Getting Started
This tutorial assumes that you've already purchased an ABP Commercial license and have an active ABP Commercial account.
This document assumes that you prefer to use Angular as the UI framework and MongoDB as the database provider. For other options, please change the preference on top of this document.
Create the Database
Connection String
Check the connection string in the appsettings.json file under the .IdentityServer and .HttpApi.Host projects
"ConnectionStrings": {
"Default": "mongodb://localhost:27017/BookStore"
}
The solution is configured to use MongoDB in your local computer, so you need to have a MongoDB server instance up and running or change the connection string to another MongoDB server.
Seed initial data
The solution comes with a .DbMigrator console application which seeds the initial data. It is useful on development as well as on production environment.
.DbMigratorproject has its ownappsettings.json. So, if you have changed the connection string above, you should also change this one.
Right click to the .DbMigrator project and select Set as StartUp Project

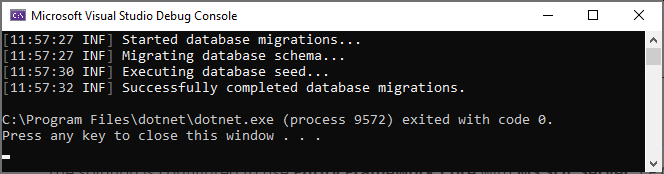
Hit F5 (or Ctrl+F5) to run the application. It will have an output like shown below:

Initial seed data creates the
adminuser in the database (with the password is1q2w3E*) which is then used to login to the application. So, you need to use.DbMigratorat least once for a new database.
Run the application
Running the HTTP API Host (Server Side)
Tiered solutions use Redis as the distributed cache. Ensure that it is installed and running in your local computer. If you are using a remote Redis Server, set the configuration in the
appsettings.jsonfiles of the projects below.
Ensure that the .IdentityServer project is the startup project. Run the application which will open a login page in your browser.
Use Ctrl+F5 in Visual Studio (instead of F5) to run the application without debugging. If you don't have a debug purpose, this will be faster.
You can login, but you cannot enter to the main application here. This is just the authentication server.
Ensure that the .HttpApi.Host project is the startup project and run the application which will open a Swagger UI:

You can see the application APIs and test them here. Get more info about the Swagger UI.
Authorization for the Swagger UI
Most of the HTTP APIs require authentication & authorization. If you want to test authorized APIs, manually go to the
/Account/Loginpage, enteradminas the username and1q2w3E*as the password to login to the application. Then you will be able to execute authorized APIs too.
Running the Angular Application (Client Side)
Go to the angular folder, open a command line terminal, type the yarn command (we suggest to the yarn package manager while npm install will also work)
yarn
Once all node modules are loaded, execute yarn start (or npm start) command:
yarn start
It may take a longer time for the first build. Once it finishes, it opens the Angular UI in your default browser with the localhost:4200 address.

Enter admin as the username and 1q2w3E* as the password to login to the application.

The application is up and running. You can start developing your application based on this startup template.
Mobile Development
When you create a new application, the solution includes react-native folder by default. This is a basic React Native startup template to develop mobile applications integrated to your ABP based backends.
If you don't plan to develop a mobile application with React Native, you can safely delete the react-native folder.
You can specifying the
-m noneoption to the ABP CLI to not create thereact-nativefolder in the beginning.
See the Getting Started with the React Native document to learn how to configure and run the React Native application.


























































