We are currently deploying our ABP-based application to the Azure platform using Azure Container Apps. Our architecture includes separate containerized deployments for the Auth Server, DB Migrator, API, and the Angular UI.
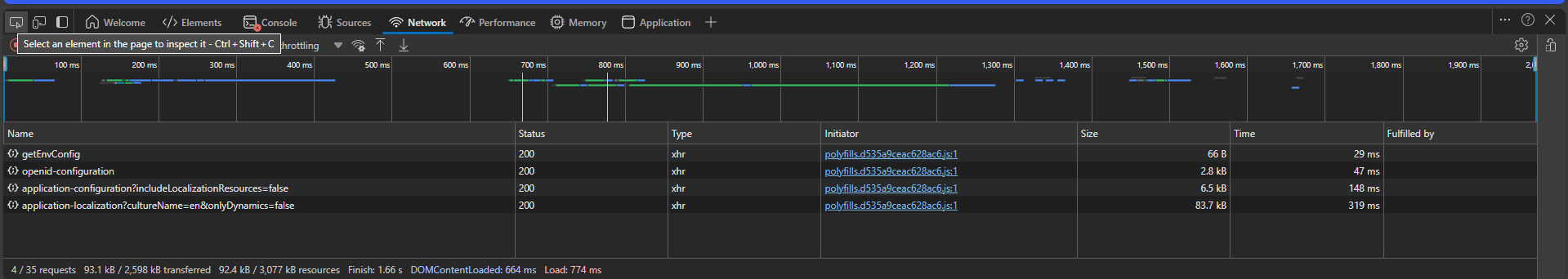
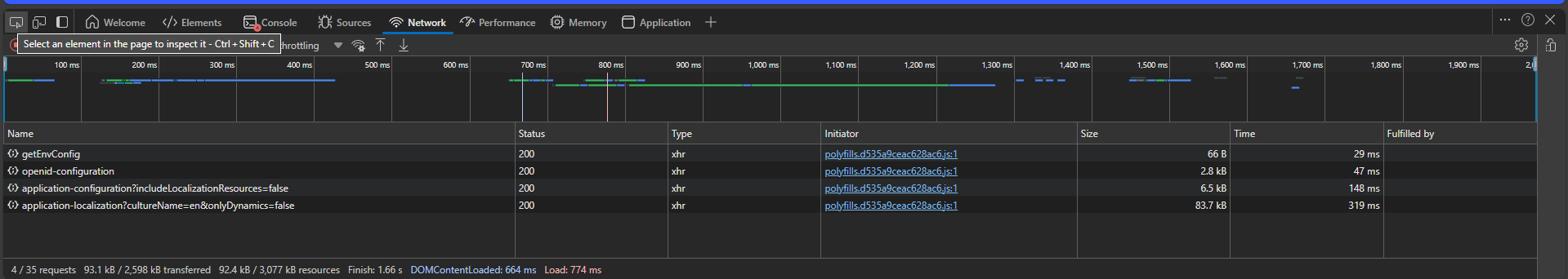
All backend services (Auth Server, API, and DB Migrator) have been deployed successfully, with appropriate environment variables, CORS configurations, and ingress settings defined per instance. The services are responding correctly, and the network panel in the browser shows HTTP 200 responses for all requests.
