- ABP Framework version: v 5.0.1
- UI type: MVC r
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
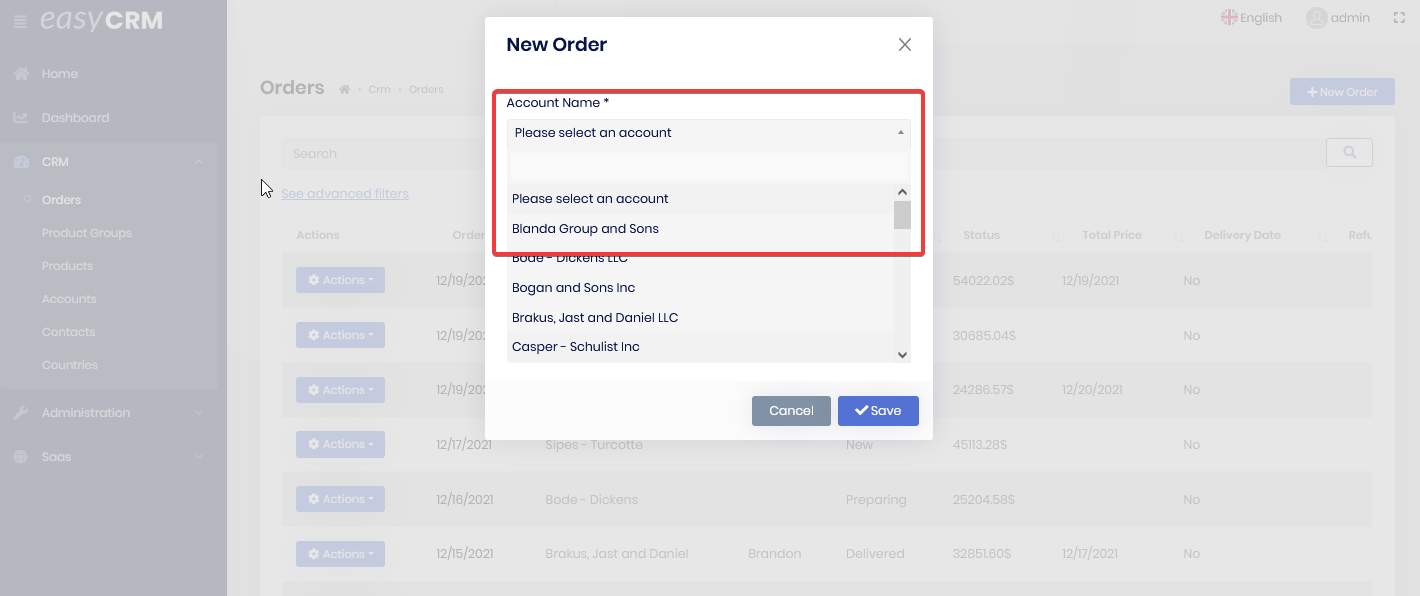
- Steps to reproduce the issue:" Easy CRM sample -> Order -> Create Order
Hello, I have this issue (https://github.com/abpframework/abp/issues/10723) still in my application and can reproduce it in the EasyCRM Example. Select2 search field works fine in normal pages, but does not work in modals. What am I missing ?
4 Answer(s)
-
0
Hi,
I will check it.
-
0
Hi wend0rlin
Can you please set dropdownParent parameter as your modal.
