I'm currently working on a project using ABP Framework (v0.9.26) with the following structure:
Architecture: Modular DDD with Layered
Frontend: Angular (main project)
Code generation: ABP Suite
I’ve successfully created multiple modules using ABP studio, and each one is structured as a layered module (with Domain, Application, HttpApi, etc.).
After adding these modules to the main app, I can see the APIs exposed in Swagger, and everything works on the backend as expected.
However, when I generate an entity using ABP Suite inside a module, the Angular UI is not created in the main frontend project. I do not see the expected list/create/edit components or menu integration.
❓ What I need help with: How can I generate the Angular UI (CRUD pages, routing, menu) for entities created inside modular projects using ABP Suite?
Is there a way to configure ABP Suite to detect the Angular project when working with a modular architecture?
Should I be generating the modules differently to enable automatic Angular UI generation?
🛠 Project Setup (Simplified): Backend: Layered Modular (ABP.IO)
Frontend: Angular (located at /angular)
Modules created using ABP Studio, then added to the main app
I would appreciate your guidance on how to generate or link Angular UI for these modules correctly.
Thank you!
3 Answer(s)
-
0
❓ What I need help with: How can I generate the Angular UI (CRUD pages, routing, menu) for entities created inside modular projects using ABP Suite?
Hi, we will create the angular version for our Modular Monolith Tutorial documentation series, but in the meantime, can you check https://github.com/abpframework/abp/issues/20827#issuecomment-2624232973 these steps and apply them?
Regards.
-
0
the module project doesn't have any angular UI
-
0
[sayedzakaria] said: the module project doesn't have any angular UI
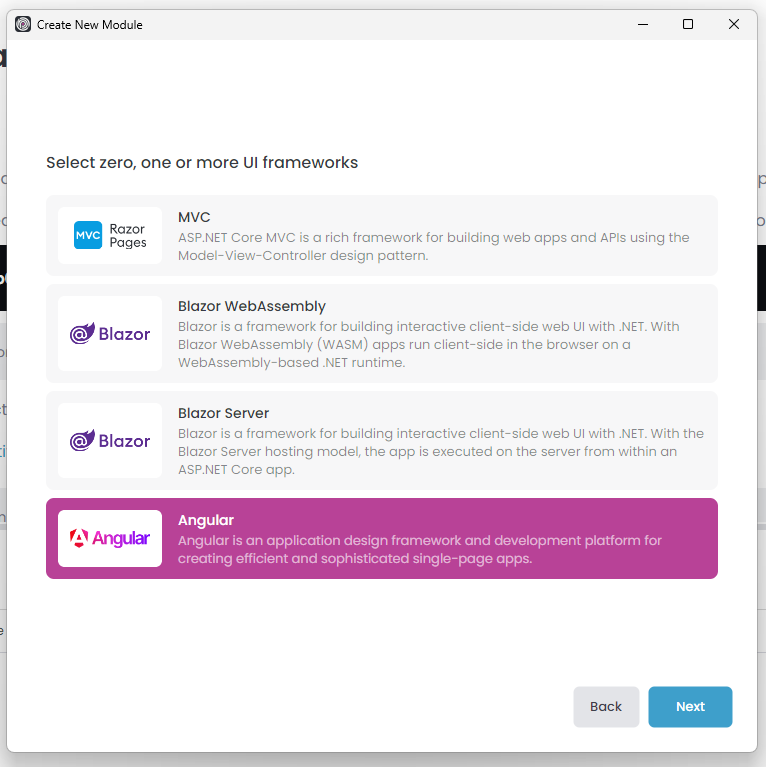
Hi, I've created a main application (Issue9365), and then created a new module with DDD template named
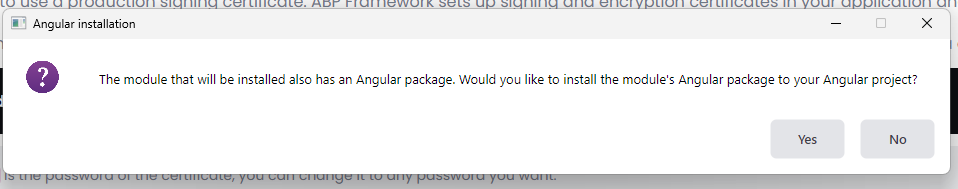
Issue9365.ProductModule:Then, imported the new module to the main solution via ABP Studio, and confirmed the below dialog:
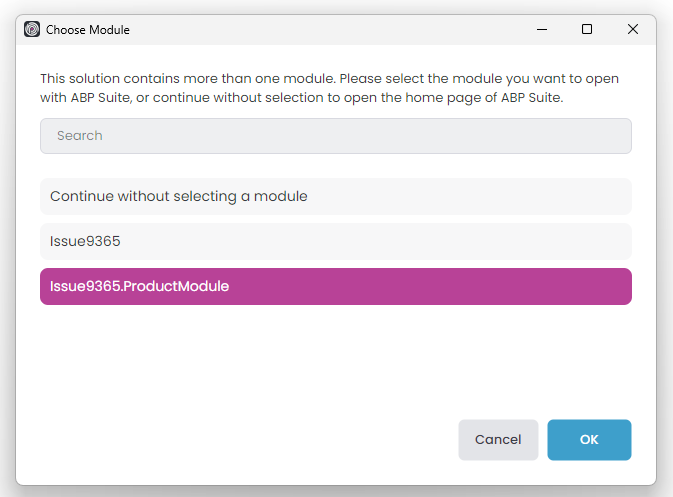
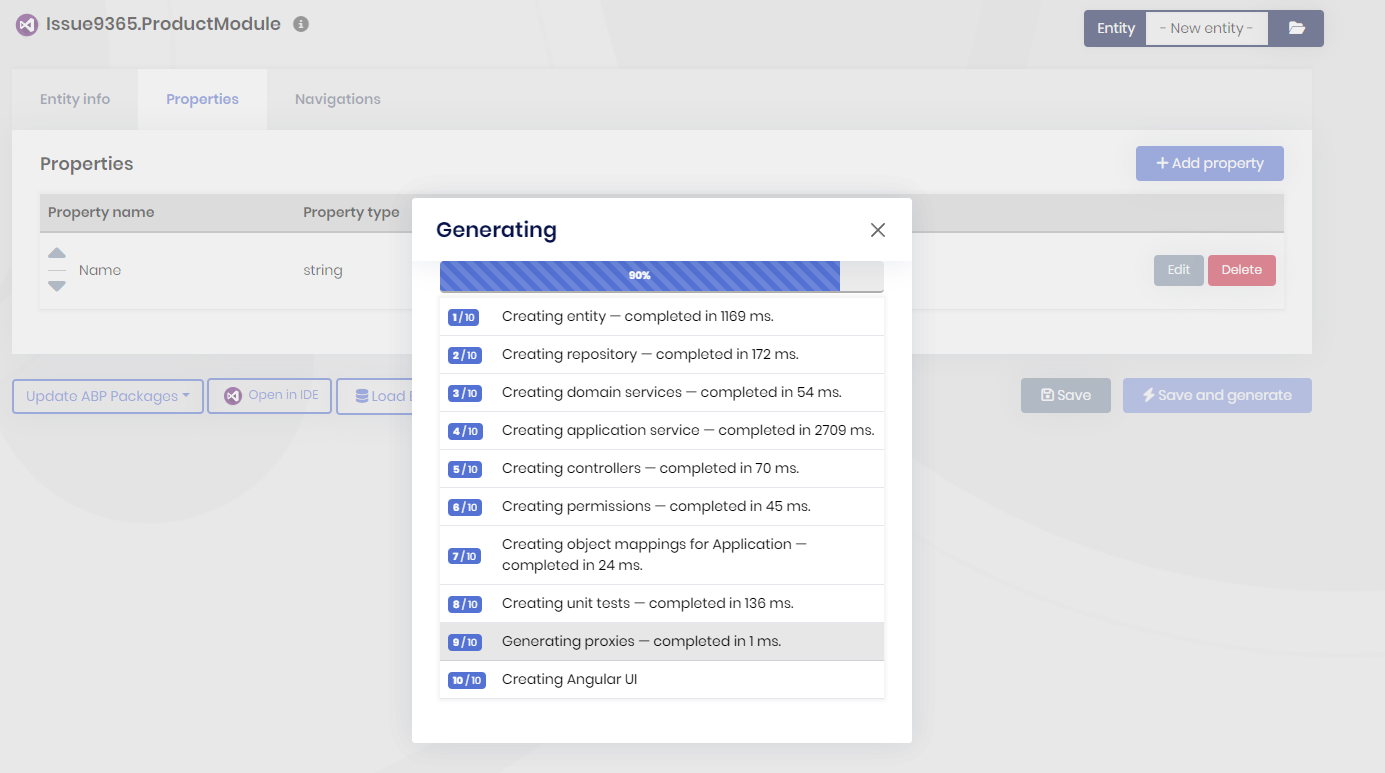
After that, I opened ABP Suite, selected the product module and generated CRUD pages:
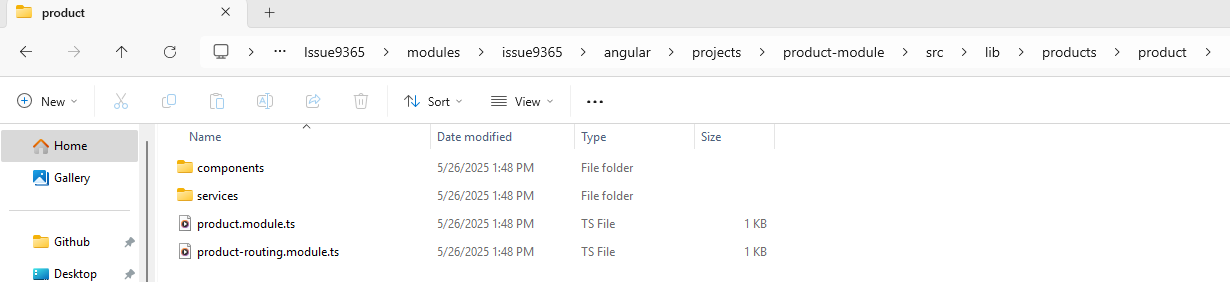
Then, I opened the product module's
angularfolder and successfully saw the generated code as follows:
So, it generated the CRUD pages for Angular UI. However, to be able to use it in my main project, I need to make some changes in my main angular project. And therefore, https://github.com/abpframework/abp/issues/20827#issuecomment-2624232973 I followed steps in this thread, and successfully saw the page in my main application.
Please check all of these steps, and try to find the missing step. If you are still not able to make it work, please let me know.
Regards.