Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
We have an old microservice solution implemented using abp framework v4.2.2, it was working well i.e. I was able to upload images on my blob storage now we have updated our Microservice solution newest packages ABP version 5.3.3, so create all manager classes into Domain Layer also implemented the client proxy.
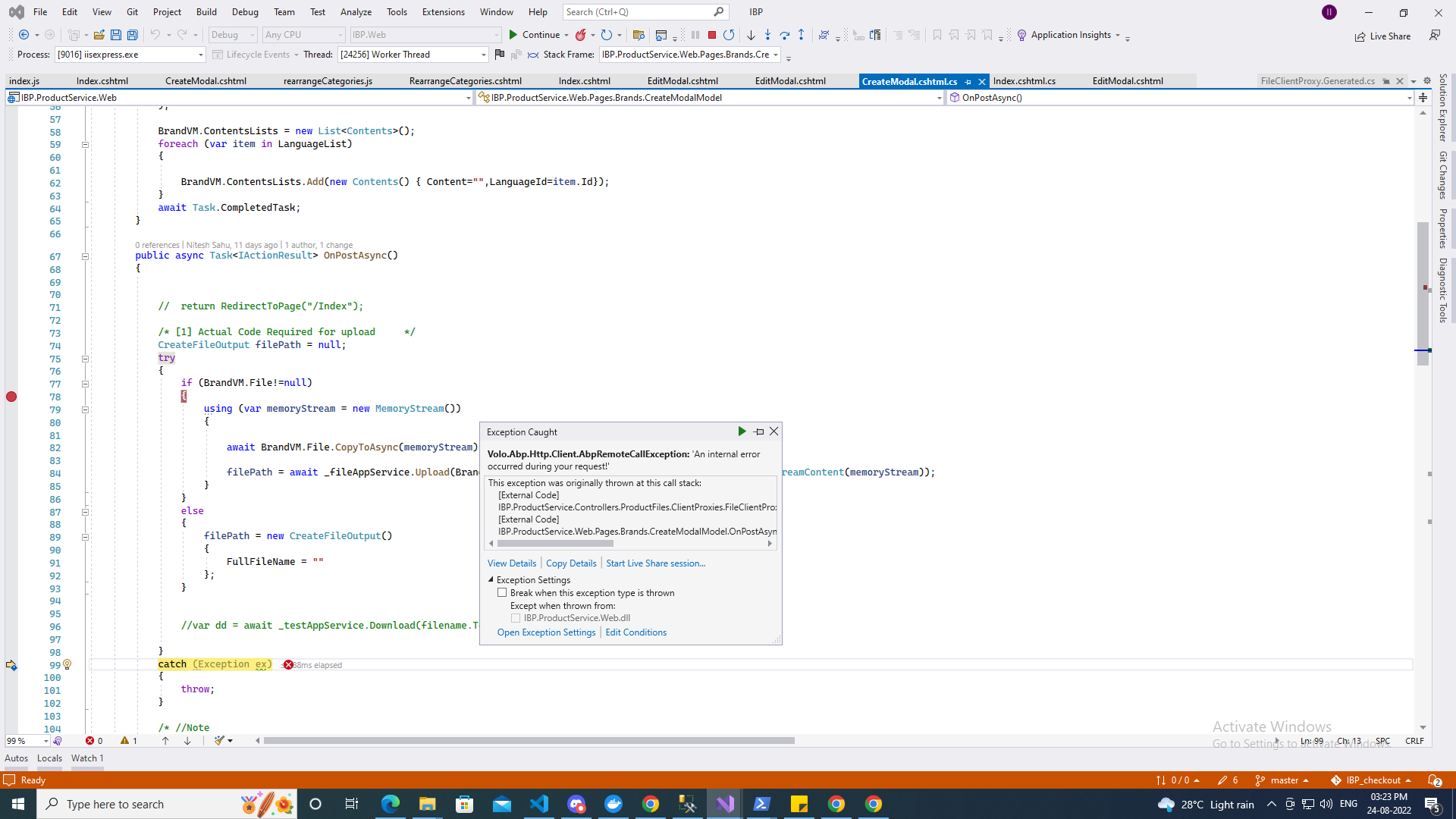
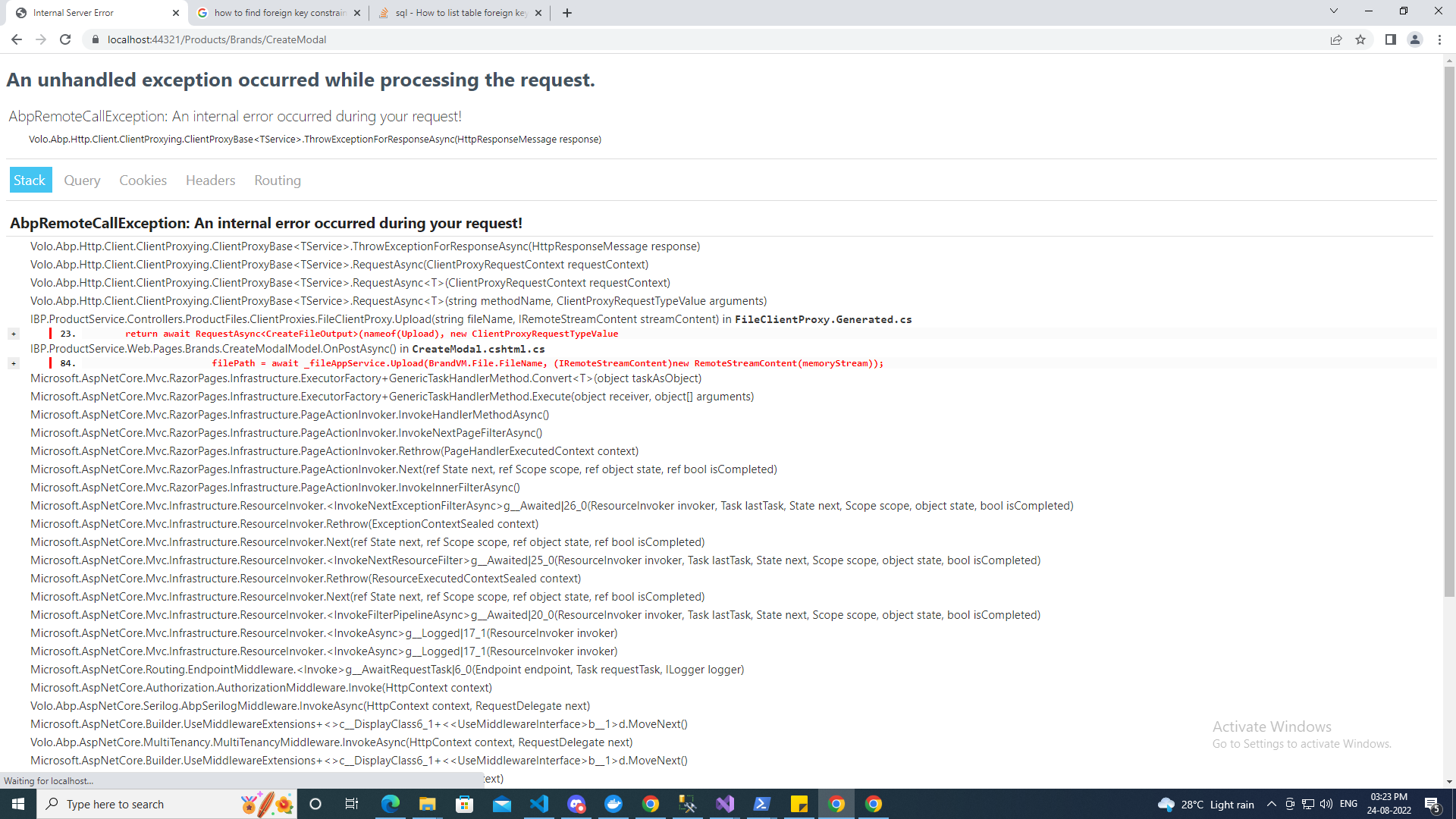
I am using the Volo.Abp.BlobStoring for files. and try to run,plain screens working fine i.e. . Add or edit is working well if we do not upload any image but if we try to upload any image then got this error


And this type of error found all screens where we have this upload image functionality.
<br> Please check and let us know how to fix this.
Thanks!
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
We had created a product microservice before everything was working fine there, but few days back we have updated the product service with new .net framwork 6.0 and with new updated version of abp framework 5.3.3 We updated our Microservice solution to newest packages and ABP version, also create all manager classes into Domain Layer also implement the client proxy. and try to run, it seems to work fine with few screens.
So point is all the screens where we are not using any jquery then it is working fine but with files in which we have included jquery file for implementing some functions those are not working. Example is category listing screen, here we got an error in our console , as we are using following jqueries for rearranging/sorting the records.
<br> Script : which we have included in the category list screen
<script src="https://code.jquery.com/jquery-3.5.1.js"> </script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/themes/smoothness/jquery-ui.css" /> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/jquery-ui.min.js"></script>
<br> <br> Function :which we have implemented in index.js file
