Getting Started
This document assumes that you prefer to use Angular as the UI framework and Entity Framework Core as the database provider. For other options, please change the preference on top of this document.
Create the Database
Connection String
Check the connection string in the appsettings.json file under the YourProject project.
"ConnectionStrings": {
"Default": "Server=(LocalDb)\MSSQLLocalDB;Database=BookStore;Trusted_Connection=True"
}
About the Connection Strings and Database Management Systems
The solution is configured to use Entity Framework Core with MS SQL Server by default. However, if you've selected another DBMS using the
-dbmsparameter on the ABP CLInewcommand (like-dbms MySQL), the connection string might be different for you.EF Core supports various database providers and you can use any supported DBMS. See the Entity Framework integration document to learn how to switch to another DBMS if you need later.
Seed Initial Data
Before running the application, you need to create the database and seed the initial data. To do that, you can run the following command in the directory of your project (in the same folder of the .csproj file):
dotnet run --migrate-database
Run the Application
The solution has two main applications:
TodoApp(in the .NET solution) hosts the server-side HTTP API, so the Angular application can consume it. (server-side application)angularfolder contains the Angular application. (client-side application)
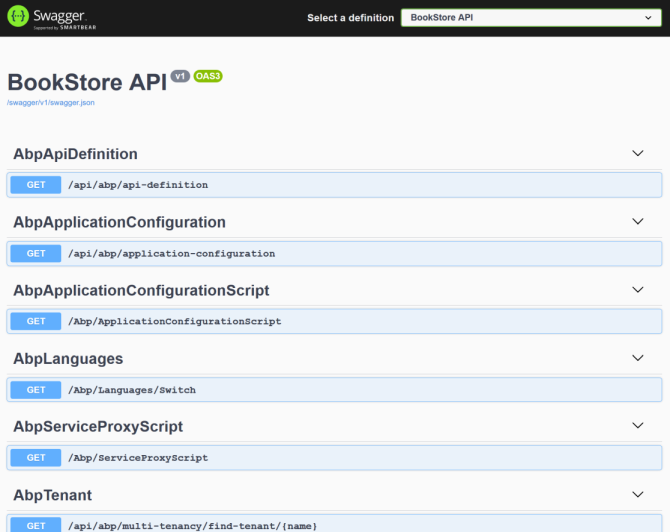
Firstly, run the TodoApp project in your favorite IDE (or run the dotnet run CLI command on your project directory) to see the server-side HTTP API on Swagger UI.

You can explore and test your HTTP API with this UI. If it works, then we can run the Angular client application.
You can run the application using the following (or yarn start) command:
npm start
This command takes time, but eventually runs and opens the application in your default browser.
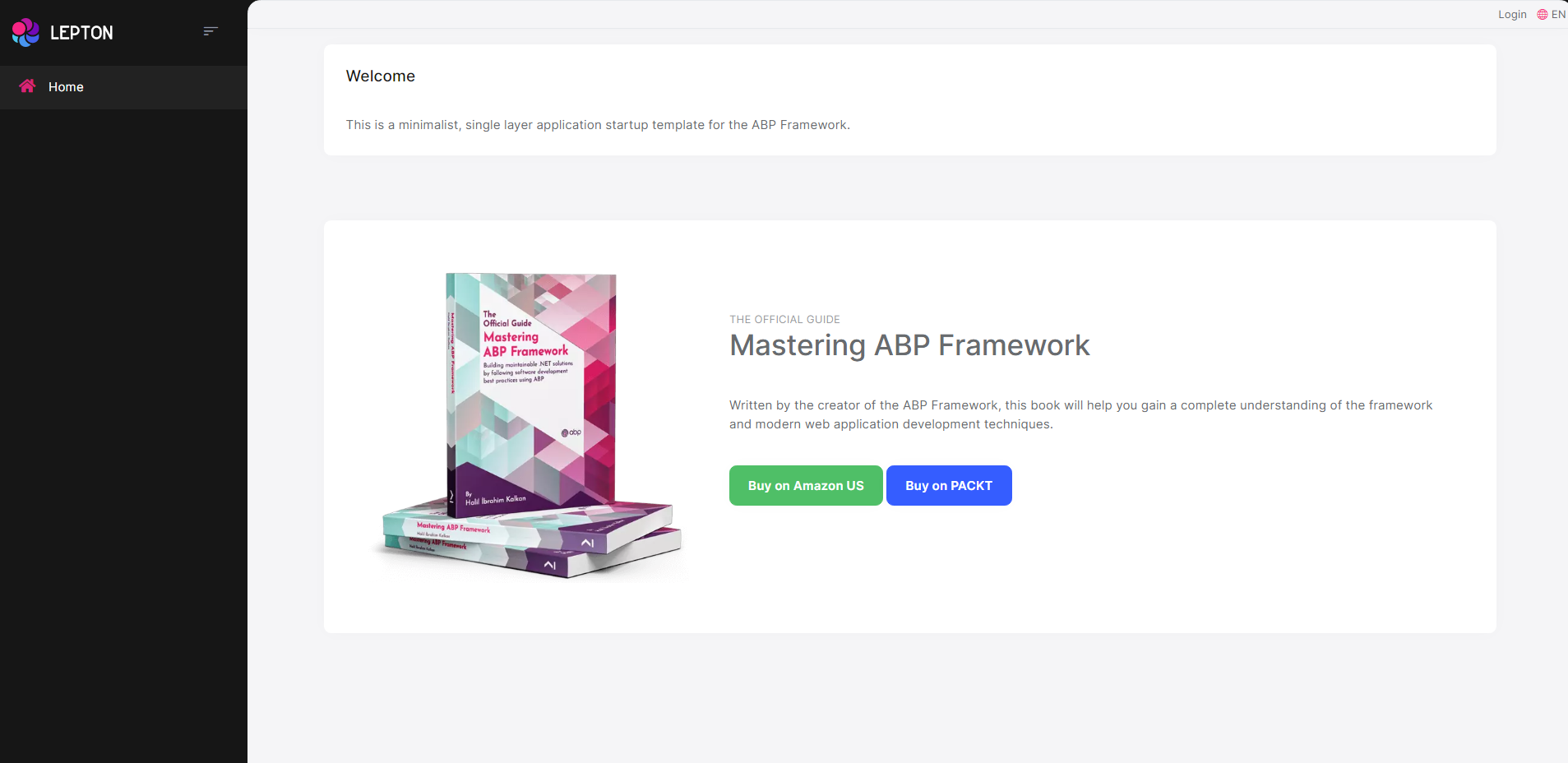
After running the project, the index page should be seen as below:

Enter admin as the username and 1q2w3E* as the password to login to the application. The application is up and running. You can start developing your application based on this startup template.