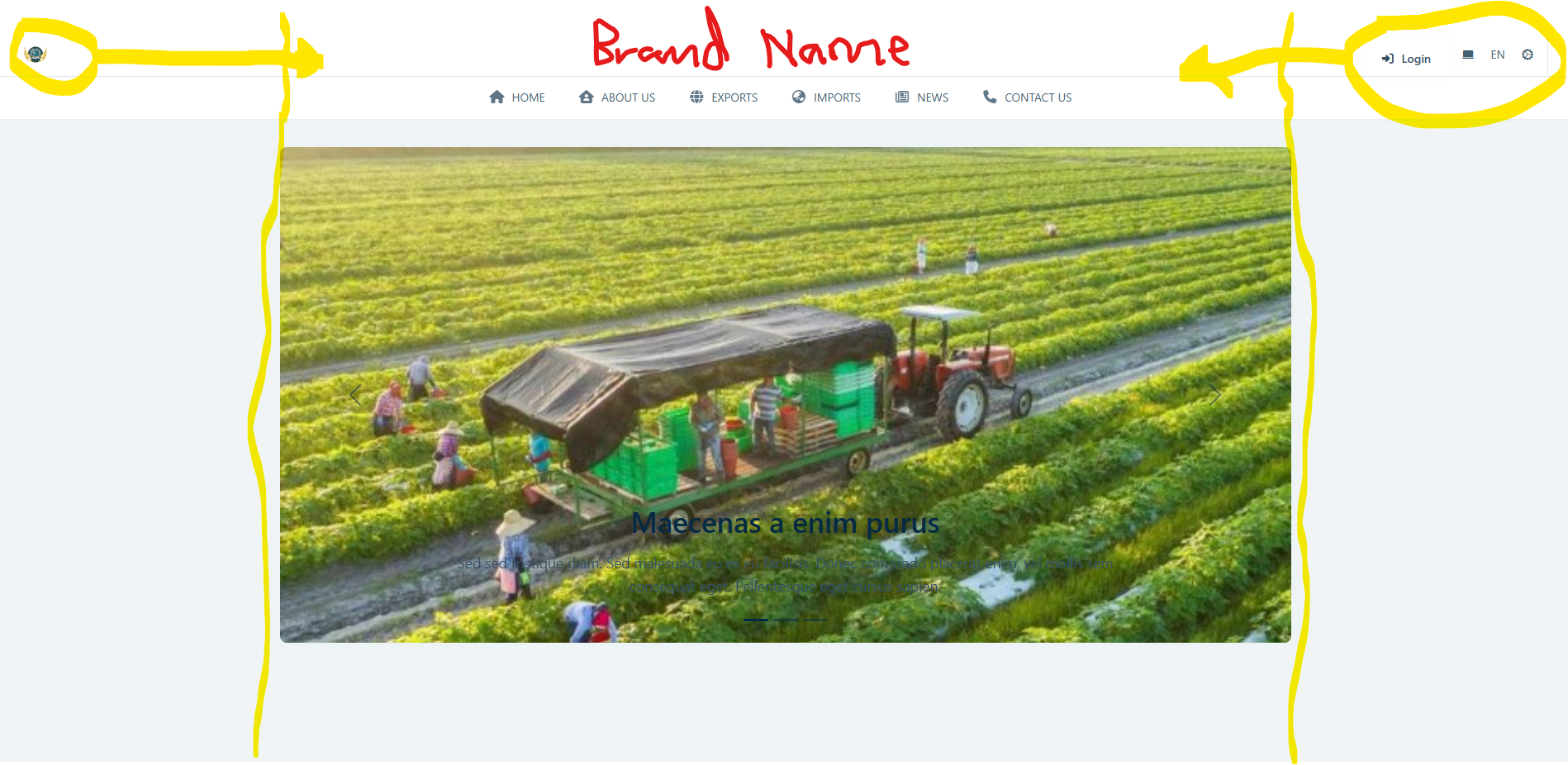
But the logo and the buttons of the public website do not align well with the page width. They look ugly in big screen (see image below):
Please, advise me how to customize the header of the website in order to align the logo and the buttons so that they fit the page width. And I want to put the brand name in the center of the header.
Thank you
-
0
You can do this by adding the following code to the
global.cssfile underwwwroot:.lpx-header-top{ padding: 0 20em; }
By the way, if you want, you can customize the MainHeader as follows:
Create the
/Themes/LeptonX/Components/TopMenu/MainHeader/Default.cshmland update its content as follows:@using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.Common.MainHeaderBranding @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.TopMenu.MainHeaderToolbar @using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.TopMenu.MainMenu <header> <div class="lpx-header-top ml-10 mr-10"> @await Component.InvokeAsync(typeof(MainHeaderBrandingViewComponent)) <nav class="lpx-nav me-auto"> <ul class="lpx-nav-menu"> @*TODO: Should we use a contributor for here?*@ @* <li class="outer-menu-item" tabindex="0"><a class="lpx-menu-item-link lpx-menu-item " href="/"> <span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-house-door-fill" aria-hidden="true"></i></span> <span class="lpx-menu-item-text">Home</span> </a> </li> <li class="outer-menu-item" tabindex="0"><a class="lpx-menu-item-link lpx-menu-item "> <span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-star-fill" aria-hidden="true"></i></span> <span class="lpx-menu-item-text">Favorite Pages</span> </a> </li> *@ </ul> </nav> @await Component.InvokeAsync(typeof(MainHeaderToolbarViewComponent)) </div> <div class="lpx-header-bottom"> <nav class="lpx-nav"> <ul class="lpx-nav-menu"> @await Component.InvokeAsync(typeof(MainMenuViewComponent)) </ul> </nav> </div> </header>You can now update its content as you wish.
-
0
-
0
Hi again,
For this, you can create the file
Themes/LeptonX/Layouts/Application/_Footer.cshtmland customize its content as follows:<div class="lpx-footbar-container"> <div class="lpx-footbar"> <div class="lpx-footbar-copyright"> <span>@DateTime.UtcNow.Year©</span> <a href="https://leptontheme.com/" target="_blank">Lepton Theme</a> <span>by</span> <a href="https://volosoft.com/" target="_blank">Volosoft</a> </div> <div class="lpx-footbar-solo-links"> <a href="#">About</a> <a href="#">Privacy</a> <a href="#">Contact</a> </div> </div> </div>
I am closing this question. If you have any other questions, you can open a new question.