- ABP Framework version: v9.0.4
- UI Type: Angular
- Database System: EF Core (SQL Serve)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
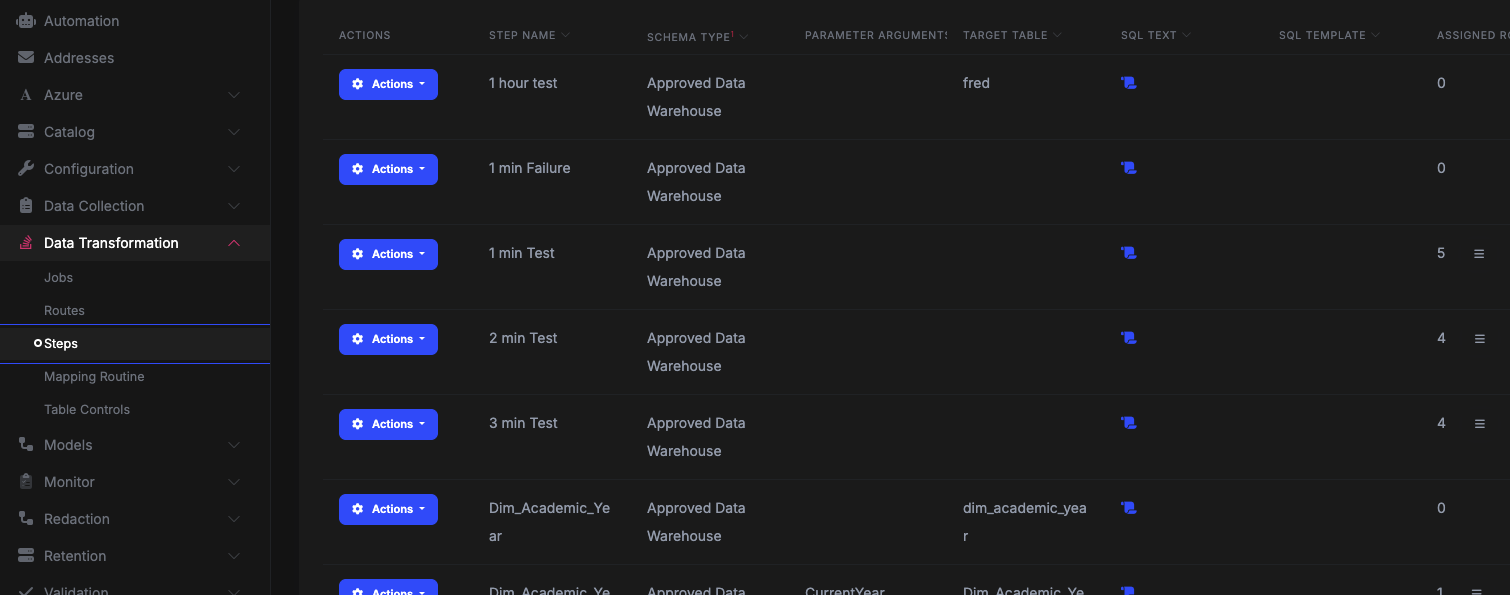
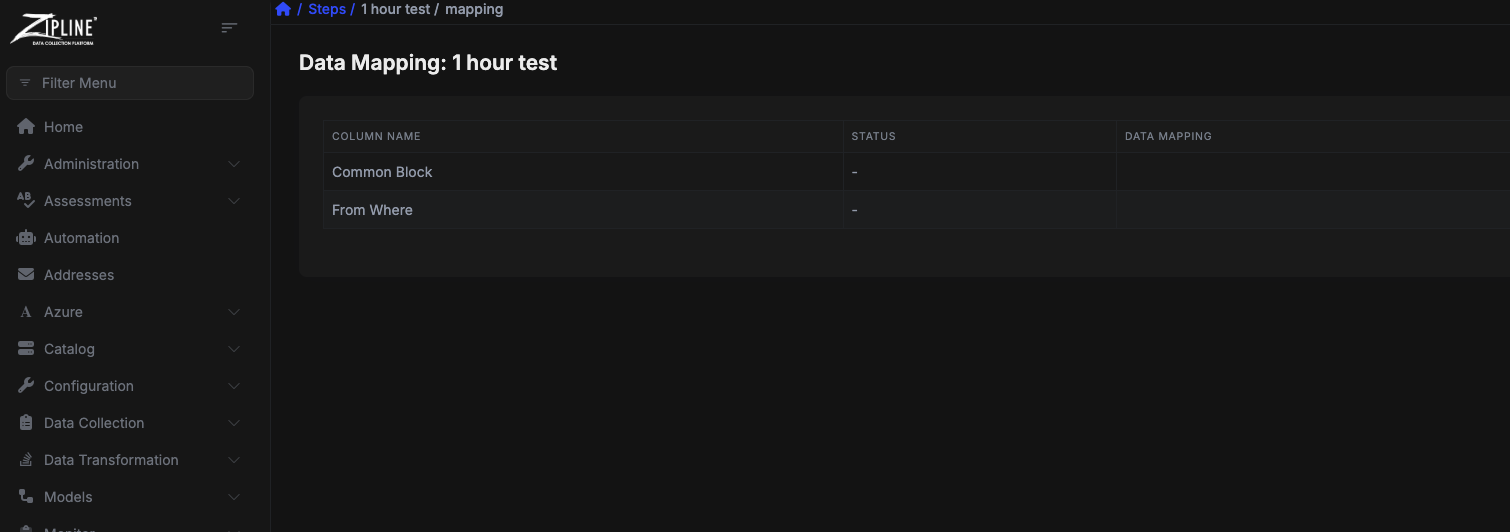
I have a left nav that shows the pages, looks screen shot 1. Then on the 'Data Transformation page there is an row action to show detail (screen shot 2) and i select that action. The left nav is no longer showing a selected menu item, even though the detail page is part of the route (yes the show detail page is not in the left nav).
