Hi,
I have implemented subdomain tenant resolver in angular frontend by adding {0} placeholder to determine current tenant.

Noticed that, when angular redirect to auth-server, __tenant custom header does not forward due to the redirect with 302 status code behavior. (Please correct me if I'm wrong.) https://stackoverflow.com/questions/46133557/why-is-my-header-not-being-set-on-redirect
Workaround Solution - Pass __tenant as query string instead of request header.
Question: As per abp documentation, abp backend already built-in QueryStringTenantResolveContributor to resolve the tenant by trying to find current tenant id from query string parameters. May i know how to implement QueryStringTenantResolveContributorin frontend so that "__tenant" will append as query string in URL and forwards to authentication server and trigger QueryStringTenantResolveContributor to resolve tenant seamlessly?
For example: Angular : https://tenant1.app.example.com AuthServer: https://auth-server.example.com?__tenant=tenant1
Thanks.
29 Answer(s)
-
0
hi
The angular
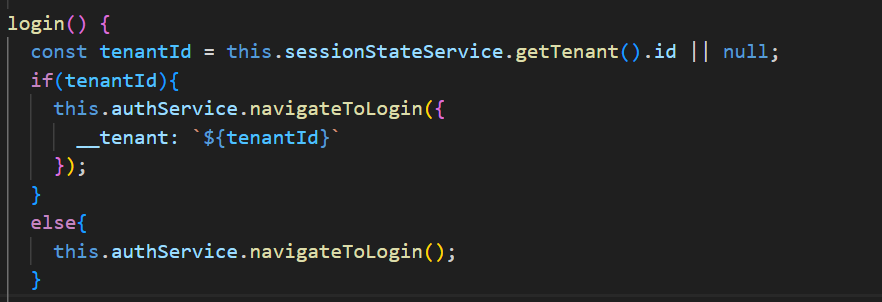
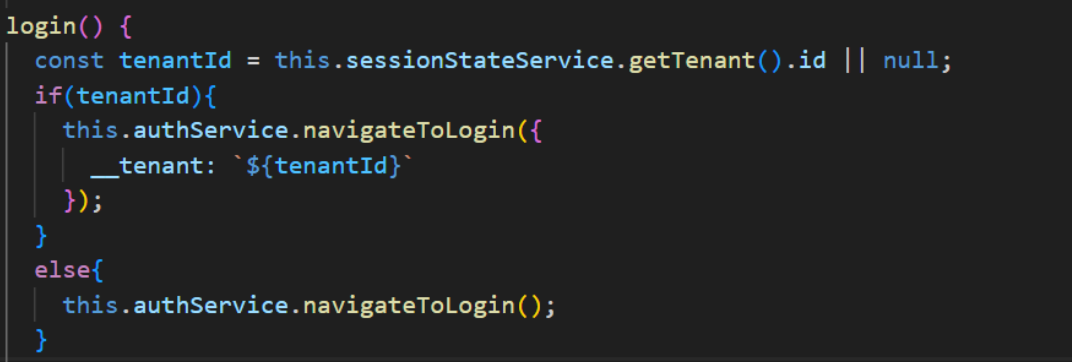
this.authService.navigateToLogin();can acceptqueryParams?: ParamsYou can add
__tenantto this method.https://github.com/abpframework/abp/blob/dev/npm/ng-packs/packages/oauth/src/lib/strategies/auth-code-flow-strategy.ts#L78-L86 https://abp.io/docs/latest/framework/ui/angular/component-replacement
-
0
Hi,
Thanks for prompt response. I’ve added
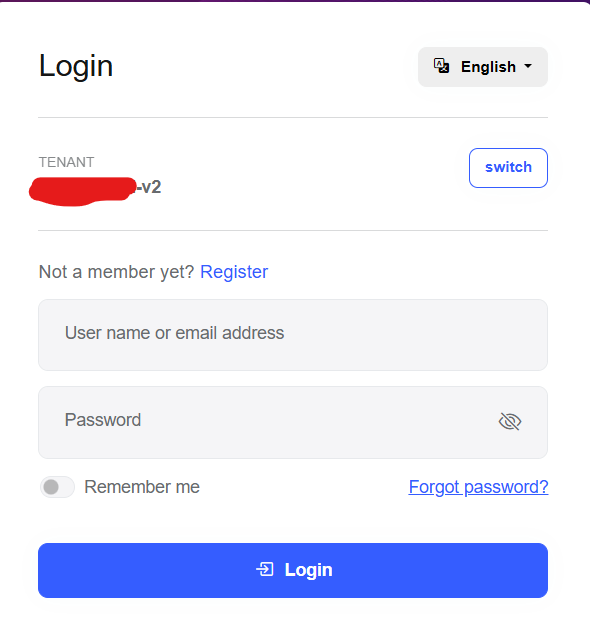
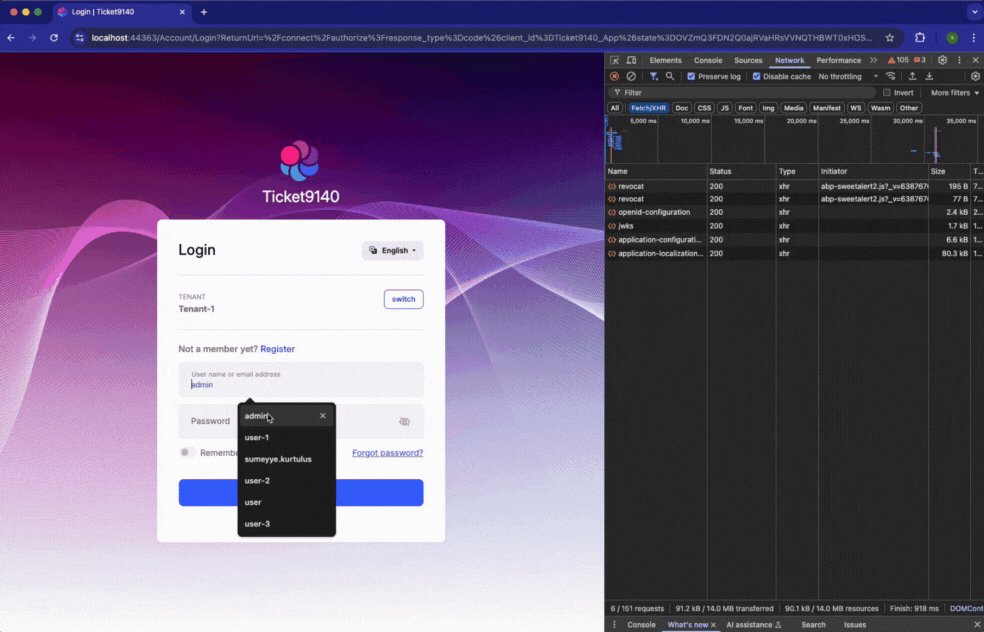
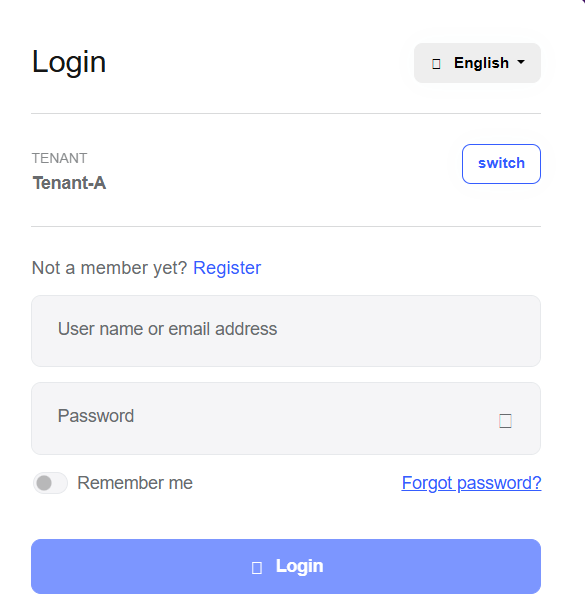
__tenantas a parameter inthis.authService.navigateToLogin(). The Authentication Server correctly resolves the tenant and pre-fills the tenant input field. However, the tenant input field is still visible. Is there a way to hide the tenant input field if the tenant is successfully resolved, and only display it when the tenant cannot be identified? Does ABP automatically hide the tenant input field when the tenant is successfully resolved, or do I need to implement the logic explicitly to hide it?Thanks.
