Accessing Multiple Remote ABP based Backends Using HttpApi.Client
Introduction
This post is part of my Managing Communication and Restructring blazor UI in ABP Multi-App.
We are working with three primary applications:
Prabh.Stock– Manages stock-related functionalityPrabh.News– Handles market news and updatesPrabh.Finance– Aggregates financial data, integrating both stock and news insights
In this article, we’ll demonstrate how to enable Prabh.Finance to call the backends of Prabh.News and Prabh.Stock by adding their HttpApi.Client projects as references.
These applications use Blazor for the UI layer and PostgreSQL as the database provider.
💻 Source Code
Source code of the this completed post is available on GitHub.
ddd
🖼️ Screenshots
Here, the applications screenshot of all three applications.
Prabh.Stock

Prabh.News

Prabh.Finance

Requirements
The following tools are needed to be able to run the solution.
- .NET 9.0 SDK
- Visual Studio 2022 or another compatible IDE
- PostgreSQL
Troubleshooting tip
- If you try to run more than one ABP application's UI at the same time through visual studio, you might encounter issues while running. A simple workaround is to open the second application in a different browser.
Setup
Open & Run the Application
- Open the Stock Application solution in Visual Studio (or your favorite IDE).
- Run the
Prabh.Stock.DbMigratorapplication to seed the initial data. - Run the
Prabh.Stock.HttpApi.Hostapplication that starts the server side. - Run the
Prabh.Stock.Blazorapplication to start the UI. - Repeat above steps for Prabh.News and Prabh.Finance
- Stop All Applications after checking they are working fine.
Development
🆕 Prabh Stock Application Changes
Update Remote Service Name for Stock API
- Open the
Prabh.Stock.HttpApi.Clientproject and update the name of the Stock application's backend remote service toStock.public const string RemoteServiceName = "Default"; //change to public const string RemoteServiceName = "Stock";
- Open the
Decouple and Add new value in Remote Service for Stock API
Add a new
Stockproperty with the same URL asDefaultinappsettings.This change is part of our effort to decouple our APIs from the pre-existing backend APIs (such as
Accounts,tenant,localization, etc.).Going forward:
The Stock UI and any third party(
e.g. Prabh Finance UI) will use theStockprop URL to communicate with APIs developed by us.The Stock UI will use the
Defaultprop URL to communicate with APIs developed by abp and attached to our backend."RemoteServices": { "Default": { "BaseUrl": "https://localhost:44354" }, "AbpAccountPublic": { "BaseUrl": "https://localhost:44354" } } //add a new prop named Stock "RemoteServices": { "Default": { "BaseUrl": "https://localhost:44354" }, "Stock": { "BaseUrl": "https://localhost:44354" }, "AbpAccountPublic": { "BaseUrl": "https://localhost:44354" } },similar type of changes is needed for
News API
🆕 Prabh Finance Application Changes
Open the Prabh Finance Application solution in Visual Studio (or your preferred IDE).
In the
Prabh.Finance.HttpApi.Clientproject, add project references to:Prabh.Stock.HttpApi.ClientPrabh.News.HttpApi.Client<ProjectReference Include="..\..\..\Prabh.Stock\src\Prabh.Stock.HttpApi.Client\Prabh.Stock.HttpApi.Client.csproj" /> <ProjectReference Include="..\..\..\Prabh.News\src\Prabh.News.HttpApi.Client\Prabh.News.HttpApi.Client.csproj" />
Sometimes Visual Studio does show a error related to reference. If you encounter this issue, run the following command in the terminal to resolve it and restart visual studio
dotnet restore or dotnet build /graphbuildOpen
