Hi,
Currently, I apply Lepton theme v5.3.3, ABP v5.3.2 I woud like to change the navbar mobile as mentioned in the documentation: https://docs.abp.io/en/commercial/latest/themes/lepton-x/angular#mobile-navbar-component Do we have similar solution for Lepton theme and v5.3.3 ?
Thanks, Sergei
8 Answer(s)
-
0
Hi Sergie,
Yes you can change NavbarComponent with eThemeLeptonComponents.NavItems key from @volo/abp.ng.theme.lepton library.
For detail please check Component replacement document
-
0
-
0
Hi again,
Sorry I misunderstand your question, my reply was about Theme Lepton not LeptonX also it was Navbar not MobileNavbar
If you want to change mobile navbar on LeptonX, you can follow the below codes
import { ReplaceableComponentsService } from '@abp/ng.core'; import { eThemeLeptonXComponents } from '@abp/ng.theme.lepton-x'; export class AppComponent { constructor(replaceableComponents: ReplaceableComponentsService) { replaceableComponents.add({ key: eThemeLeptonXComponents.MobileNavbar, //This is the key for mobile navbar component: CustomNavbarMobileComponent, }); } } -
0
Hi,
Sorry, my mistake, you are right. I double check then find out that we are using LeptonX theme instead. "@volosoft/abp.ng.theme.lepton-x": "^1.0.0-rc.3",