-
0
hi
The tenant switch element will show if the current tenant is getting from
Cookie or QueryStringYou can considering to override the
Accountlayouteg: https://github.com/abpframework/abp/blob/dev/modules/basic-theme/src/Volo.Abp.AspNetCore.Mvc.UI.Theme.Basic/Themes/Basic/Layouts/Account.cshtml#L64-L66
-
0
Hi,
I have encountered an issue when trying to logout from angular frontend.

Steps to Reproduce i) Pass __tenant as query string.

ii) click on login button with __tenant query string attached and redirect to authentication server.

iii)There is no response after clicking on logout button.
Could you please advise if I missed any implementations?
Thanks.
-
0
-
0
Hi,
Sent.
Thanks.
-
0
hi
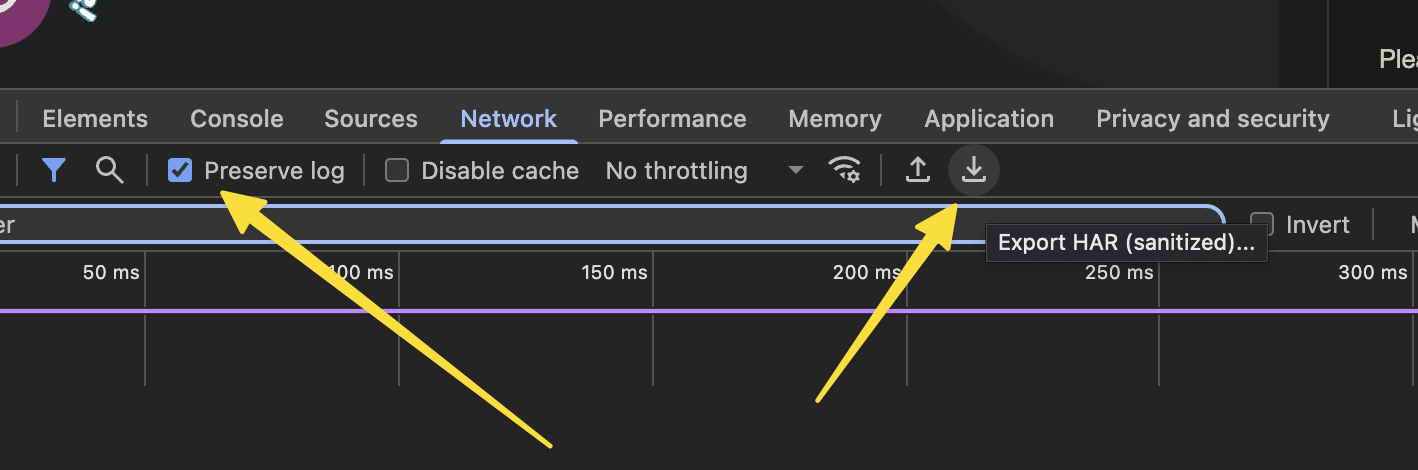
