Hi,
I'm trying to reproduce this problem but before I go, I need some information
Did you add any entity framework core migration manually in this scenario?
Seems like outdated issue, create new one if the problem still exists. (Your credit has been refunded)
Hi,
Localizations comes from here: https://github.com/abpframework/abp/blob/664af59cd7778b40b635540d6213d7b6b0985dea/framework/src/Volo.Abp.AspNetCore.Mvc.UI.MultiTenancy/Volo/Abp/AspNetCore/Mvc/UI/MultiTenancy/Localization/en.json#L4-L11
You can add this keys into localization json file and override AbpUiMultiTenancyResource by following this documentation:
https://abp.io/docs/latest/framework/fundamentals/localization#extending-existing-resource
Configure<AbpLocalizationOptions>(options =>
{
// ...
options.Resources
.Get<AbpUiMultiTenancyResource>()
.AddVirtualJson("/Localization/YourProjectResource");
// ...
});
Note that: Your
.Domain.Sharedmodule probably won't have reference forAbpUiMultiTenancyResourceclass. So, you'll need to do that in the host application such as.WeborHttpApi.Hostor.AuthServeraccording to your configuration.
Hi,
There is no such endpoint like that for security reasons and ABP uses OpenId Connect standards by default. But the closest option for your case might be Resource Owner Password Flow. Here is the documentation in OpenIdDict: https://documentation.openiddict.com/guides/choosing-the-right-flow.html#resource-owner-password-credentials-flow-not-recommended-for-new-applications
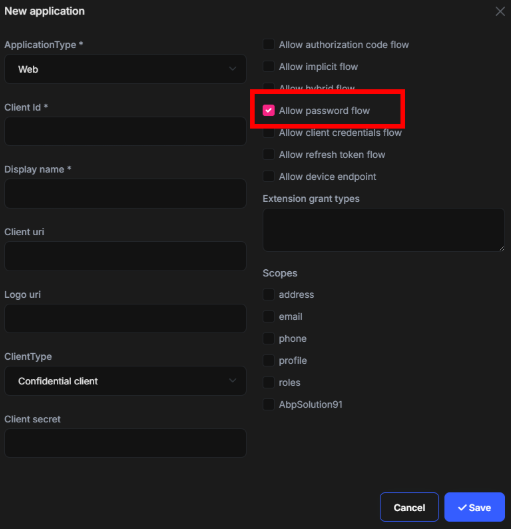
If you create your client by using OpenIdDict Module UI, make sure you checked Allow password flow option:

-- OR --
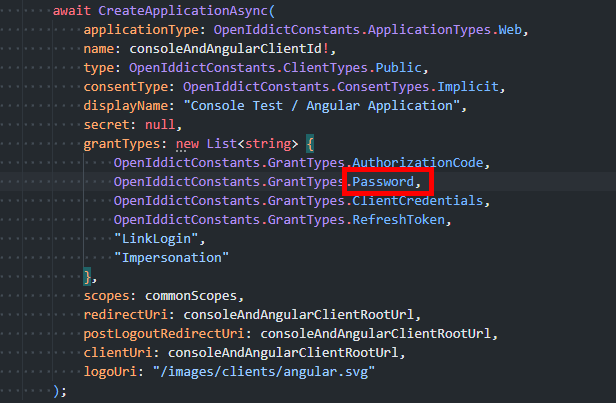
If you seed your client data in the OpenIdDictDataSeedContributor.cs make sure your application has Password GrantType while creating it:

Then you can follow steps from OpenIdDict documentation that I mentioned above. I highly suggest using one of the OpenId Client library to connect your custom clients properly on the mobile platform. (In example for android: https://github.com/openid/AppAuth-Android)
Thanks for your feedback, I'll ask and learn why this was done like that previously, and we'll update it as you mentioned if possible in the module.
// Initialize edition end date if it is not set or has expired if (!tenant.EditionEndDateUtc.HasValue || tenant.EditionEndDateUtc.Value < DateTime.UtcNow) { tenant.EditionEndDateUtc = DateTime.UtcNow; await TenantRepository.UpdateAsync(tenant); }
This is the code of the method:
public virtual async Task<PaymentRequestWithDetailsDto> CreateSubscriptionAsync(Guid editionId, Guid tenantId)
{
var edition = await EditionManager.GetEditionForSubscriptionAsync(editionId);
var paymentRequest = await PaymentRequestAppService.CreateAsync(new PaymentRequestCreateDto
{
Products = new List<PaymentRequestProductCreateDto>
{
new PaymentRequestProductCreateDto
{
PlanId = edition.PlanId,
Name = edition.DisplayName,
Code = $"{tenantId}_{edition.PlanId}",
Count = 1,
PaymentType = PaymentType.Subscription,
}
},
ExtraProperties =
{
{ EditionConsts.EditionIdParameterName, editionId },
{ TenantConsts.TenantIdParameterName, tenantId },
}
});
var tenant = await TenantRepository.GetAsync(tenantId);
tenant.EditionEndDateUtc = DateTime.UtcNow;
await TenantRepository.UpdateAsync(tenant);
return paymentRequest;
}
You can override it and avoid calling tenant.EditionEndDateUtc = DateTime.UtcNow; this line according to your case
I have noticed the following problem in connection with the payment.
The following scenario:
- Customer already has a valid subscription with an end date > today
- The tenant EditionEndDateUtc is a date in the future
- Now he triggers a new PaymentRequest (e.g. because he wants to change the edition)
- He cancels the payment (with the back button) and has therefore not made a payment
-> Result: His previously valid subscription has been deactivated, as the EditionEndDateUtc is automatically reset when the PaymentRequest is created.
Hi
SubscriptionAppService.CreateSubscriptionAsync(editionId.Value, TenantId.Value)
Creates a freshly new subscription that also resets EditionEndDateUtc.
Renewing or changing existing subscription isn't covered in this method. I'm not sure does stripe cover upgrade scenario and get payment only difference than previous subscription. You may want to cancel the subscription first (Stripe'll refund cost for remaining period) then start payment process from the beginning.
Cancelling process is done in Stripe panel UI, and it'll be handled by webhooks in your application
We'll also enhance this SubscriptionAppService.CreateSubscriptionAsync method for existing subscriptions
OIDC authentication for MauiBlazor is changed and probably this problem doesn't exist in the latest version. If still have some problems with it, you can create another issue since support credit was already refunded
If you use new Blazor hosting logic, your template should have wwwroot/global-scripts.js file, you can add this code to there.
If your template is previously created with old templates, you can go to Pages/_Host.cshtml file and add this script to the end of the body section in that file