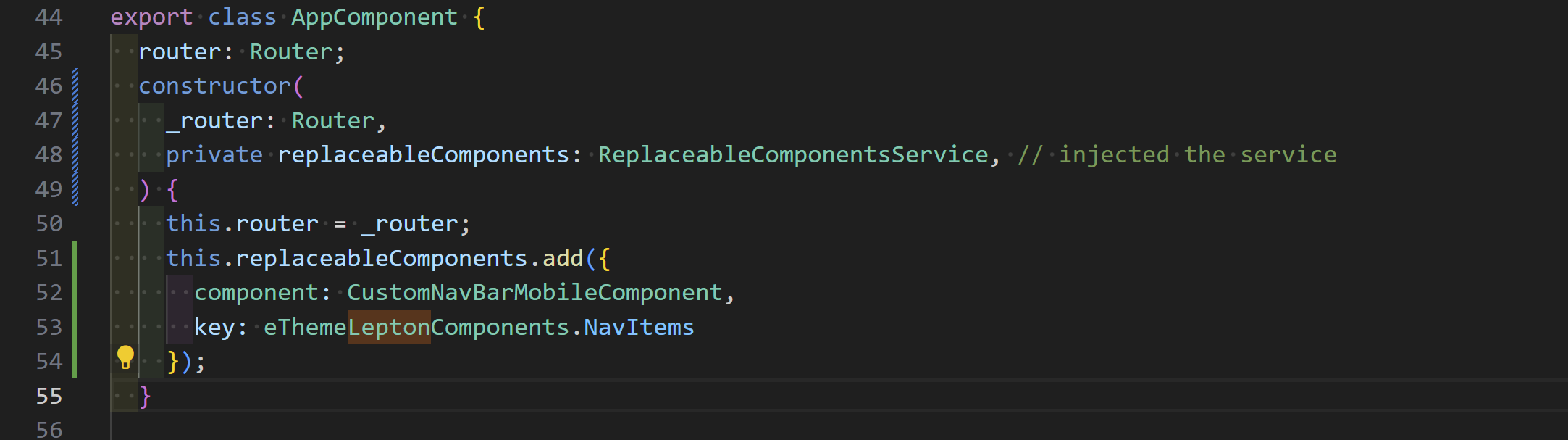
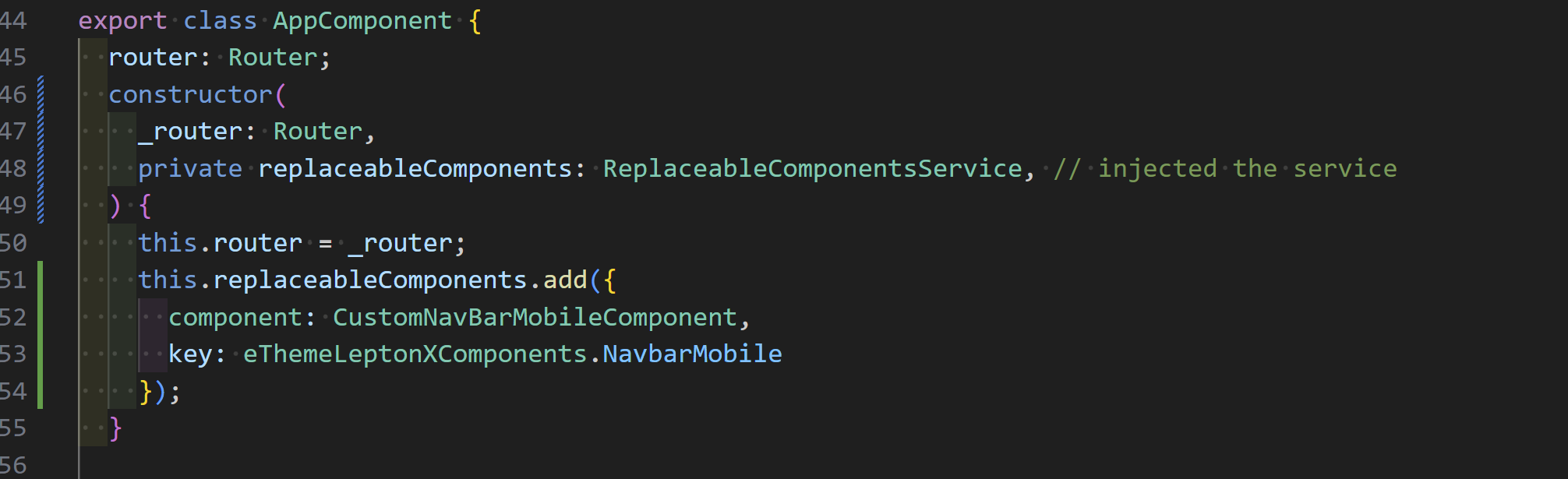
I made the modification in AppComponent as:

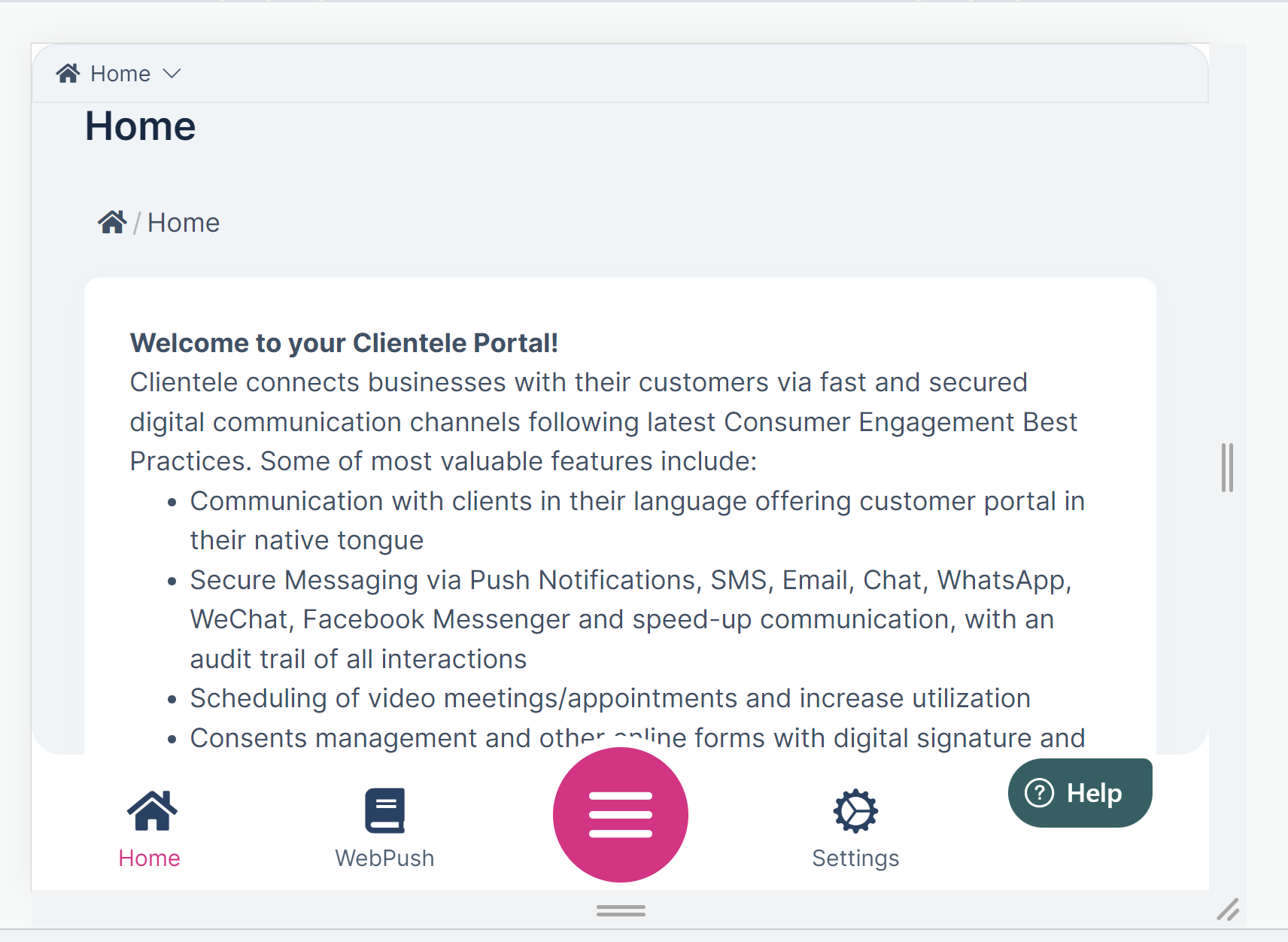
I would like to customize the Mobile NavBar in order to remove the Home button. The html in the Custom NavBar component is just draft. Is it invalid to be applied or we have any other issues here ? Could you please take a look ? Thank you very much.
Sergei
-
0
Hi again,
You can customize mobile menu items via
NavbarServicefrom @volo/ngx-lepton-x.core- This service provides menu items on left part
Also
MobileNavbarServicefrom @volosoft/ngx-lepton-x- This service provides settings and userProfileActions items
In that way you don't need to replace component completely, just patch the items by key.
-
0
Hi Masum,
Could you please provide some samples or documentation ? Thank you very much.
-
0
Hi again serge,
Your project version is really old can you please create new project with the newer versions and try to replace again ? I've replace mobile toolbar also you can check: https://support.abp.io/QA/Questions/4781/Mobile-Navbar similar problem and it fixed
-
0
Hi Masum, We are in the middle of the upgrade to the latest. Thanks you for the suggestion! Best, Sergei