0
apoorva.lele created
- ABP Framework version: v3.2.1
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): yes
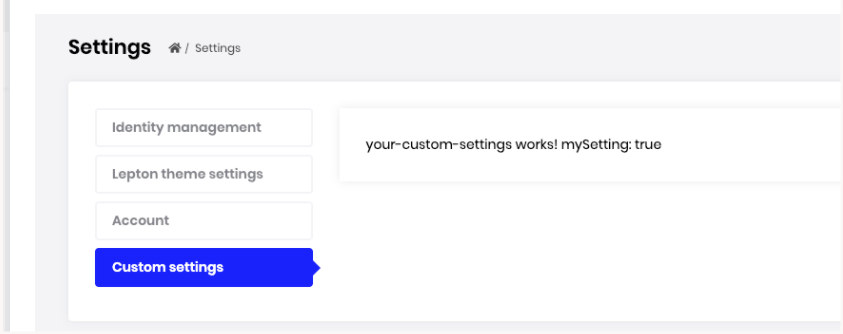
I am trying to create a custom settings tab as shown in the image below.
I am not able to find any resources online as to how exactly I am supposed to achieve this. I have downloaded the identity module seprately and am using Angular for front end. How can I create a new component in Angular and display the Custom Settings tab as shown in the image below?
2 Answer(s)
-
0
HI, See : https://docs.abp.io/en/abp/latest/UI/Angular/Custom-Setting-Page
-
0
Hi liangshiwei ,
Thank you for your answer. I have followed this link but cant able to add new tab under existing setting page..