There is no logout request in your HAR file.
Can you share an online URL, username, and password? I will log in and test the
logoutfunction.Thanks.
liming.ma@volosoft.com
-
0
Hi
Sent.
Thanks.
-
0
hi
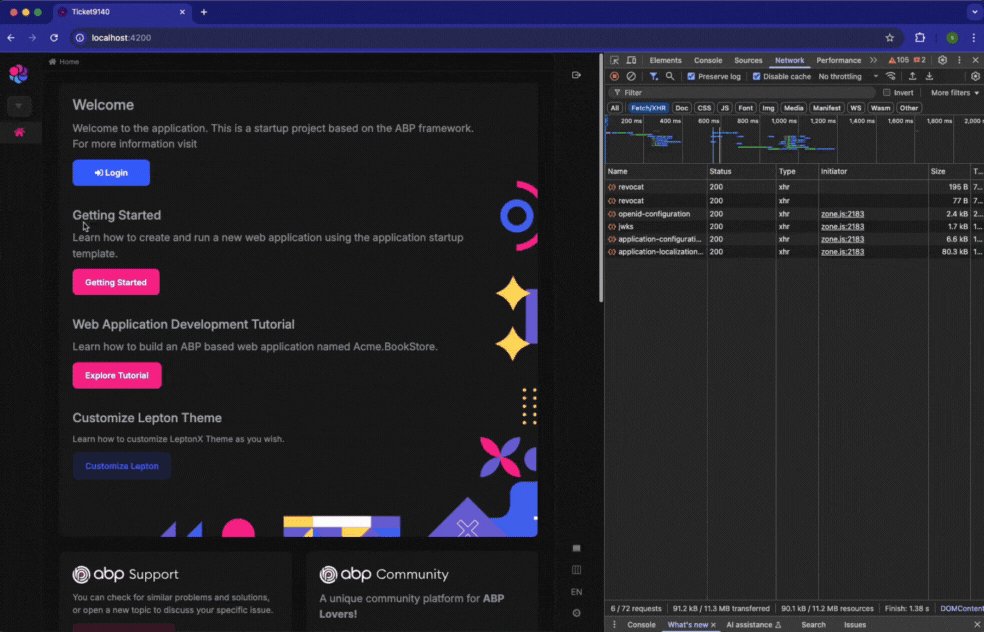
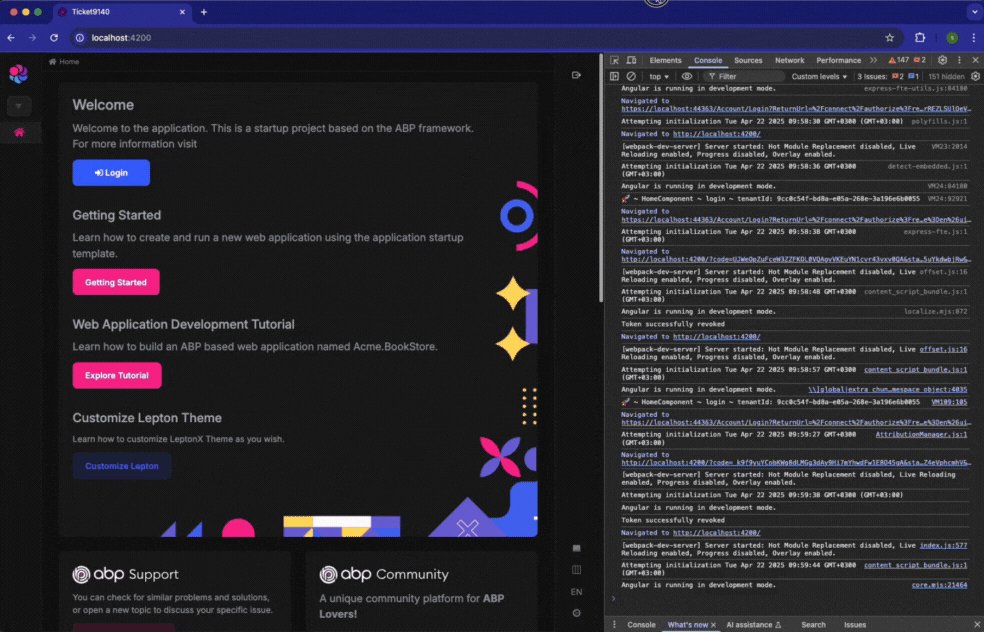
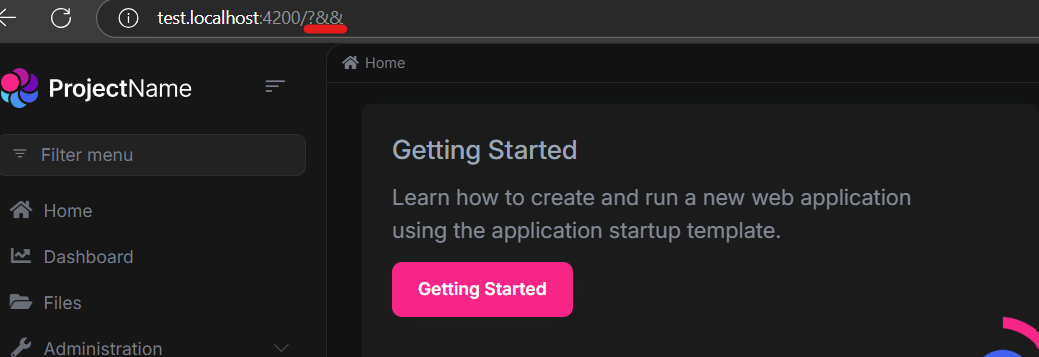
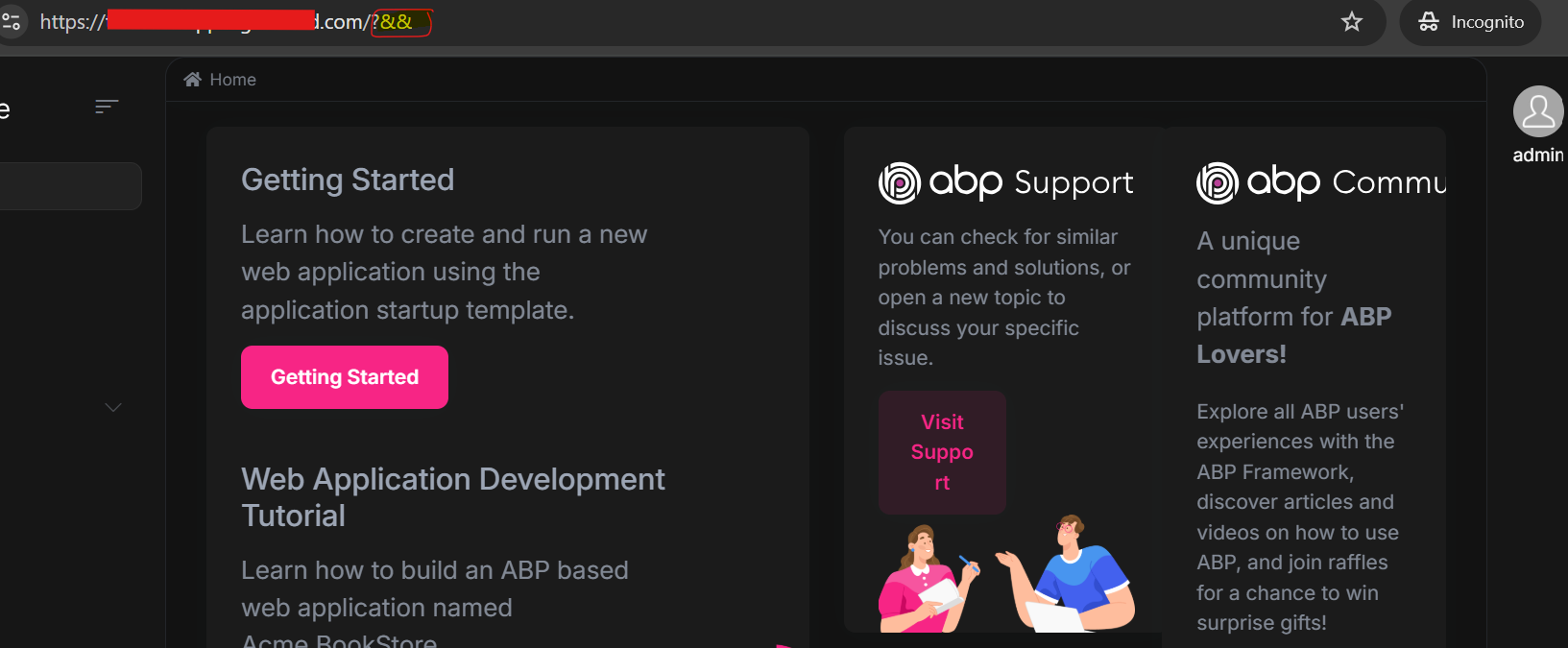
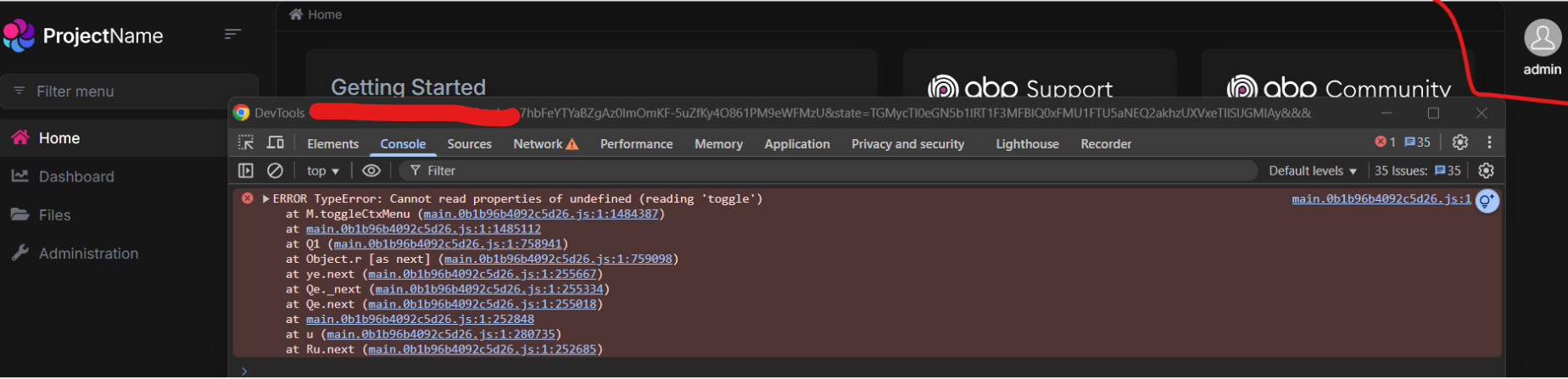
The error happened if the current URL ends with
/?&&https://abp.io/?&&main.0b1b96b4092c5d26.js:1 ERROR TypeError: Cannot read properties of undefined (reading 'toggle') at M.toggleCtxMenu (main.0b1b96b4092c5d26.js:1:1484387) at main.0b1b96b4092c5d26.js:1:1485112 at Q1 (main.0b1b96b4092c5d26.js:1:758941) at Object.r [as next] (main.0b1b96b4092c5d26.js:1:759098) at ye.next (main.0b1b96b4092c5d26.js:1:255667) at Qe._next (main.0b1b96b4092c5d26.js:1:255334) at Qe.next (main.0b1b96b4092c5d26.js:1:255018) at main.0b1b96b4092c5d26.js:1:252848 at u (main.0b1b96b4092c5d26.js:1:280735) at Ru.next (main.0b1b96b4092c5d26.js:1:252685)Can you create a new question to ask the Angular team?
Thanks.
-
0
Hi,
I have sent you an email regarding how to reproduce the issue. Please have a look.
Thanks.
-
0
hi
Can you share the online website URL again? Our angular team will check it.
This is related to Angular.
Thanks.
-
0
Hi,
Sent via email.
Thanks
-
0
Thanks. We will check it asap.
-
0
Hi,
May I know any update?
Thanks.
-
0
Hello, I will check and get back to you soon. Thank you for your patience and cooperation.
-
0
-
0
Hi,
Can I have your email? I will share u the minimal project to reproduce the issue.
Thanks.
-
0
Sure, I forgot sharing my address. You can email me via sumeyye.kurtulus@volosoft.com
-
0
Hi
Sent via email.
Thanks.
-
0
Thank you for sharing the additional details. After reviewing your project and running a few tests, it appears that the issue stems from redundant query parameters in the URL. As a temporary workaround, we recommend sanitizing the URL before passing it to Angular’s router or any relevant authentication service.
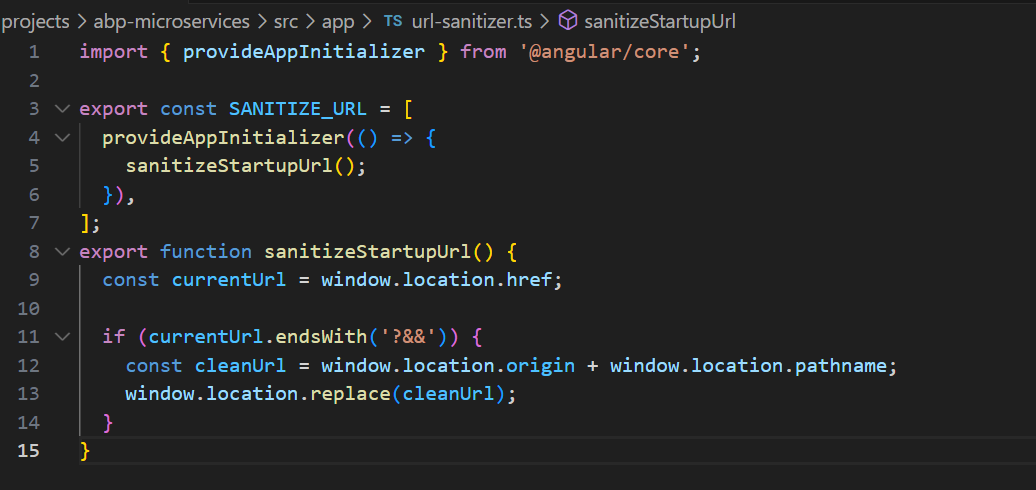
In the meantime, you can try implementing the following provider-based approach to handle this. Please let us know if this resolves the issue on your end while we continue investigating and work toward a permanent fix.
