- ABP Framework version: v5.0.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
Dear Sir/Madam,
In our project we needed "File Management Module". It works properly when we define it as a route. However, in our case we needed to call it by using its selector without routing.
In this purpose;
- We have added FileManagementModule.forChild({}) to the imports of the module which contains the component where the file management module is needed.
- Then in the html of this component we have used the selector as follows: <abp-file-management ></abp-file-management>
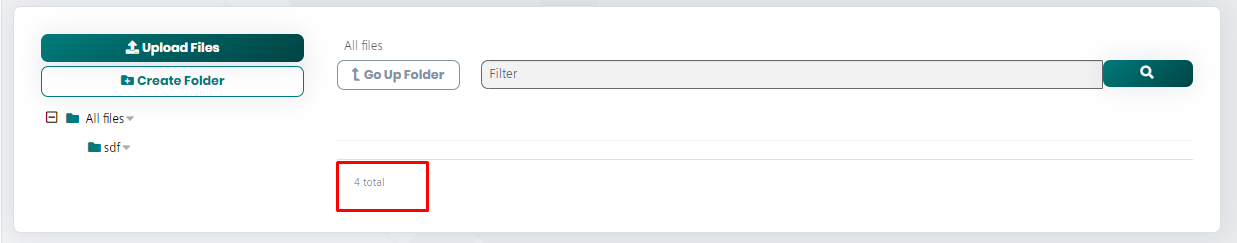
When it is rendered the output is strange:
 There you can see the file count as 4 which is correct but the files are not listed.
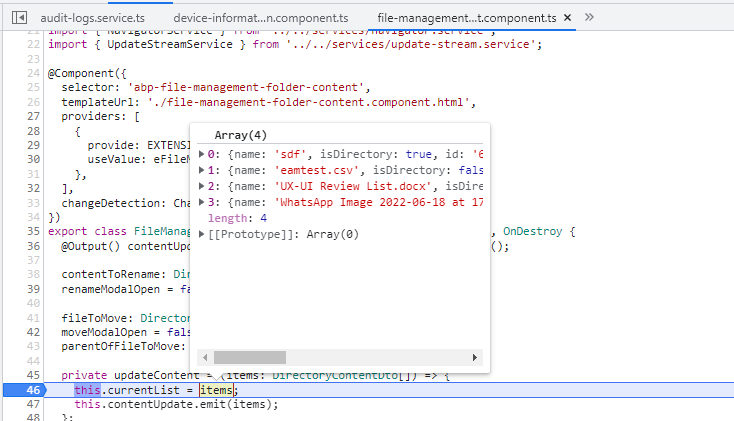
When we have imported the source code and debugged it, we have seen all these 4 files:
There you can see the file count as 4 which is correct but the files are not listed.
When we have imported the source code and debugged it, we have seen all these 4 files:

However even when we go over the source code, we couldn't specify the problem. Something happens when "abp-extensible-table" is being rendered.
Another strange thing which might lead you to solve this problem is: We keep the file management module in the router while we are trying to use it with its selector in another page. When we trigger the module via router and come to the other page strangely we can see the file list. However, they disappear when the page is refreshed.
We kindly ask for your help.
Regards, Gokalp
1 Answer(s)
-
0
Hello,
You need to add
FileManagementInitializerto your component's routing.Example
// home.module.ts import { NgModule } from '@angular/core'; import { HomeRoutingModule } from './home-routing.module'; import { HomeComponent } from './home.component'; import { FileManagementModule } from '@volo/abp.ng.file-management'; @NgModule({ declarations: [HomeComponent], imports: [/*other modules*/HomeRoutingModule, FileManagementModule.forChild()], }) export class HomeModule {}// home-routing.module.ts import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { HomeComponent } from './home.component'; import { FileManagementInitializer } from '@volo/abp.ng.file-management'; const routes: Routes = [ { path: '', component: HomeComponent, canActivate: [FileManagementInitializer] }, ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule], }) export class HomeRoutingModule {}Now datatable columns are initialized successfully.

























































