ABP Framework version: v5.3.0
UI Type: Angular
Database System: EF Core (PostgreSQL.)
Tiered (for MVC) or Auth Server Separated (for Angular): no
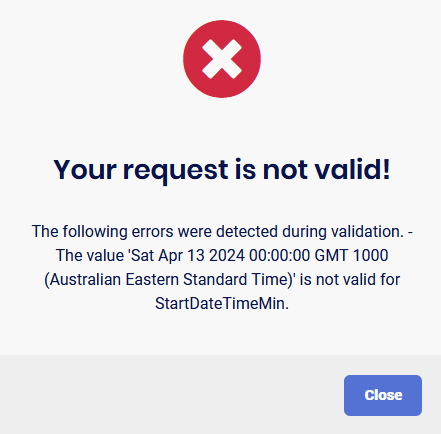
When I try to set a datetime string in Angular that is a valid format to a datetime field in a DTO I get a validation exception in Angular.

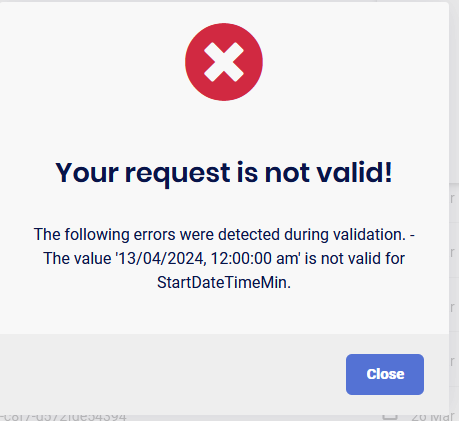
Even when I try a different format:

I can't find anything in the Validation documentation that addresses this automatic datatype validation. We haven't set any special rules for validation of this field or defined a specific format for it.
It WILL accept an ordinary date string without the time like this: "13/04/2024".
How do I get it to accept a value that includes time?
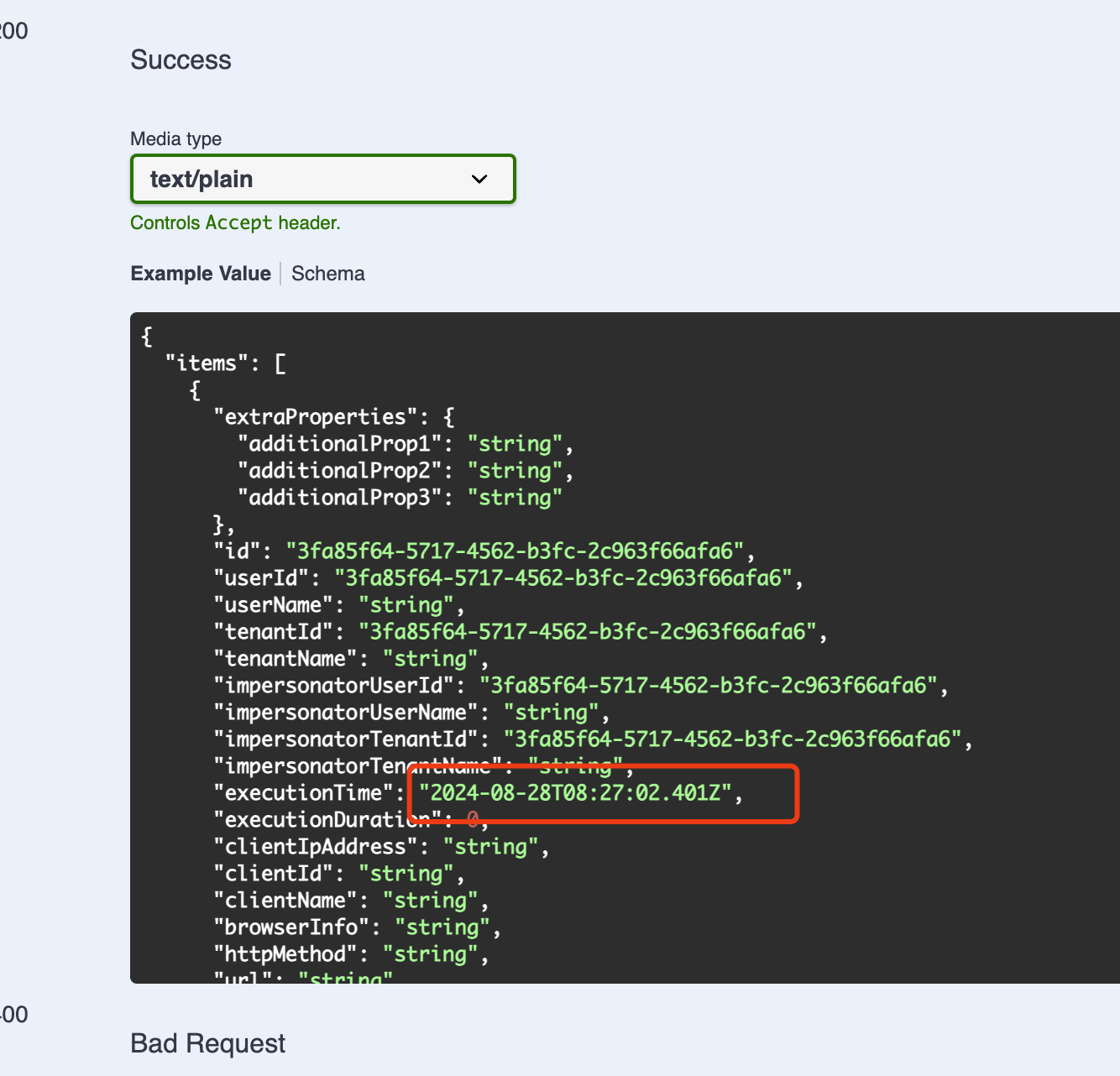
The DTO:
export interface GetRunListDto extends PagedAndSortedResultRequestDto {
filterText?: string;
name?: string;
startDateTimeMin?: string;
startDateTimeMax?: string;
scenarioName?: string;
}
"eWater.Repros.Runs.GetRunListDto": {
"baseType": "Volo.Abp.Application.Dtos.PagedAndSortedResultRequestDto",
"isEnum": false,
"enumNames": null,
"enumValues": null,
"genericArguments": null,
"properties": [
{
"name": "FilterText",
"jsonName": null,