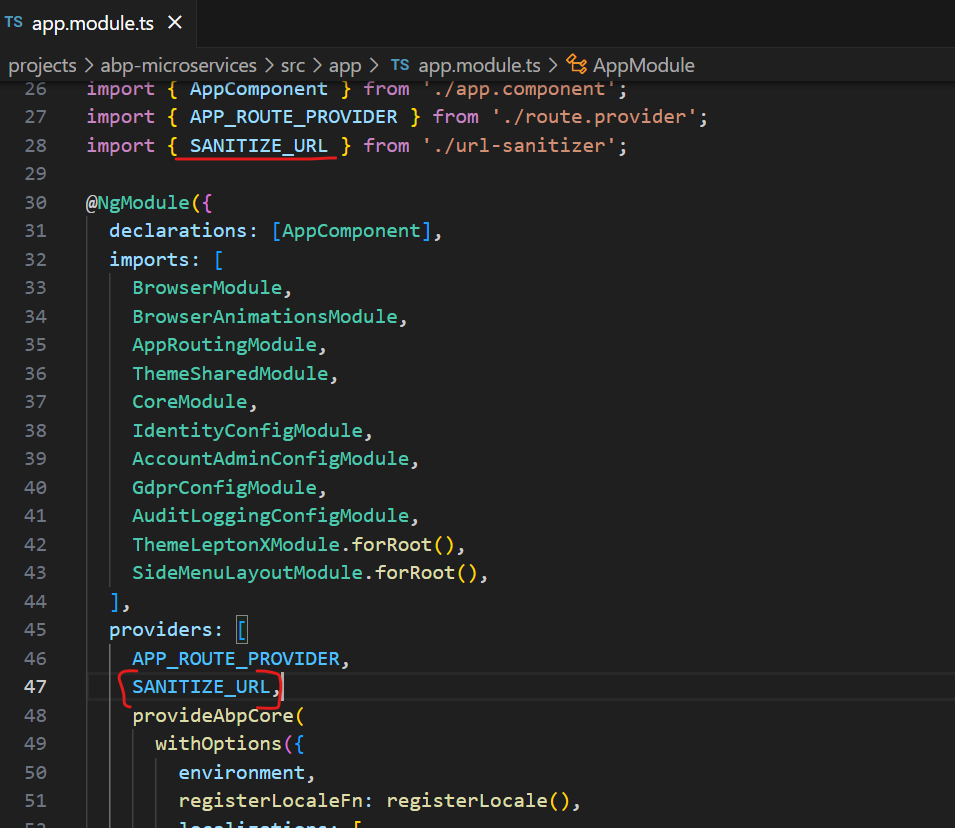
// url-sanitizer.ts import { provideAppInitializer } from '@angular/core'; export const SANITIZE_URL = [ provideAppInitializer(() => { sanitizeStartupUrl(); }), ]; export function sanitizeStartupUrl() { const currentUrl = window.location.href; if (currentUrl.endsWith('?&&')) { const cleanUrl = window.location.origin + window.location.pathname; window.location.replace(cleanUrl); } }// app.module.ts @NgModule({ providers: [ ... SANITIZE_URL, ], bootstrap: [AppComponent], }) export class AppModule {} -
0
-
0
Thank you for following up, and I am sorry to hear the issue is still persisting.
Since this behavior doesn’t occur in development, it’s likely related to how the application is built or served in production — potentially during the deployment phase. That could be why the query string isn’t being cleaned up as expected.