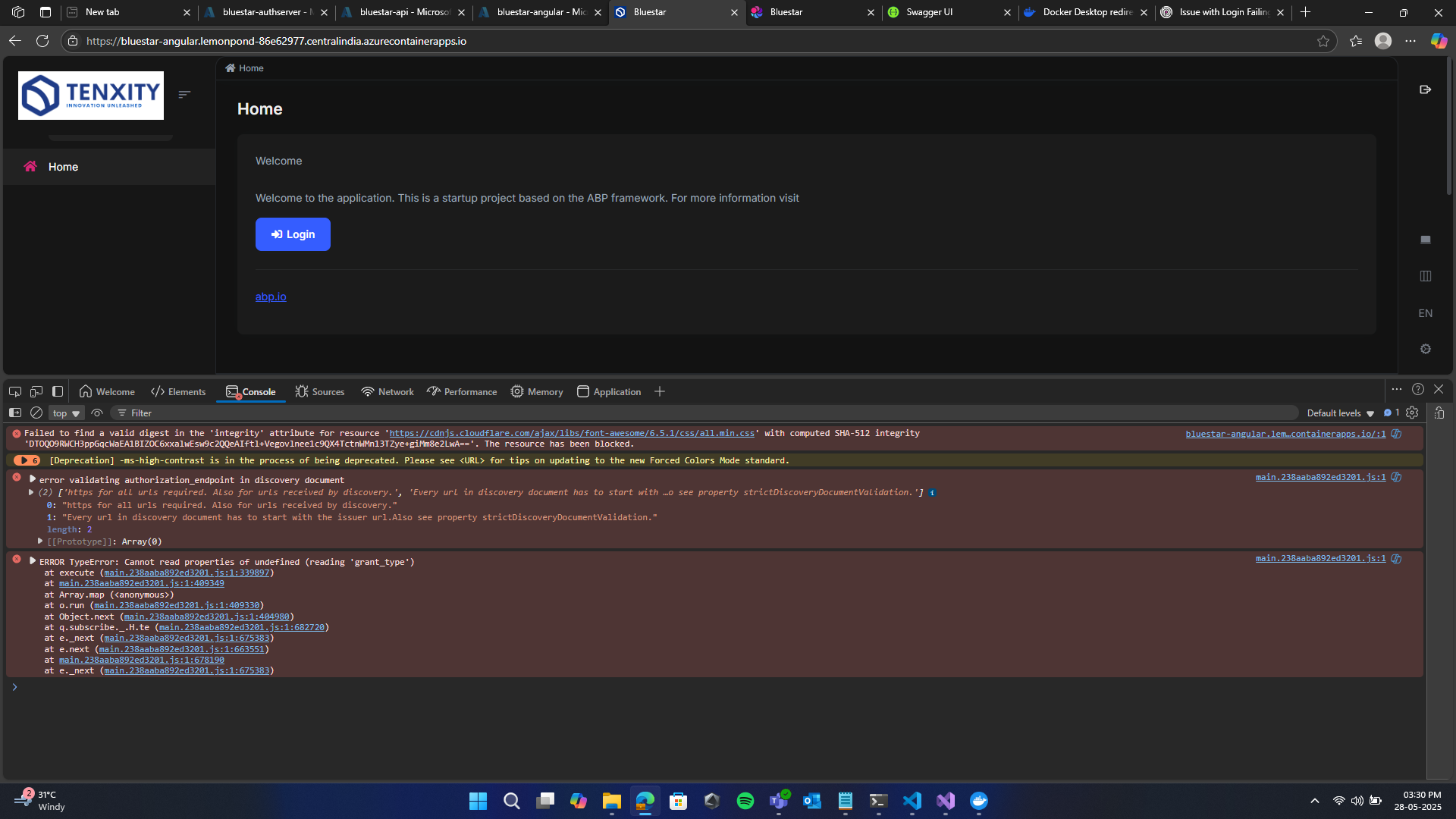
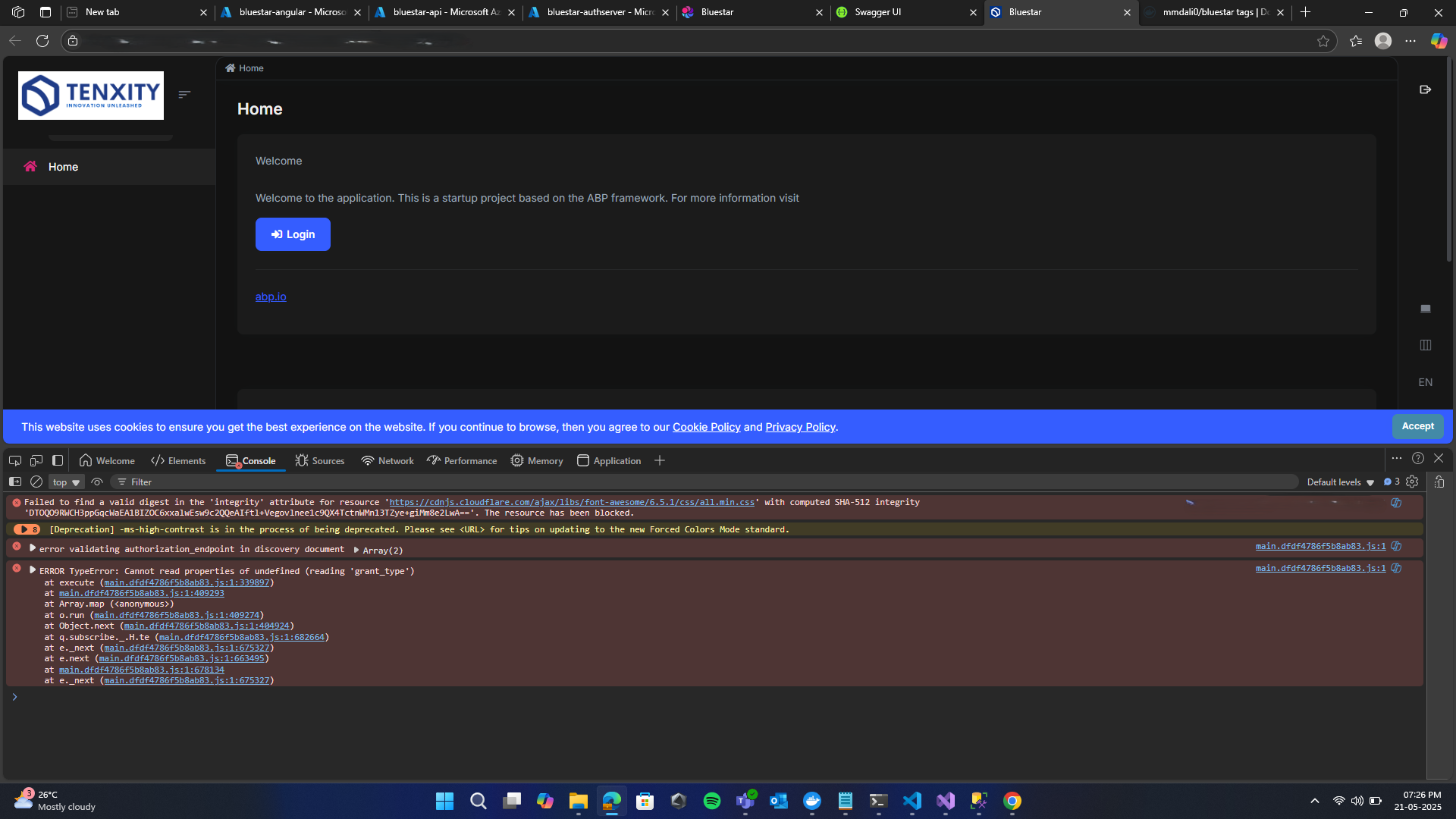
However, we are encountering an issue with the Angular UI: the login functionality is not working. Specifically, the browser console shows the following error: ** Error validating authorization_endpoint in discovery document**
We have already specified the correct URLs for the API and Auth Server within the environment.prod.ts file of the Angular project. Despite that, the login process fails at the discovery document validation stage.
Could you please assist us in diagnosing and resolving this issue?