1. 2. $(function () { $("#FiltersTable").sortable({ items: 'tr', cursor: 'pointer', axis: 'y', dropOnEmpty: false, start: function (e, ui) { ui.item.addClass("selected"); }, stop: function (e, ui) { var variant = []; ui.item.removeClass("selected"); $(this).find("tr").each(function (index) { if (index > 0) { // $(this).find("td").eq(2).html(index); variant.push($(this).find("td").eq(6).text().trim()) } }); filterService.filterSequenceChange(variant); console.log(variant) } }); });
So my concern is why we are not able to run screens in which we have included jquery functions and files? Also pls suggest what we need to do in order to run these screens with required jquery functions.
Microservice screen loading issue: New Order button not doing anything
Hello ,
I follow steps mention in link https://docs.abp.io/en/commercial/latest/startup-templates/microservice/add-microservice to create a new microservice in my microservice project.
new microservice get created , I have also added the new order entity using abp suite,
my screen is looking like this
issue is New Order button is not opening the entry form, when I have checked the console it is showing jquery error -
jquery.js?_v=637949368116776328:4050 jQuery.Deferred exception: Cannot read properties of undefined (reading 'orders') TypeError: Cannot read properties of undefined (reading 'orders') at HTMLDocument.<anonymous> (https://localhost:44321/Pages/Orders/index.js?_v=637950237448713603:4:54) at mightThrow (https://localhost:44321/libs/jquery/jquery.js?_v=637949368116776328:3766:29) at process (https://localhost:44321/libs/jquery/jquery.js?_v=637949368116776328:3834:12) undefined jQuery.Deferred.exceptionHook @ jquery.js?_v=637949368116776328:4050 process @ jquery.js?_v=637949368116776328:3838 setTimeout (async) (anonymous) @ jquery.js?_v=637949368116776328:3872 fire @ jquery.js?_v=637949368116776328:3500 fireWith @ jquery.js?_v=637949368116776328:3630 fire @ jquery.js?_v=637949368116776328:3638 fire @ jquery.js?_v=637949368116776328:3500 fireWith @ jquery.js?_v=637949368116776328:3630 ready @ jquery.js?_v=637949368116776328:4110 completed @ jquery.js?_v=637949368116776328:4120
Reason of above error is window object not loading my newly created orderservice, it only loading productservice.
Please tell me what changes I have to make so that I can load my order screen.