"type": "System.String",
"typeSimple": "string",
"isRequired": false
},
{
"name": "Name",
"jsonName": null,
"type": "System.String",
"typeSimple": "string",
"isRequired": false
},
{
"name": "StartDateTimeMin",
"jsonName": null,
"type": "System.DateTime?",
"typeSimple": "string?",
"isRequired": false
},
{
"name": "StartDateTimeMax",
"jsonName": null,
"type": "System.DateTime?",
"typeSimple": "string?",
"isRequired": false
},
{
"name": "ScenarioId",
"jsonName": null,
"type": "System.Guid?",
"typeSimple": "string?",
"isRequired": false
}
]
}
9 Answer(s)
-
0
-
0
We aren't using MVC we are using Angular front end. Is this something I have to define on the DTO on the server side?
-
0
Hi,
The error message comes from server
-
0
We don't use MVC so can DateTimeModelBinder still be used?
-
0
Hi,
Yes, the server-side uses it.
-
0
Well I added the MVC modules but there's nothing on how I'm supposed to make this class work.
-
0
Hi,
I mean your time format is not correct.
This is the code logic for binding time https://github.com/dotnet/aspnetcore/blob/main/src/Mvc/Mvc.Core/src/ModelBinding/Binders/DateTimeModelBinder.cs#L35
-
0
Ok I see now. I'll try to get that format In Angular.
-
0
okay,
if you get any else problem please let me know