18 Answer(s)
-
0
Any update, please
-
0
Hello, apologies for the delayed response.
We created a startup template (layered with Angular) and we noticed there is a delay in loading CSS, and it takes too much time How can we avoid this delay?
I couldn’t reproduce the issue on my end. Could you please confirm whether the problem still persists? If so, kindly share additional details such as the ABP version you're using, your operating system, and the browser in question. If possible, you can also share a reproducible example of your project by emailing it to sumeyye.kurtulus@volosoft.com so we can investigate further.
Also, are there any documents that describe how to change the login page to be in Angular instead of redirecting to the backend?
Yes, you can implement a fully client-side login using the Resource Owner Password Flow. You’ll find more details in the official documentation here: https://abp.io/docs/latest/framework/ui/angular/account-module
-
0
Hello It is the same as this issue but in Angular https://abp.io/support/questions/6126/CSS-delay-loading-and-the-UI-would-flash
-
0
Hi sumeyye your quick reply will be highly appreciated
-
0
I couldn’t reproduce the issue on my end. Could you please confirm whether the problem still persists? If so, kindly share additional details such as the ABP version you're using, your operating system, and the browser in question. If possible, you can also share a reproducible example of your project by emailing it to sumeyye.kurtulus@volosoft.com so we can investigate further.
Hello, I understand the issue can be frustrating. I'm still unable to replicate the problem on my side. For reference, I generated the application using the App (layered) template in the latest version of ABP Studio.
In the meantime, I recommend updating the style bundle configuration in your
angular.jsonfile as shown below. Ensure theinjectproperty is set totruefor proper inclusion during build:"styles": [ ... { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css", "inject": true, "bundleName": "layout-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.rtl.css", "inject": true, "bundleName": "layout-bundle.rtl" } ... ],Let me know if the issue still occurs after making this change.
-
0
