Hello,
thanks for the help I could almost make it work.
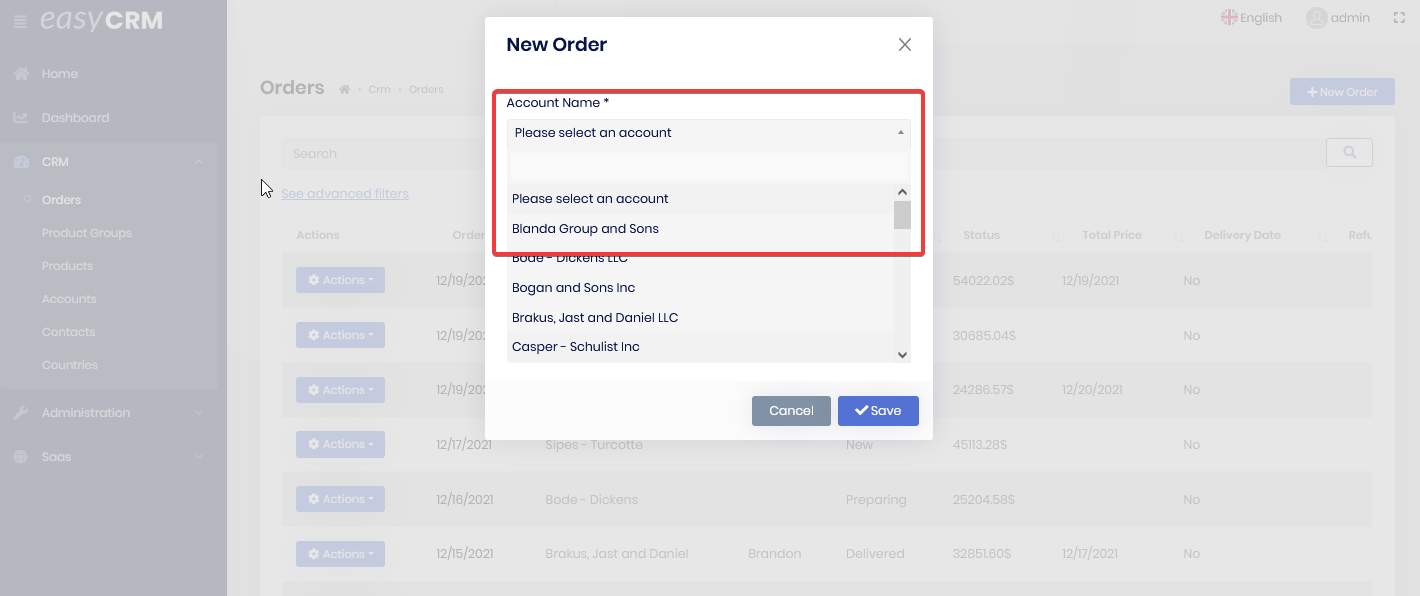
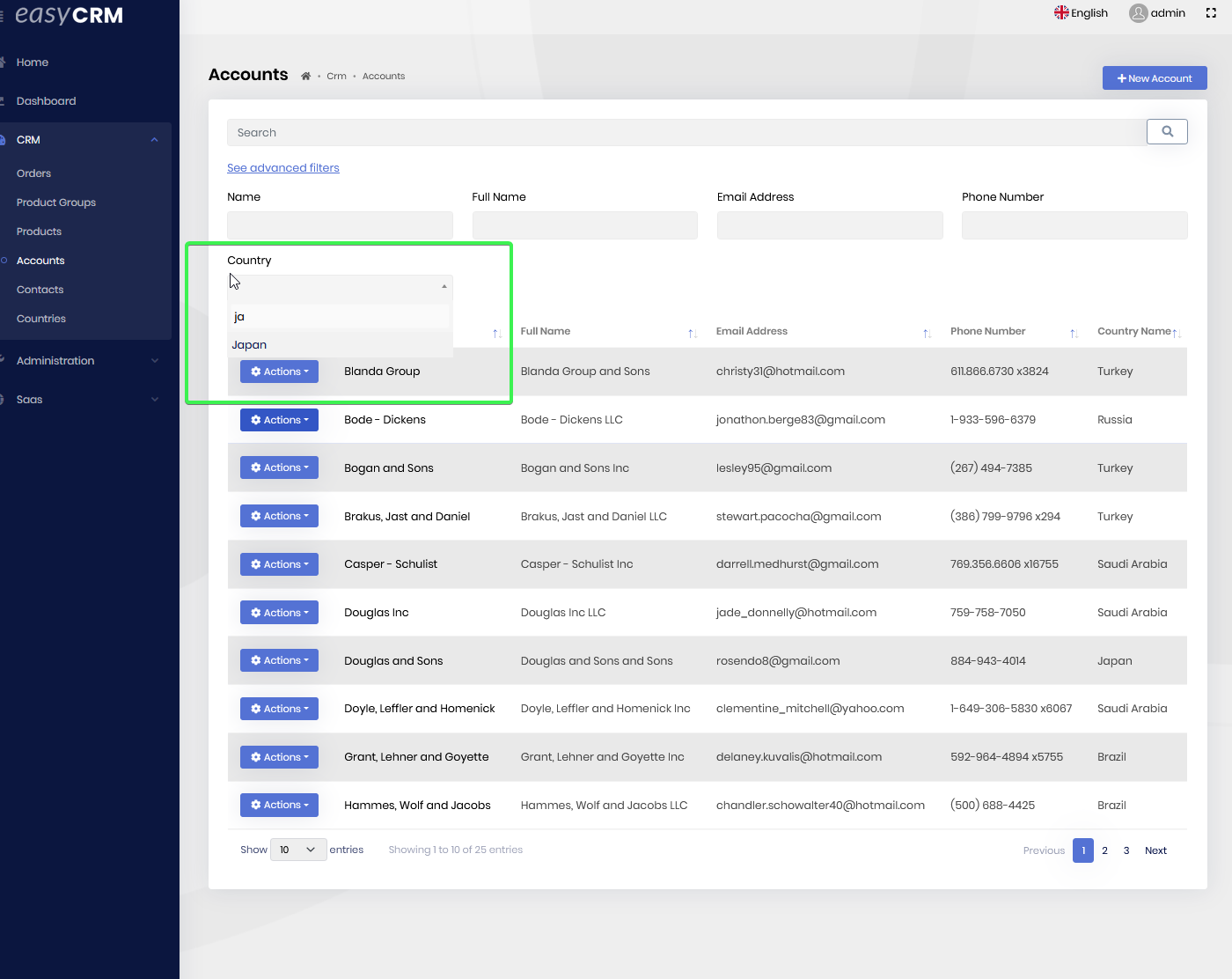
I see the search field again and can filter the data list, but the remote data does not work.
Before the update to BS5, the filter activated the search on the server to filter large data sets, until now I can only filter the data which was loaded on the modal start.
cshtml:
<abp-select asp-for="Product.ProductGroupId" asp-items="Model.ProductGroupSelectList" label="@L["ProductGroupe"].Value" />
js:
$('#Product_ProductGroupId').select2({
width: '100%',
dropdownParent: $('#menu-create-modal'),
url: abp.appPath + 'api/app/product/product-group-lookup',
type: 'GET',
dataType: 'json',
data: function (params) {
return { filter: params.term, maxResultCount: 50 }
},
processResults: function (data) {
var mappedItems = _.map(data.items, function (item) {
return { id: item.id, text: item.displayName };
});
mappedItems.unshift({ id: '00000000-0000-0000-0000-000000000000', text: ' - ' });
return { results: mappedItems };
},
});
is it still possible to search on the server ?
Hello, I have this issue (https://github.com/abpframework/abp/issues/10723) still in my application and can reproduce it in the EasyCRM Example. Select2 search field works fine in normal pages, but does not work in modals. What am I missing ?