Using DevExpress Blazor UI Components With the ABP Framework
Hi, in this step by step article, I will show you how to integrate DevExpress blazor UI components into ABP Framework-based applications.

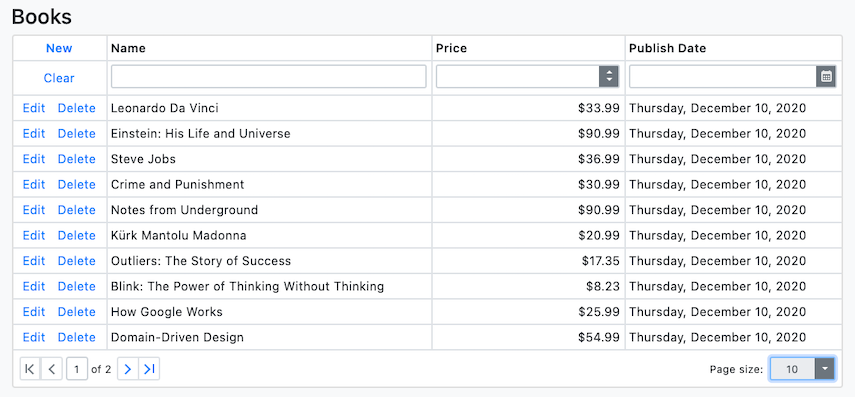
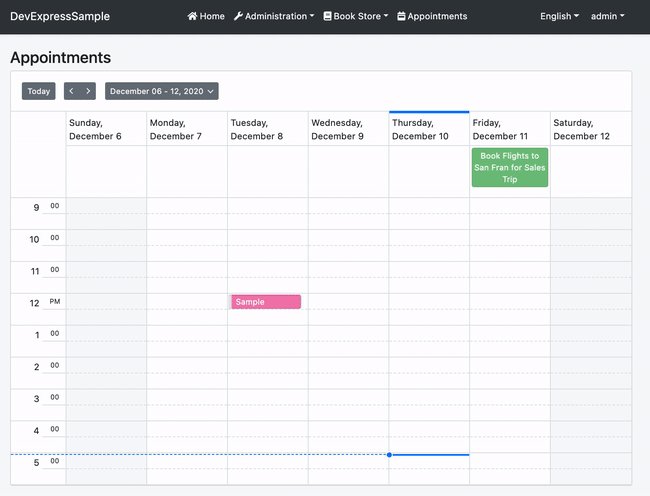
(A screenshot from the example application developed in this article)
Create the Project
ABP Framework offers startup templates to get into business faster.
In this article, I will create a new startup template with EF Core as a database provider and Blazor for UI framework. But if you already have a project with Blazor UI, you don't need to create a new startup template, you can directly implement the following steps to your existing project.
If you already have a project with the Blazor UI, you can skip this section.
- Before starting to development, we will create a solution named
DevExpressSample(or whatever you want). We will create a new startup template with EF Core as a database provider and Blazor for UI framework by using ABP CLI:
abp new DevExpressSample -u blazor