Hello After we set inject to true "styles": [ ... { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css", "inject": true, "bundleName": "layout-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.rtl.css", "inject": true, "bundleName": "layout-bundle.rtl" } ... ],
The website is no longer open on mobile devices, We will send you the link through your email so you can check it
-
0
-
0
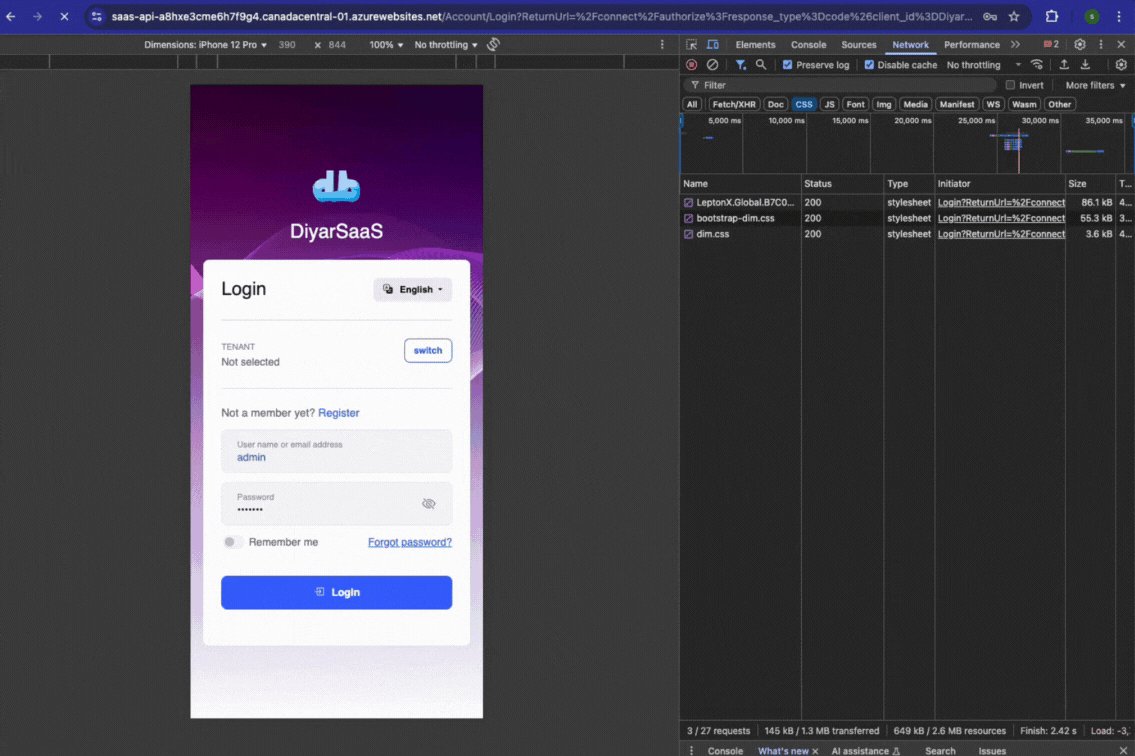
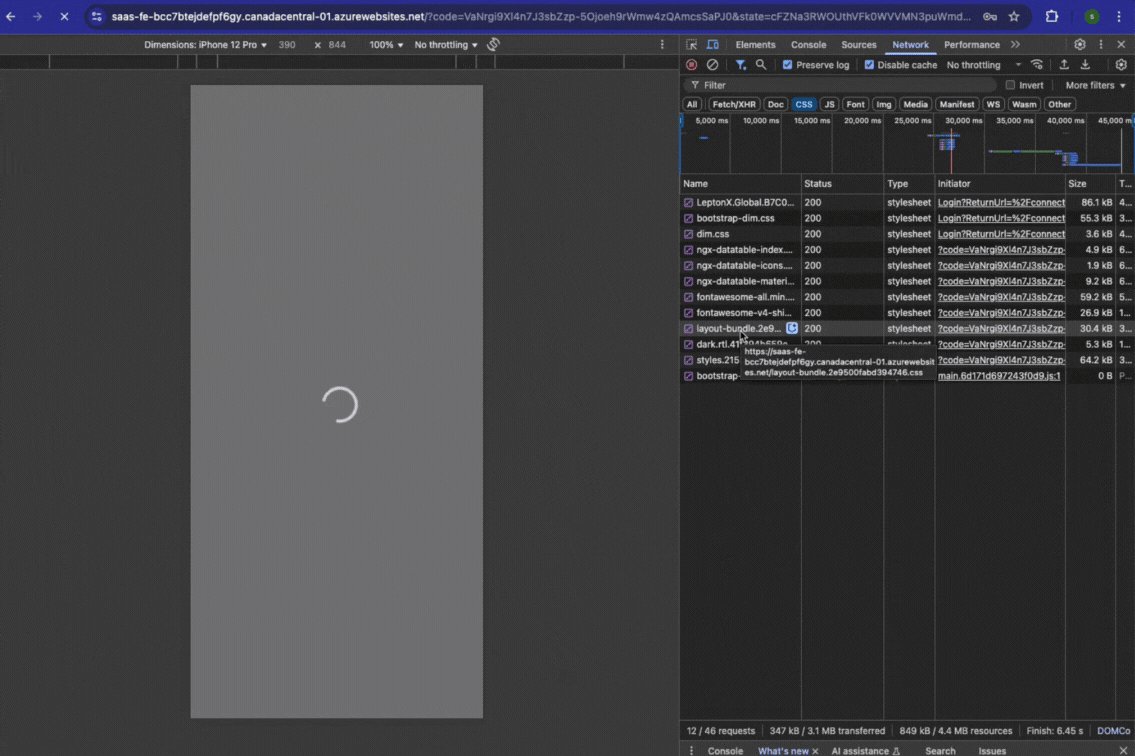
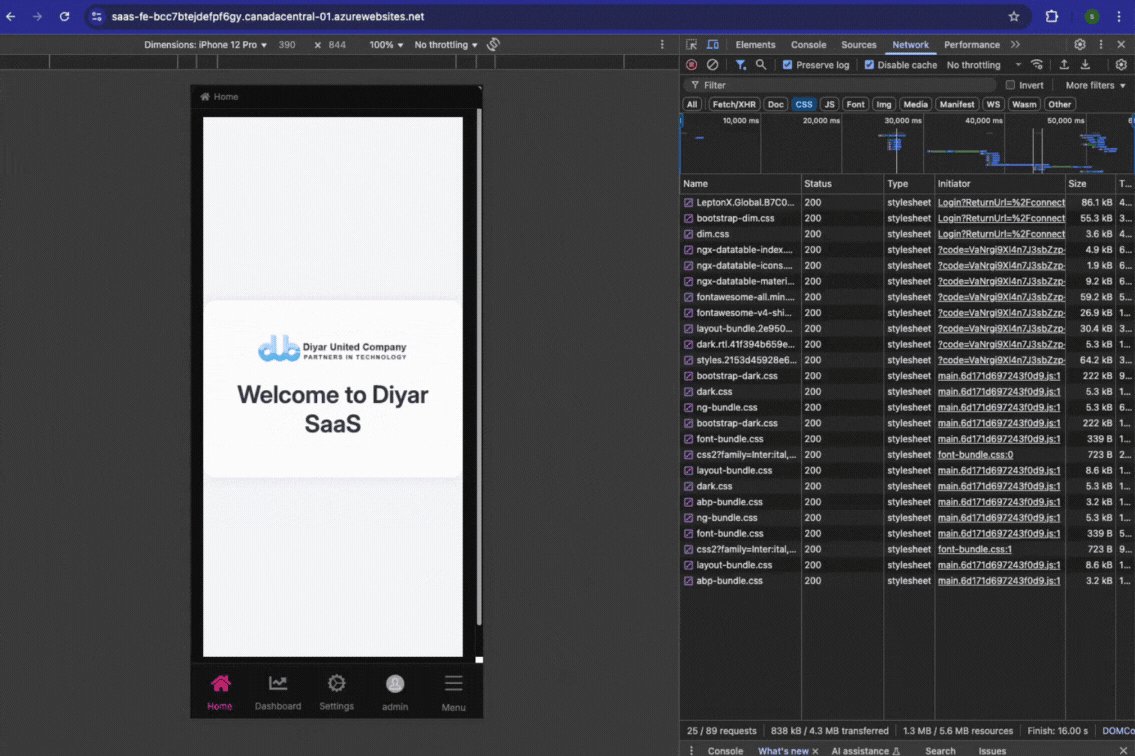
Hello You are using web in the video , try to open it from your mobile device
-
0
-
0
-
0
We noticed that the request to
layout-bundle.cssis returning a response withContent-Type: text/htmlinstead oftext/css. This usually means the file isn’t found, and the server is falling back to the default page (e.g.,index.html).Could you please check whether anything in your deployment setup might be redirecting unknown paths (like
layout-bundle.css) to the Angular app's entry point? -
0
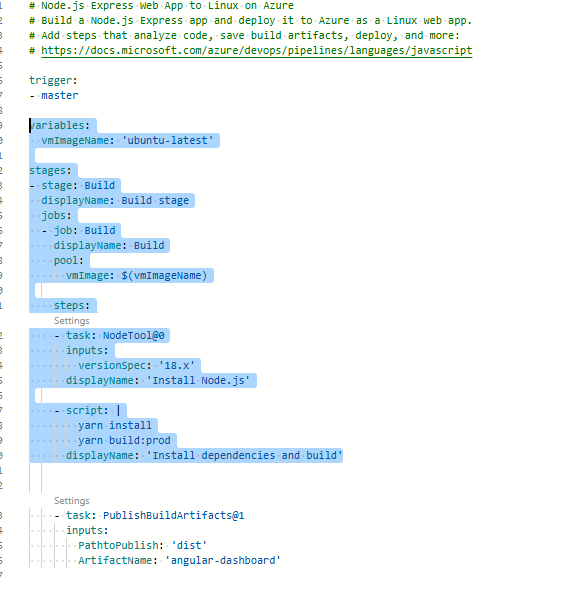
Hello, We are deploying our Angular project to ,Azure App Service and in the pipeline, we build the project using yarn build:prod
 and we run the applications using
pm2 serve /home/site/wwwroot --no-daemon --spa
and we run the applications using
pm2 serve /home/site/wwwroot --no-daemon --spaNo other configurations
Please note that if we set inject to false, it will work on all devices, but the CSS delay will back again
"styles": [ ... { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css", "inject": false, "bundleName": "layout-bundle" }, { "input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.rtl.css", "inject": false, "bundleName": "layout-bundle.rtl" } ... ],
-
0
Any Update please?
-
0
Thank you for sharing those additional details. I understand that this issue is blocking your progress.
You can continue using the
"inject": falsesetting, especially since Safari is having trouble loading the stylesheet directly. As a final suggestion, you may consider preloading the styles inindex.htmlas shown below:<link rel="preload" href="layout-bundle.css" as="style" onload="this.rel='stylesheet'" /> <noscript> <link rel="stylesheet" href="layout-bundle.css" /> </noscript>Please let us know if you need any further assistance. Thank you for your cooperation.
-
0
Unfortunately, the issue is still the same on ,Safari even after adding the styles in the index.html