It'll solve the problem. Read more about: https://select2.org/dropdown#dropdown-placement
$('#mySelect2').select2({ dropdownParent: $('#myModal') });
Also we've solved that issue in the same way: https://github.com/abpframework/abp/pull/10734/files
-
0
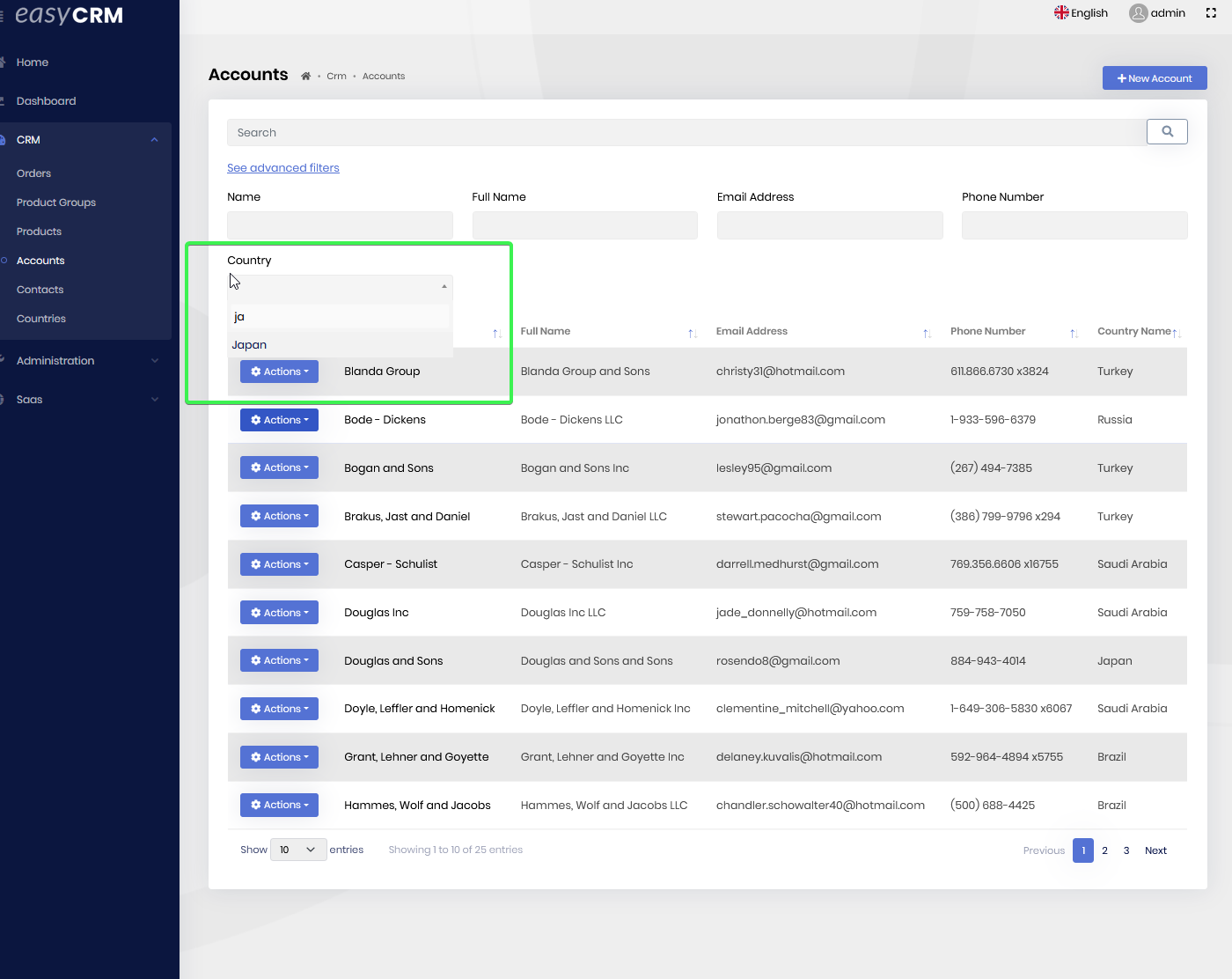
Hello, thanks for the help I could almost make it work. I see the search field again and can filter the data list, but the remote data does not work. Before the update to BS5, the filter activated the search on the server to filter large data sets, until now I can only filter the data which was loaded on the modal start. cshtml:
<abp-select asp-for="Product.ProductGroupId" asp-items="Model.ProductGroupSelectList" label="@L["ProductGroupe"].Value" />js:
$('#Product_ProductGroupId').select2({ width: '100%', dropdownParent: $('#menu-create-modal'), url: abp.appPath + 'api/app/product/product-group-lookup', type: 'GET', dataType: 'json', data: function (params) { return { filter: params.term, maxResultCount: 50 } }, processResults: function (data) { var mappedItems = _.map(data.items, function (item) { return { id: item.id, text: item.displayName }; }); mappedItems.unshift({ id: '00000000-0000-0000-0000-000000000000', text: ' - ' }); return { results: mappedItems }; }, });is it still possible to search on the server ?
-
0
If you place a select something like this: https://github.com/abpframework/abp/blob/b1170998f78a676c8685cde587282ac558f3e181/modules/cms-kit/src/Volo.CmsKit.Admin.Web/Pages/CmsKit/BlogPosts/Create.cshtml#L57
you can initialize from js like this: https://github.com/abpframework/abp/blob/b1170998f78a676c8685cde587282ac558f3e181/modules/cms-kit/src/Volo.CmsKit.Admin.Web/Pages/CmsKit/BlogPosts/create.js#L23-L33
It's a good example from the CmsKit Blog selection