Using MatBlazor Components With the ABP Framework Blazor UI
Hi, in this step by step article, I will show you how to integrate MatBlazor, a blazor UI components into ABP Framework-based applications.

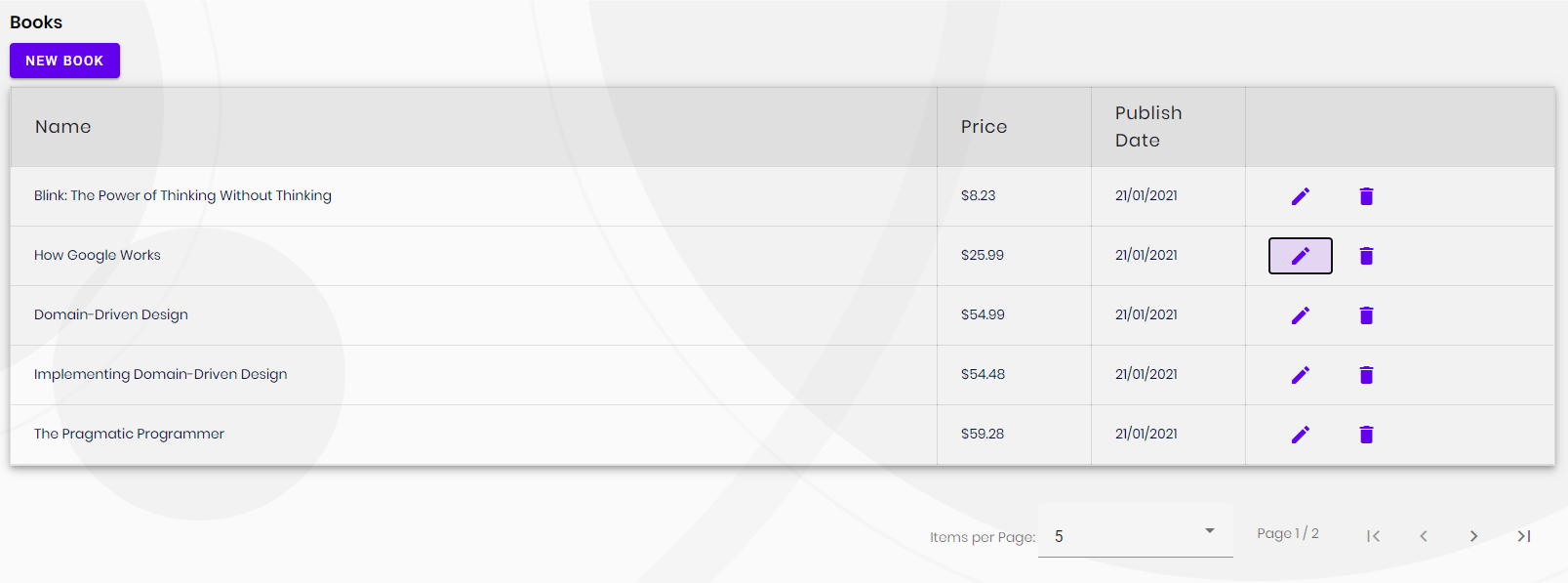
(A screenshot from the example application developed in this article)
Create the Project
First thing is to create the project. ABP Framework offers startup templates to get into business faster.
In this article, I will create a new startup template with EF Core as a database provider and Blazor for UI framework. But if you already have a project with Blazor UI, you don't need to create a new startup template, you can directly implement the following steps to your existing project.
If you already have a project with the Blazor UI, you can skip this section.
- Before starting the development, we will create a new solution named
MatBlazorSample(or whatever you want). We will create a new startup template with EF Core as a database provider and Blazor for UI framework by using ABP CLI:
abp new MatBlazorSample -u blazor
This will create new project inside of aspnet-core, so:
cd aspnet-core
and
dotnet restore
- Our project boilerplate will be ready after the download is finished. Then, we can open the solution in the Visual Studio (or any other IDE) and run the
MatBlazorSample.DbMigratorto create the database and seed initial data (which creates the admin user, admin role, permissions etc.)

- After database and initial data created,
- Run the
MatBlazorSample.HttpApi.Hostto see our server side working and - Run the
MatBlazorSample.Blazorto see our UI working properly.
Default login credentials for admin: username is admin and password is 1q2w3E*
Install MatBlazor
You can follow this documentation to install MatBlazor packages into your computer.
Adding MatBlazor NuGet Packages
Install-Package MatBlazor
Register MatBlazor Resources
Add the following line to the HEAD section of the
wwwroot/index.htmlfile within theMatBlazorSample.Blazorproject:<head> <!--...--> <script src="_content/MatBlazor/dist/matBlazor.js"></script> <link href="_content/MatBlazor/dist/matBlazor.css" rel="stylesheet" /> </head>In the
MatBlazorSampleBlazorModuleclass, call theAddMatBlazor()method from your project'sConfigureServices()method:public override void ConfigureServices(ServiceConfigurationContext context) { var environment = context.Services.GetSingletonInstance<IWebAssemblyHostEnvironment>(); var builder = context.Services.GetSingletonInstance<WebAssemblyHostBuilder>(); // ... builder.Services.AddMatBlazor(); }Register the MatBlazorSample.Blazor namespace in the
_Imports.razorfile:@using MatBlazor
The Sample Application
We have created a sample application with Table example.
The Source Code
You can download the source code from here.
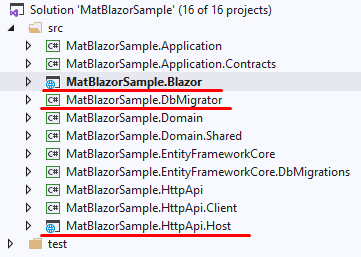
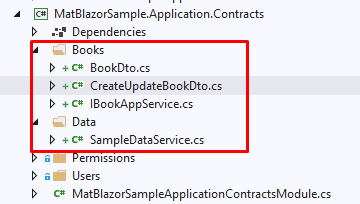
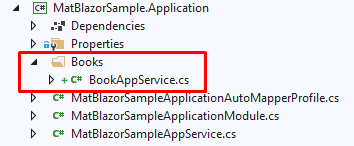
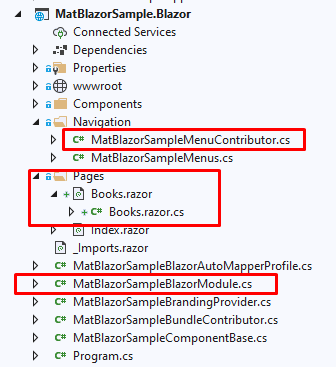
The related files for this example are marked in the following screenshots.



Conclusion
In this article, I've explained how to use MatBlazor components in your application. ABP Framework is designed so that it can work with any UI library/framework.





























































Comments
Serdar Genc 262 weeks ago
thanks.
ajpincay 260 weeks ago
I followed the sample code, but when I put the mouse over the logged user icon, a internal error message is shown.