8 Answer(s)
-
0
hi
Can you share an online URL and test username & password?
liming.ma@volosoft.com
Also set log level to debug to see more error logs.
https://abp.io/support/questions/8622/How-to-enable-Debug-logs-for-troubleshoot-problems
-
0
[maliming] said: hi
Can you share an online URL and test username & password?
liming.ma@volosoft.com
Also set log level to debug to see more error logs.
https://abp.io/support/questions/8622/How-to-enable-Debug-logs-for-troubleshoot-problems
Authserver URL: https://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io
Swagger URL: https://bluestar-api.lemonpond-86e62977.centralindia.azurecontainerapps.io
Angular URL: https://bluestar-angular.lemonpond-86e62977.centralindia.azurecontainerapps.io
Test Username: admin Password: 1q2w3E*
-
0
Thanks. We will check it.
-
0
Hello,
It appears that the login process has not been configured to require HTTPS. Additionally, the
issuersetting may not be correctly specified.To address this, I recommend adding the following flags to your
authConfigin the environment file:strictDiscoveryDocumentValidation: true, skipIssuerCheck: true,If you require further assistance, please feel free to share the relevant details of your
authConfig. -
0
import { Environment } from '@abp/ng.core'; const baseUrl = 'https://bluestar-angular.lemonpond-86e62977.centralindia.azurecontainerapps.io'; const oAuthConfig = { issuer: 'https://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/', redirectUri: baseUrl, clientId: 'Bluestar_App', responseType: 'code', scope: 'offline_access Bluestar', requireHttps: true, strictDiscoveryDocumentValidation: true, skipIssuerCheck: true, }; export const environment = { production: true, application: { baseUrl, name: 'Bluestar', }, oAuthConfig, apis: { default: { url: 'https://bluestar-api.lemonpond-86e62977.centralindia.azurecontainerapps.io', rootNamespace: 'Bluestar', }, AbpAccountPublic: { url: oAuthConfig.issuer, rootNamespace: 'AbpAccountPublic', }, }, remoteEnv: { url: '/getEnvConfig', mergeStrategy: 'deepmerge' } } as Environment; -
0
-
0
-
0
Thank you for providing extra details on your environment file.
After checking the open-id configuration request, I see two main issues:
HTTPS Requirement: Your configuration has
requireHttps: true, but the discovery document returns HTTP endpoints (not HTTPS) for all endpoints except the issuer.Issuer URL Mismatch: The endpoints in the discovery document don't start with the issuer URL (they use
http://while the issuer useshttps://)."issuer": "https://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/", "authorization_endpoint": "http://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/connect/authorize", "token_endpoint": "http://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/connect/token", "introspection_endpoint": "http://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/connect/introspect", "end_session_endpoint": "http://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/connect/logout", "revocation_endpoint": "http://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/connect/revocat", "userinfo_endpoint": "http://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/connect/userinfo", "device_authorization_endpoint": "http://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/device", "jwks_uri": "http://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/.well-known/jwks",
I can suggest you an optimum solution to configure your auth server to:
- Serve all endpoints via HTTPS
- Ensure all endpoints in the discovery document match the issuer URL scheme (HTTPS)
You can also manually configure the discovery document as follows: https://manfredsteyer.github.io/angular-oauth2-oidc/docs/additional-documentation/using-an-id-provider-that-fails-discovery-document-validation.html
const oAuthConfig = { issuer: 'https://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/', redirectUri: baseUrl, clientId: 'Bluestar_App', responseType: 'code', scope: 'offline_access Bluestar', requireHttps: true, strictDiscoveryDocumentValidation: false, skipIssuerCheck: true, // Manually specify endpoints with HTTPS loginUrl: 'https://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/connect/authorize', tokenEndpoint: 'https://bluestar-authserver.lemonpond-86e62977.centralindia.azurecontainerapps.io/connect/token', // Add other endpoints as needed };It is important to note that using HTTP endpoints or disabling security validations should only be done in development environments. For production, you should always use the https for all endpoints and keep strict validations enabled.
You can let me know if you need further assistance.