In the meantime, here's a quick way to programmatically remove any unwanted query like
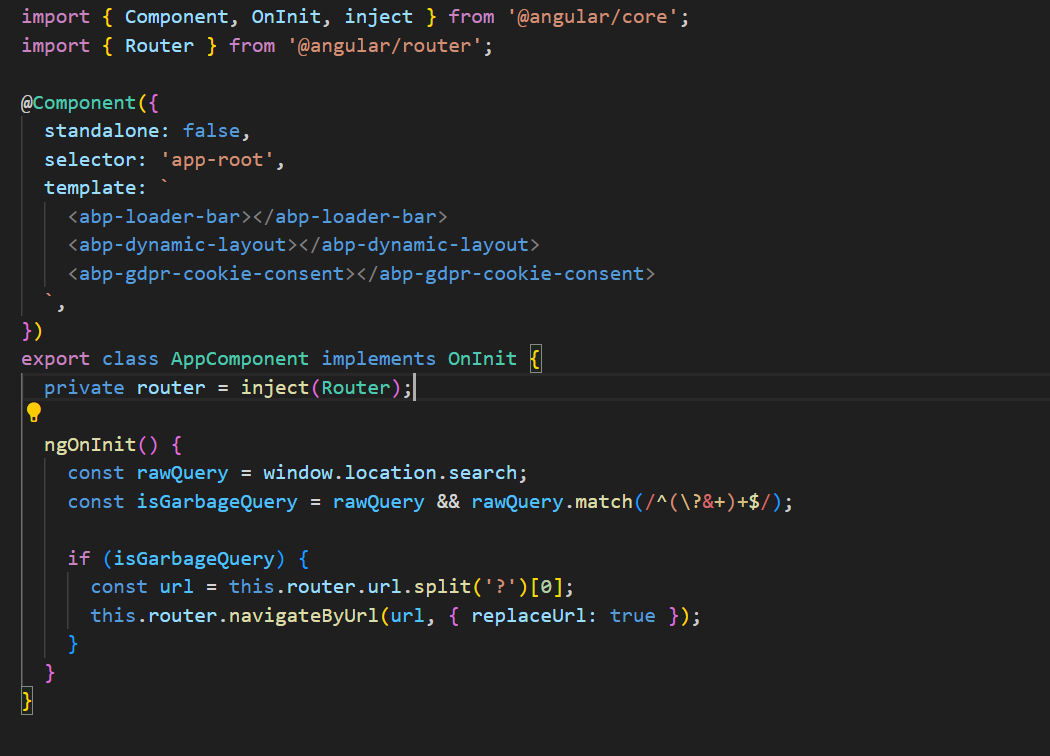
?&&from the URL once the app loads:export class AppComponent implements OnInit { private router = inject(Router); ngOnInit() { const rawQuery = window.location.search; const isGarbageQuery = rawQuery && rawQuery.match(/^(\?&+)+$/); if (isGarbageQuery) { const url = this.router.url.split('?')[0]; this.router.navigateByUrl(url, { replaceUrl: true }); } } }This ensures the URL is cleaned without reloading the page.
Let me know if you would need further assistance on that. Thank you for your cooperation.
-
0
Hi,
I have implemented workaround solution as you suggested. However, the issue still unable to resolve. Has the workaround been tested and confirmed to work on your end? If not, could you please provide a verified working solution instead?"
Remarks: This issue is happened for all the environments(Development and Production build)
Thanks.
-
0
Thank you for your continued effort and patience — I understand you've already tried several approaches.
We’ve tried reproducing the issue on both development and production builds, but unfortunately haven’t been able to replicate it so far. Because of that, we’re unable to provide a guaranteed fix at this point.
That said, based on your description, this doesn’t appear to be directly related to Angular’s routing. It’s more likely caused by a deployment or infrastructure-level behavior. Could you please check the following:
- Are there any redirects or rewrites (e.g. in NGINX, Apache, or a CDN) that might be preserving or appending query strings?
- Is there a proxy or load balancer in place that could be modifying request URLs or injecting
?&&patterns? - Could there be any old links or external redirects pointing to your app with malformed URLs?
If possible, setting up URL rewrites to strip or sanitize these query strings (e.g. redirecting to a clean
/path) might help resolve the issue. -
0
Hi,
Apologies, I believe the ticket description may have caused some confusion. My issue is not related to query string. Based on the email i sent you previously, the issue was related to resolving the tenant using the Subdomain Tenant Resolver approach.
We don't apply any redirect or rewrite rules and also load balancer, as we are using ABP Studio to run my solutions in our local machine. The
?&&issue occurred in both development and production builds on my local machine.Can we schedule remote session to investigate the issue?
Additional Info The minimal project I sent you was generated using microservice solution template in ABP Studio. On top of that solution I implemented the multi-tenancy resolver using the Subdomain Tenant Resolver approach, following the guidance provided here: https://abp.io/docs/latest/framework/architecture/multi-tenancy#domain-subdomain-tenant-resolver. I'm not sure if you're able to follow the same steps on your end to reproduce the issue?
Thanks.