Recreating Ticket!
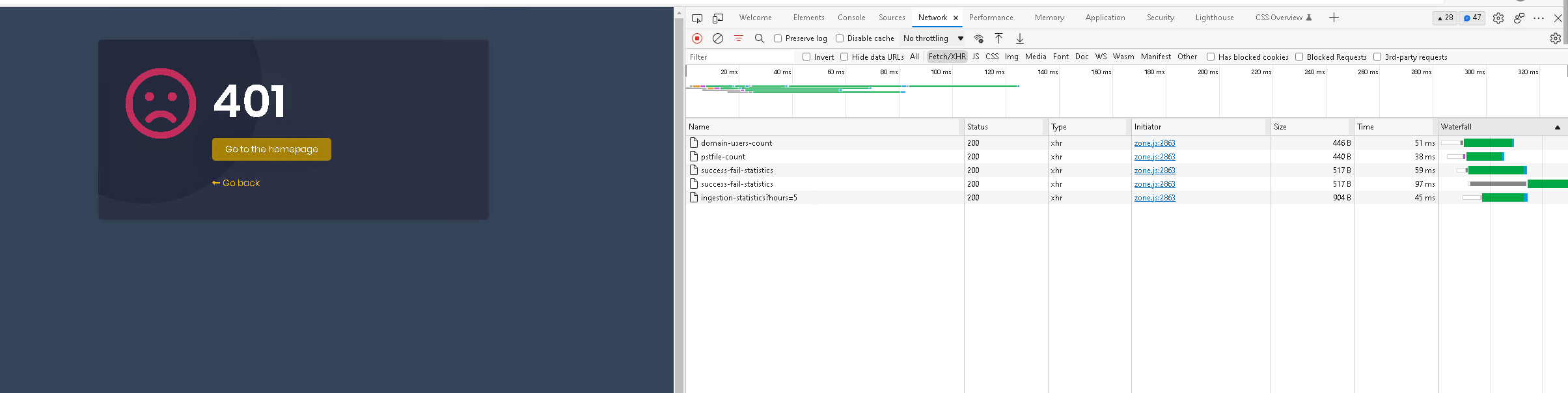
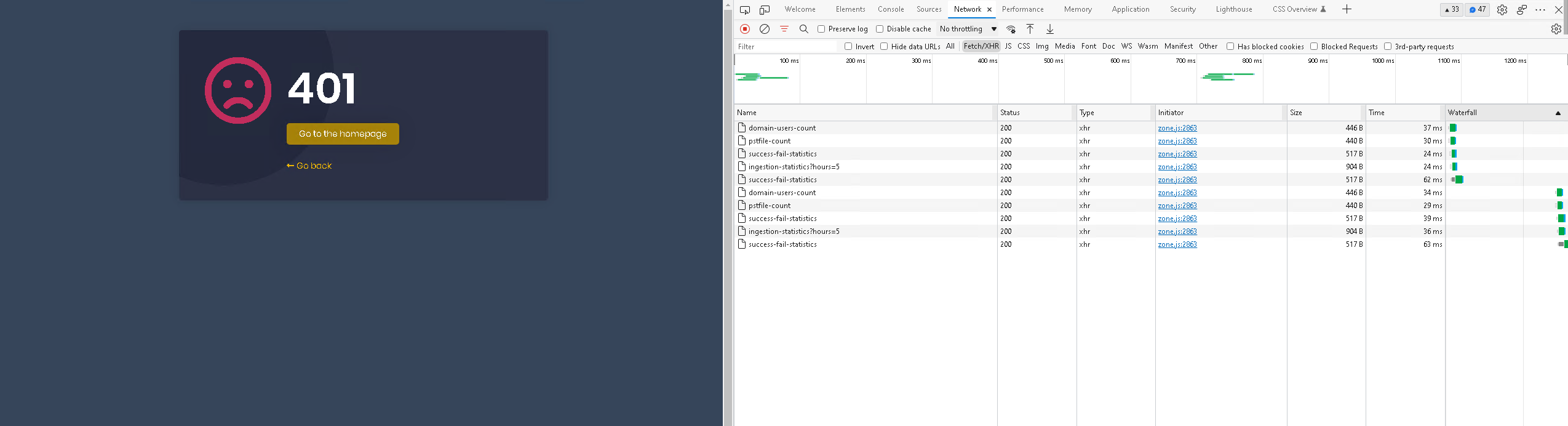
During its usual behavior on Error 403, 404, 500 HttpErrorComponent - Go To Homepage button redirects the user to the root Directory( in my case the user is then redirected to the Dashboard). However in the error 401 cases the button attempts to redirect back to the same /dashboard instead of the root directory, however since at this point the user has lost authentication , it simply calls the dashboard http requests and does nothing on the screen. Is there anyway I can manage this on my end since the HttpErrorComponent is part of the abp framework and I can not manually change its contents.
Hello, When HttpErrorComponent is called during errors, the component template has a "Go Back" hyperlink that doesn't work. It references a javascript:void(0) method instead of redirecting the user to the previous route.