<link rel="preload" href="layout-bundle.css" as="style" onload="this.rel='stylesheet'" /> <noscript> <link rel="stylesheet" href="layout-bundle.css" /> </noscript>
-
0
Thank you for your follow-up. I’ve reviewed the configuration I mentioned, and I wasn’t able to reproduce the issue on my side.
To better understand and investigate the problem, could you kindly share a minimal, reproducible example of your project? You can refer to this guide for details: How to create a Minimal, Reproducible Example.
Once ready, please feel free to send it to sumeyye.kurtulus@volosoft.com, and we’ll be glad to take a closer look.
-
0
Hi Sumeyye,
Thank you for the follow-up.
The issue was caused by referencing stylesheet files (e.g., layout-bundle.css) directly in index.html, while the actual build output contained hashed filenames due to Angular’s outputHashing setting in angular.json.
Since the file names didn't match, the browser fell back to loading index.html instead of the CSS, resulting in a MIME type error in Safari.
After disabling outputHashing, the files are generated without hashes, and the issue is resolved.
Would disabling outputHashing have any implications on browser caching, and if so, what’s the best practice to handle this scenario while keeping caching efficiency?
"configurations": { "production": { "budgets": [ { "type": "initial", "maximumWarning": "2mb", "maximumError": "2.5mb" }, { "type": "anyComponentStyle", "maximumWarning": "2kb", "maximumError": "100kb" } ], "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], "outputHashing": "all" },
-
0
I apologize for getting back to you this late.
You don't need to disable all output hashing. Instead, you can selectively control what gets hashed by configuring the outputHashing property in angular.json. For example, you could set
"outputHashing": "media"to only hash media files while keeping your CSS and JS bundles with predictable names.The available options are:
- "all": Hash all files (bundles, media, CSS)
- "media": Hash only media files (images, etc.)
- "bundles": Hash only JavaScript bundles
- "none": Disable hashing completely
This selective approach lets you maintain predictable filenames for directly referenced assets while still benefiting from cache busting where needed. Just make sure your HTML references match the actual filenames generated during the build process.