FinanceHttpApiClientModulemodule and addStockHttpApiClientModulein the DependsOn(a beauty of ABP modularity)using Prabh.Stock; using Prabh.News; namespace Prabh.Finance; [DependsOn( // Code remove for brevity typeof(StockHttpApiClientModule) )] public class FinanceHttpApiClientModule : AbpModule { // Code remove for brevity }You can now access the Stock APIs from within the Finance UI
Similar changes are required to integrate the News API
🔗 Prabh Finance Blazor Consume APIs from Stock and News to combine the Data.
Open
Index.Razor.csinside Pages ofPrabh.Finance.Blazor.Clientand change to something like this.using Blazorise; using Microsoft.AspNetCore.Components; using Prabh.News.Books; using Prabh.Stock.Books; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Volo.Abp.AspNetCore.Components.Alerts; namespace Prabh.Finance.Blazor.Client.Pages; public record LatestStockNews(string Ticker, string CompanyName, decimal CurrentPrice, string Summary); public partial class Index { [Inject] public IStockAppService StockAppService_HTTP { get; set; } [Inject] public INewsAppService NewsAppService_HTTP { get; set; } [Inject] IMessageService MessageService { get; set; } private List<LatestStockNews> LatestStockNews = []; protected override async Task OnInitializedAsync() { await base.OnInitializedAsync(); try { var stockResponse = await StockAppService_HTTP.GetThisMonthTopStocksAsync(); var newsResponse = await NewsAppService_HTTP.GetTopMonthlyNewsAsync(); LatestStockNews = [.. from s in stockResponse.Items.ToList() join n in newsResponse.Items.ToList() on s.Ticker equals n.Ticker select new LatestStockNews(s.Ticker, s.CompanyName, s.CurrentPrice, n.Summary)]; } catch (System.Exception ex) { //This is just to mange eror If any external apis are not working or not reachable. MessageService?.Error("Error calling Stock Or New APis. See Console for me error"); Console.WriteLine(ex.Message ?? ex.InnerException.Message); } } }Open
Index.Razor.csinside Pages ofPrabh.Finance.Blazor.Clientand change to something like this.<div class="card-body f"> <div class="starting-content pe-5" style="position:static !important"> <h1 class="f3">Prabh <strong class="c">Finance</strong> Website</h1> <p>💕💕 Utlimate Solution for Finance Management</p> <div> @if (LatestStockNews.Count > 0) { <CardDeck> @foreach (var item in LatestStockNews) { <Card Background="Background.Success" WhiteText> <CardBody> <CardTitle Size="5"> <div class="d-flex justify-content-between"> <div>@item.CompanyName</div> <div>$ @item.CurrentPrice</div> </div> </CardTitle> <CardText> @item.Summary </CardText> </CardBody> </Card> } </CardDeck> } else { <Callout Color="CalloutColor.Danger" HideHeading="true"> <h4>Something is Wrong</h4> <p> No stock news could be loaded. Please check with your admin or try again later. </p> </Callout> } </div> </div> </div>
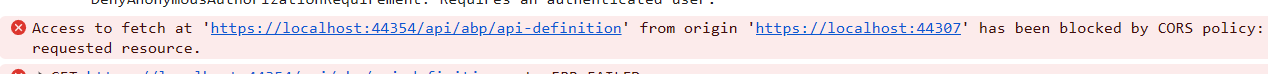
⚠️ Wait! CORS Still Needs to Be Configured
One final change is needed in the
Stock APIandNews API: currently, these services only accept HTTP requests from specific UI/Domain.
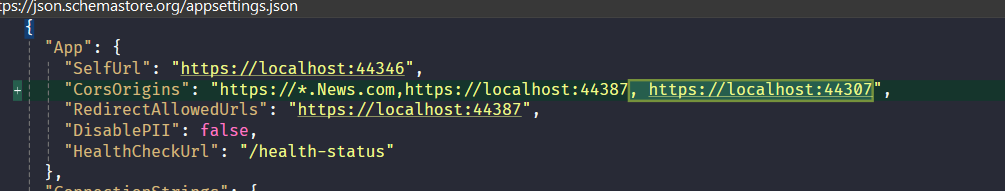
Please update the appsettings.json of both projects to allow requests from Prabh Finance UI, then restart the applications.
Prabh.Stock.HttpApi.HostPrabh.News.HttpApi.Host

🔌 Run & Results
- Run these project
Prabh.Stock.HttpApi.HostPrabh.News.HttpApi.HostPrabh.Finance.HttpApi.HostPrabh.Finance.Blazor

Source Code
Source code of the this completed post is available on GitHub.
Next
While we are able to access
Stock APIandNews APIfromFinance UI, But we found out that the process to run all four applications are quite complex and separated.So, Our Next post is going to be 'Adopting the new .slnx format to organize applications and services in a streamlined solution' and is
available on GitHub


























































Comments
No one has commented yet, be the first to comment!