- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi Team,
I am suing responseType: 'code' i.e. My frontend application (Angular) get authenticated from backend and get navigated back after authenticated.
In Normal flow its working fine but in I have a used case I need to use it in iFrame,
In iFrame the user see the login screen and authenticated correctly but after auth it again goes back to login not to frontend.
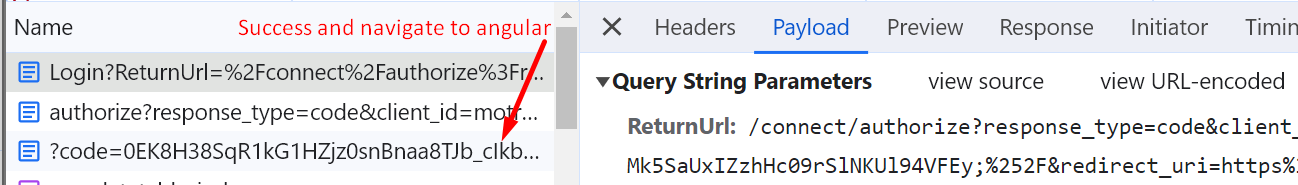
here are my findings in normal flow it navigated to angular ?code=xxx
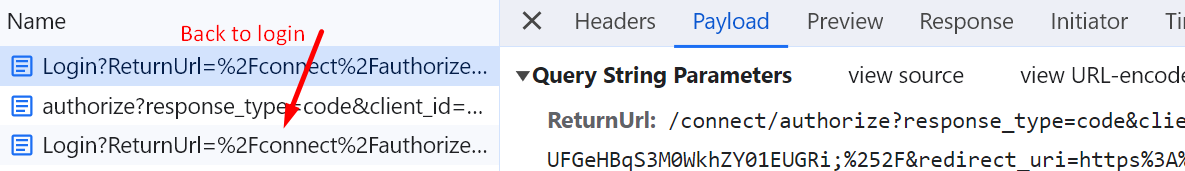
but in iFrame it again go back to login
Please suggest how can i fix this.
17 Answer(s)
-
0
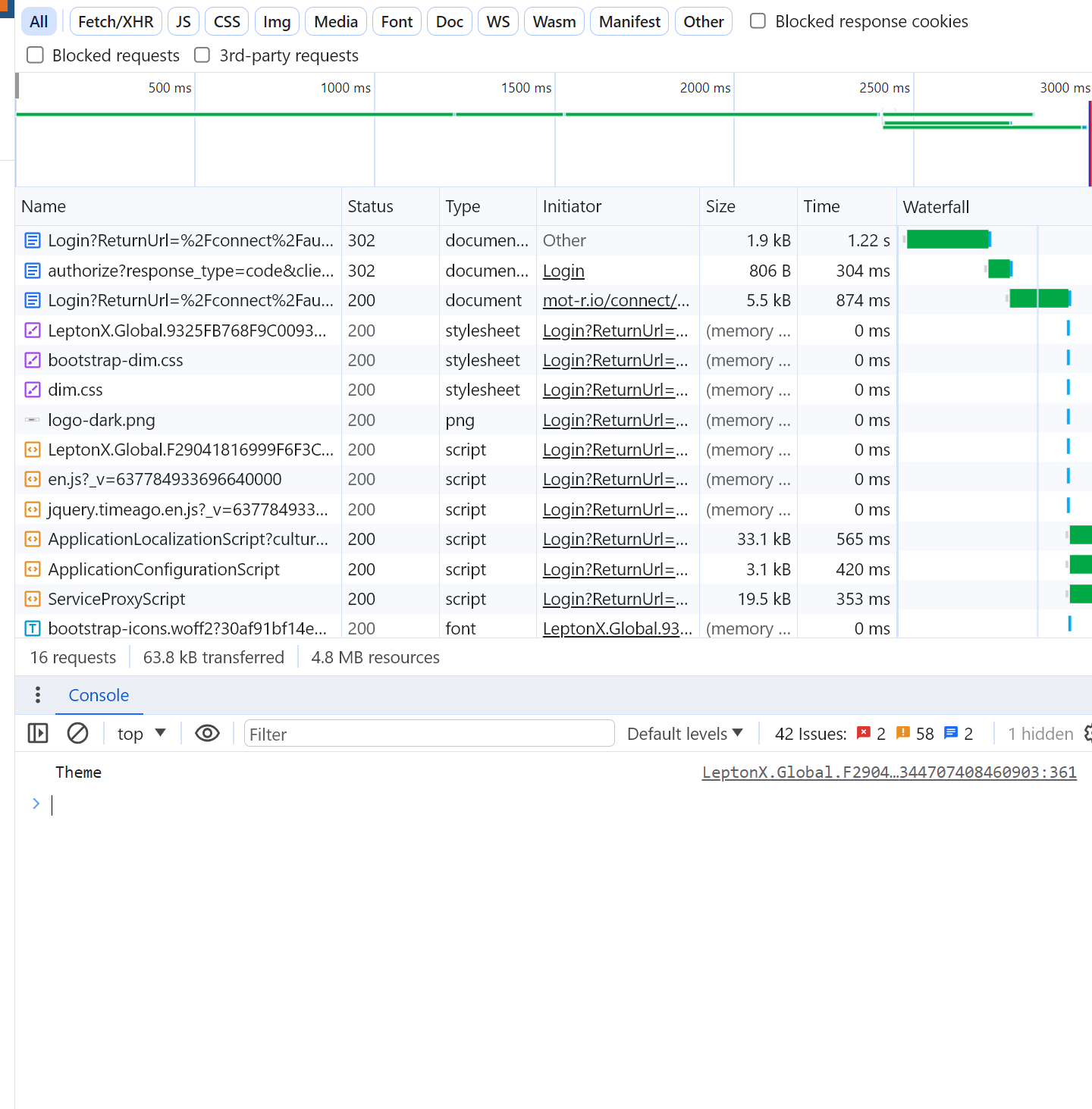
Please check the request in the browser. I think the browser blocks some cookies. https://docs.abp.io/en/abp/latest/UI/Angular/Authorization?&_ga=2.56835946.1553630902.1698646270-593269556.1671445033#authorization-code-flow
-
0
How can I check that ? I didn't found much difference
However everything, token etc all the details are stored in local storage
-
0
-
0
-
0
hi
Do you have a URL of your website that I can check online?
-
0
https://mot-r.co this is the root website
Do you need login details as well ?
-
0
Yes, Please share a test user info. liming.ma@volosoft.com
I will check the error online -
0
Thanks,
How can I see the
iFrameissue? Can you share some steps?I can successfully log in without any issues.
-
0
Ok I will share the details shortly.
Thanks
-
0
Thank you
-
0
Hi Team,
Here is how you can produce the same issue
Go to https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_iframe
Paste the following code and run <iframe src="https://mot-r.co" style="width:1000px;height:700px" title="W3Schools Free Online Web Tutorials"> </iframe>
Login with the test credentials and it will fail
-
0
iFrame is not a suggested component for any Authentication process because of security reasons and blocked by browsers reasons mainly based on phishing attacks.
-
0
Yes But in my used case I need to make my web working in iFrame. Please suggest how can I achieve this
Thanks
-
0
hi
The browser may block iframe and there is nothing we can do.
-
0
Can you suggest me how can I use both responseType: 'code' and 'token' simultaneously, because if I go with responseType: 'token' things work well in iFrame for registered user, but when I added AD Login I need to use responseType:'code' which is not working in iFrame. I will use registered users for iFrame and block AD login in iFrame
Please suggest
-
0
hi
This is related to
angular-oauth2-oidc, our angular team will check and reply to you.