Can I programmatically make the the left nav show like in screen shot 1? Data Transformation and Steps shown as selected? I tried using abp NavbarService and just expanding it by the below code. (Yes it only does part of what I want, but it doesn't work). Maybe i need to mark something dirty, call an update/refresh? Maybe this service is not designed to do this?
const item = this.navItems.find(item => item.text === 'Data Transformation');
item.expanded = true;
item.selected = true;
}
11 Answer(s)
-
0
Hello, the new route will not be recognized by the navigation configuration if you did not add it to the routes. Because of this, the navigation bar item is not highlighted.
I can suggest you to patch the navigation item according to the navigated details page manually for the time being as explained here: https://abp.io/docs/latest/framework/ui/angular/modifying-the-menu#how-to-patch-or-remove-a-navigation-element
This will require further configuration based on your requirements, but here is a small workaround example:
import { RoutesService } from '@abp/ng.core'; import { Component, inject } from '@angular/core'; @Component({ selector: 'app-root', template: ` ... `, }) export class AppComponent { private routesService = inject(RoutesService); constructor() { this.routesService.patch('::Menu:Dashboard', { path: '/dashboard/test', }); } }import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { DashboardComponent } from './dashboard.component'; import { DashboardTestComponent } from '../dashboard-test/dashboard-test.component'; const routes: Routes = [ { path: '', component: DashboardComponent, children: [{ path: 'test', component: DashboardTestComponent }], }, ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule], }) export class DashboardRoutingModule {} -
0
Having some issues w/ your solution, it is not working for me.
tried patch and i tried add. i did not see anything in the left nav when i did the patch. when i did the add i saw the new left nav item. also tried when using the angular child route and not child route
both patch and add, the left nav does not remain selected
in your solution will there be a item in the left nav?
-
0
No, there will be no new item added since I suggested a patch for the parent route. If you can provide how you have implemented the solution, I can assist you further.
-
0
app.component.ts
constructor( private idleService: IdleService, private settingTabs: SettingTabsService, private userMenuService: UserMenuService, private config: ConfigStateService, private navItems: NavItemsService, private ngSelectConfig: NgSelectConfig, private replaceableComponents: ReplaceableComponentsService, private routes: RoutesService, private modal: NgbModal, private oAuthService: OAuthService, private stickyFilterService: StickyFilterService, private dynamicIdService: DynamicIdService, ) { this.replaceableComponents.add({ component: FooterComponent, key: eThemeLeptonXComponents.Footer, }); this.replaceableComponents.add({ component: BreadcrumbComponent, key: eThemeLeptonXComponents.Breadcrumb, }); this.routes.patch('::Menu:LogicalModels', { path: '/logical-models/:lModelId/logical-tables', }); this.ngSelectConfig.appendTo = 'body'; }logical-models-routing.module.ts
const routes: Routes = [ { path: '', component: LogicalModelsComponent, canActivate: [authGuard, permissionGuard], children: [ { path: ':lModelId/logical-tables', component: LogicalTablesComponent, canActivate: [authGuard, permissionGuard], }, ], },logical-models.component.ts
navTables(record: LogicalModelDto): void { this.router.navigate(['logical-models', record.id, 'logical-tables']); } -
0
Thank you for providing extra details. Can you also confirm that the item you patch here has the same identifier configured as
::Menu:LogicalModelsthis.routes.patch('::Menu:LogicalModels', { path: '/logical-models/:lModelId/logical-tables', }); -
0
are u talking about this?
logical-model-route-provider.ts
import { RoutesService, eLayoutType } from '@abp/ng.core'; import { APP_INITIALIZER } from '@angular/core'; export const LOGICAL_MODELS_ROUTE_PROVIDER = [ { provide: APP_INITIALIZER, useFactory: configureRoutes, deps: [RoutesService], multi: true }, ]; function configureRoutes(routes: RoutesService): any { return () => { routes.add([ { path: '/logical-models', name: '::Menu:LogicalModels', layout: eLayoutType.application, requiredPolicy: 'Models.Logical', parentName: '::Menu:Models', }, ]); }; } -
0
Yes, this is what I mean. Apparently, everything is configured right. However, you need to give the exact id for this patch rather than using
:lModelIddirectly. -
0
then, this solution will not work for us. our situation is we have a something like this:
Database Table Column
this first view shows all the databases then the user will select a database to see all the tables then the user select a table to see all the columns
if we cannot have an id as part of the route, then we would need to push navigation state to a service or something akin where state is not held in the routes.
-
0
I understand your concern. However, our current navigation design requires explicit route parameters to ensure correct behavior, such as highlighting the navigation bar.
If omitting the ID is necessary, you would need to manage state separately—possibly in a service—since the route alone won’t retain the necessary context. However, this approach would likely require additional handling to maintain navigation consistency.
-
0
We will try to dynamically patch the route w/ the route id and see if that works. so instead of putting code to patch the route in the app.component, we will put that code in the component we are navigating to
--UPDATE-- got a little bit further. we have some side effects with the left nav Models always being selected, even when we click on something like Home. thinking we need to unpatch. will give it some more time tomorrow
-
0
Thank you for informing about the update. Let us know if you need help troubleshooting!