Our project boilerplate will be ready after the download is finished. Then, we can open the solution in the Visual Studio (or any other IDE) and run the
DevExpressSample.DbMigratorto create the database and seed initial data (which creates the admin user, admin role, permissions etc.)After database and initial data created,
Run the
DevExpressSample.HttpApi.Hostto see our server side working andRun the
DevExpressSample.Blazorto see our UI working properly.
Default login credentials for admin: username is admin and password is 1q2w3E*
Install DevExpress
You can follow this documentation to install DevExpress packages into your computer.
Don't forget to add "DevExpress NuGet Feed" to your Nuget Package Sources.
Adding DevExpress NuGet Packages
Add the DevExpress.Blazor NuGet package to the DevExpressSample.Blazor project.
Install-Package DevExpress.Blazor
Register DevExpress Resources
Add the following line to the HEAD section of the
wwwroot/index.htmlfile within theDevExpressSample.Blazorproject:<head> <!--...--> <link href="_content/DevExpress.Blazor/dx-blazor.css" rel="stylesheet" /> </head>In the
DevExpressSampleBlazorModuleclass, call theAddDevExpressBlazor()method from your project'sConfigureServices()method:public override void ConfigureServices(ServiceConfigurationContext context) { var environment = context.Services.GetSingletonInstance<IWebAssemblyHostEnvironment>(); var builder = context.Services.GetSingletonInstance<WebAssemblyHostBuilder>(); // ... builder.Services.AddDevExpressBlazor(); }Register the DevExpressSample.Blazor namespace in the
_Imports.razorfile:@using DevExpress.Blazor
Result
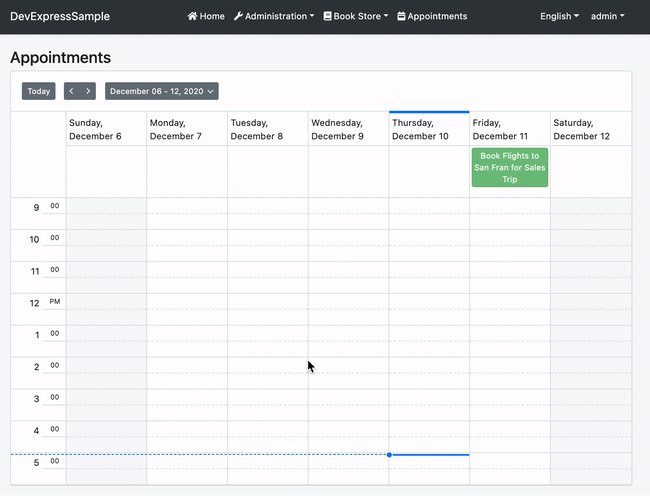
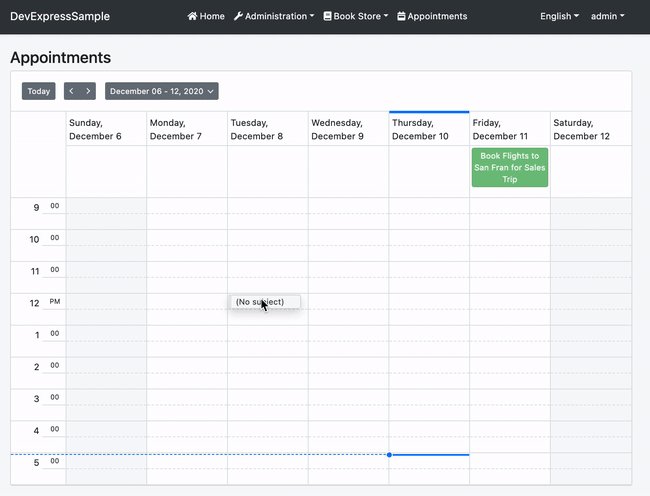
The installation step was done. You can use any DevExpress Blazor UI component in your application:
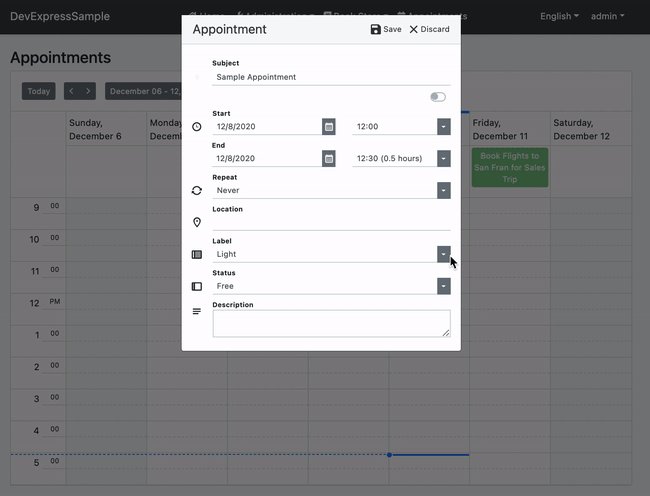
Example: A Scheduler:

This example has been created by following this documentation.
The Sample Application
We have created a sample application with Data Grid example.
The Source Code
You can download the source code from here.
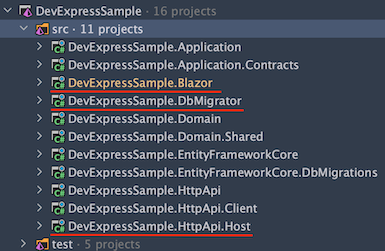
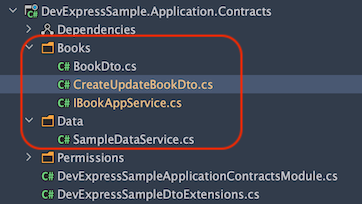
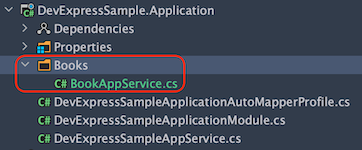
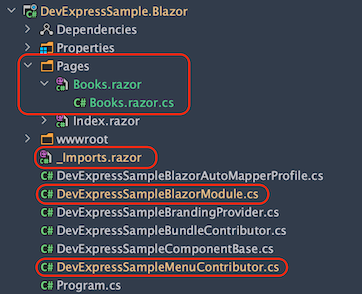
The related files for this example are marked in the following screenshots.



Additional Notes
Data Storage
I've used an in-memory list to store data for this example, instead of a real database. Because it is not related to DevExpress usage. There is a SampleDataService.cs file in Data folder at DevExpressSample.Application.Contracts project. All the data is stored here.
Conclusion
In this article, I've explained how to use DevExpress components in your application. ABP Framework is designed so that it can work with any UI library/framework.






























































Comments
John 267 weeks ago
Thanks - nice article!
Serdar Genc 267 weeks ago
thanks
anunnaki 168 weeks ago
Very nice! Thanks a lot.