- ABP Framework version: v4.4.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): Seperated Angular
- Exception message and stack trace:
- Steps to reproduce the issue:"
As I understand IdentityServer requires HTTPS connection. But when we are developing a local intranet solution this is problematic. Is there anyway to disable https requirement for identityserver? When we change the URLs in the appsettings files to http angular client can not access the identity server. Nothing happens when we click the login button. If https can't be disabled is there any alternative to IdentityServer we can use without access to source code?
Thanks, Can Ercan
6 Answer(s)
-
0
-
0
Hi,
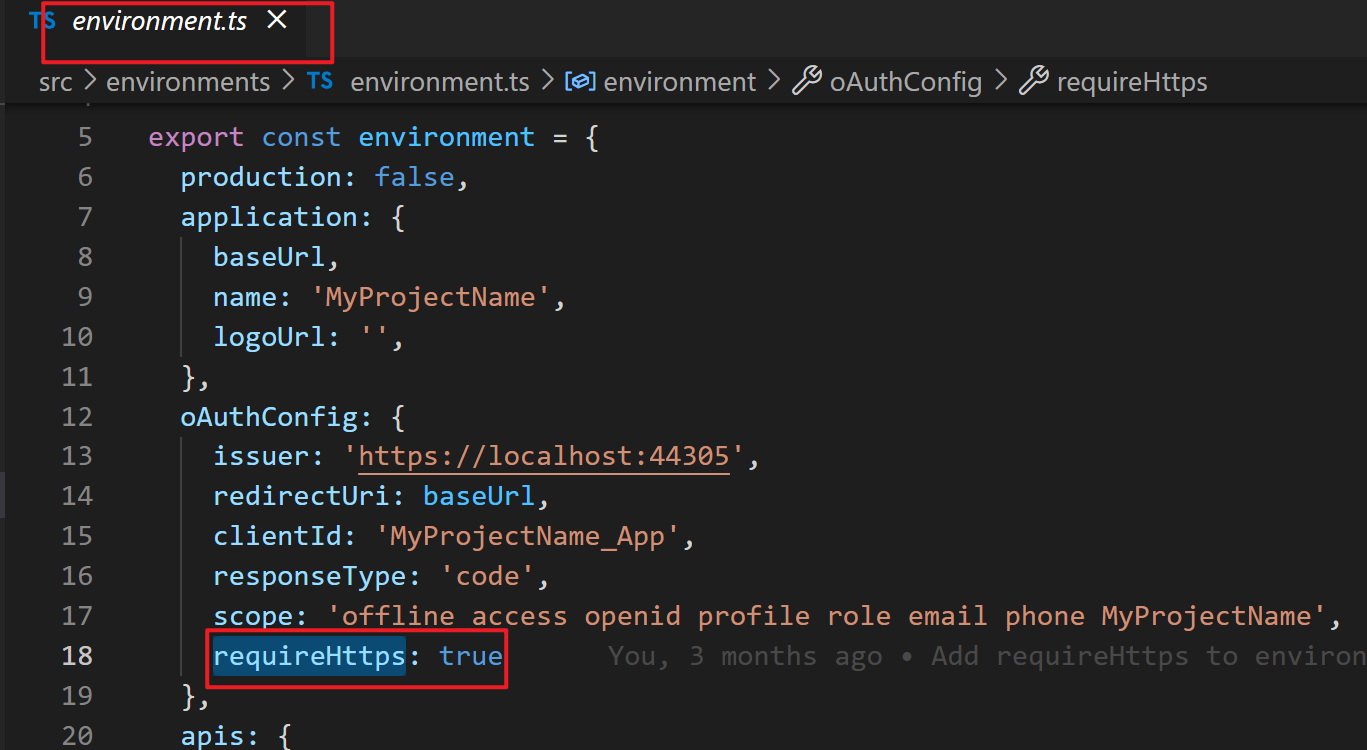
We tried with a demo project. We created the project from abp suite. Changed the appsettings.json values from https to http. HttpHost.Api runs without a problem. We changed environment values in the angular app from https to http. The requireHttps value is set to false.
import { Environment } from '@abp/ng.core';
const baseUrl = 'http://localhost:4200';
export const environment = { production: true, application: { baseUrl, name: 'HttpTest', }, oAuthConfig: { issuer: 'http://localhost:44378', redirectUri: baseUrl, clientId: 'HttpTest_App', responseType: 'code', scope: 'offline_access HttpTest', requireHttps: false }, apis: { default: { url: 'http://localhost:44378', rootNamespace: 'HttpTest', }, }, } as Environment;
But when we tried to login the app does not redirect http:\localhost:4200. It stays in the login page without any error message. When we manually go to http:\localhost:4200 the app is not logged in and there is an error in the console:
core.js:6456 ERROR Error: NG0100: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'undefined'. Current value: 'false'.. Find more at https://angular.io/errors/NG0100 at throwErrorIfNoChangesMode (core.js:6757) at bindingUpdated (core.js:12967) at bindingUpdated2 (core.js:12981) at bindingUpdated4 (core.js:12992) at pureFunction4Internal (core.js:25711) at Module.ɵɵpureFunction4 (core.js:25498) at HeaderComponent_Template (volo-abp.ng.theme.lepton.js:1501) at executeTemplate (core.js:9579) at refreshView (core.js:9445) at refreshComponent (core.js:10616)
Thanks, Can Ercan
-
0
HI,
Can I check it remotely? shiwei.liang@volosoft.com
-
0
I sent an email.
Waiting for reply.
-
0
Sovled
-
0
https://community.abp.io/articles/patch-for-chrome-login-issue-identityserver4-samesite-cookie-problem-weypwp3n
The solution is resolved by following this link.