Toast Overlay
You can use the ToasterService in @abp/ng.theme.shared package to display messages in an overlay by placing at the root level in your project.
Getting Started
You do not have to provide the ToasterService at module or component level, because it is already provided in root. You can inject and start using it immediately in your components, directives, or services.
import { ToasterService } from '@abp/ng.theme.shared';
@Component({
/* class metadata here */
})
class DemoComponent {
constructor(private toaster: ToasterService) {}
}
Usage
You can use the success, warn, error, and info methods of ToasterService to display an overlay.
How to Display a Toast Overlay
this.toaster.success("Message", "Title");
- The
ToasterServicemethods accept three parameters that aremessage,title, andoptions. success,warn,error, andinfomethods return the id of opened toast overlay. The toast can be removed with this id.
How to Display a Toast Overlay With Given Options
Options can be passed as the third parameter to success, warn, error, and info methods:
import { Toaster, ToasterService } from '@abp/ng.theme.shared';
//...
constructor(private toaster: ToasterService) {}
//...
const options: Partial<Toaster.ToastOptions> = {
life: 10000,
sticky: false,
closable: true,
tapToDismiss: true,
messageLocalizationParams: ['Demo', '1'],
titleLocalizationParams: []
};
this.toaster.error('AbpUi::EntityNotFoundErrorMessage', 'AbpUi::Error', options);
lifeoption is the closing time in milliseconds. Default value is5000.stickyoption keeps toast overlay on the screen by ignoring thelifeoption whentrue. Default value isfalse.closableoption displays the close icon on the toast overlay when it istrue. Default value istrue.tapToDismissoption, whentrue, allows closing the toast overlay by clicking over it. Default value isfalse.yesTextis the text of the confirmation button. A localization key or localization object can be passed. Default value isAbpUi::Yes.messageLocalizationParamsis the interpolation parameters for the localization of the message.titleLocalizationParamsis the interpolation parameters for the localization of the title.
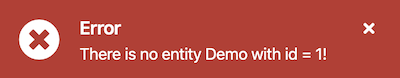
With the options above, the toast overlay looks like this:

How to Remove a Toast Overlay
The open toast overlay can be removed manually via the remove method by passing the id of toast:
const toastId = this.toaster.success("Message", "Title");
this.toaster.remove(toastId);
How to Remove All Toasts
The all open toasts can be removed manually via the clear method:
this.toaster.clear();
Replacing ToasterService with 3rd party toaster libraries
If you want the ABP Framework to utilize 3rd party libraries for the toasters instead of the built-in one, you can provide a service that implements Toaster.Service interface, and provide it as follows (ngx-toastr library used in example):
You can use LocalizationService for toaster messages translations.
// your-custom-toaster.service.ts
import { Injectable } from '@angular/core';
import { Config, LocalizationService } from '@abp/ng.core';
import { Toaster } from '@abp/ng.theme.shared';
import { ToastrService } from 'ngx-toastr';
@Injectable()
export class CustomToasterService implements Toaster.Service {
constructor(private toastr: ToastrService, private localizationService: LocalizationService) {}
error(
message: Config.LocalizationParam,
title?: Config.LocalizationParam,
options?: Partial<Toaster.ToastOptions>,
) {
return this.show(message, title, 'error', options);
}
clear(): void {
this.toastr.clear();
}
info(
message: Config.LocalizationParam,
title: Config.LocalizationParam | undefined,
options: Partial<Toaster.ToastOptions> | undefined,
): Toaster.ToasterId {
return this.show(message, title, 'info', options);
}
remove(id: number): void {
this.toastr.remove(id);
}
show(
message: Config.LocalizationParam,
title: Config.LocalizationParam,
severity: Toaster.Severity,
options: Partial<Toaster.ToastOptions>,
): Toaster.ToasterId {
const translatedMessage = this.localizationService.instant(message);
const translatedTitle = this.localizationService.instant(title);
const toasterOptions = {
positionClass: 'toast-bottom-right',
tapToDismiss: options.tapToDismiss,
...(options.sticky && {
extendedTimeOut: 0,
timeOut: 0,
}),
};
const activeToast = this.toastr.show(
translatedMessage,
translatedTitle,
toasterOptions,
`toast-${severity}`,
);
return activeToast.toastId;
}
success(
message: Config.LocalizationParam,
title: Config.LocalizationParam | undefined,
options: Partial<Toaster.ToastOptions> | undefined,
): Toaster.ToasterId {
return this.show(message, title, 'success', options);
}
warn(
message: Config.LocalizationParam,
title: Config.LocalizationParam | undefined,
options: Partial<Toaster.ToastOptions> | undefined,
): Toaster.ToasterId {
return this.show(message, title, 'warning', options);
}
}
// app.module.ts
import { ToasterService } from '@abp/ng.theme.shared';
@NgModule({
providers: [
// ...
{
provide: ToasterService,
useClass: CustomToasterService,
},
]
})
API
success
success(
message: Config.LocalizationParam,
title: Config.LocalizationParam,
options?: Partial<Toaster.ToastOptions>,
): number
Confignamespace can be imported from@abp/ng.core.Toasternamespace can be imported from@abp/ng.theme.shared.
See the
LocalizationParamtype andToasternamespace
warn
warn(
message: Config.LocalizationParam,
title: Config.LocalizationParam,
options?: Partial<Toaster.ToastOptions>,
): number
error
error(
message: Config.LocalizationParam,
title: Config.LocalizationParam,
options?: Partial<Toaster.ToastOptions>,
): number
info
info(
message: Config.LocalizationParam,
title: Config.LocalizationParam,
options?: Partial<Toaster.ToastOptions>,
): number
remove
remove(id: number): void
Removes an open toast by the given id.
clear
clear(): void
Removes all open toasts.





























































