I somehow missed the Dynamic Form (or Form Prop) Extensions for Angular UI documentation. This looks exactly what i need. Thanks for sharing.
Perhaps you could link to those pages from the Module-Entity-Extensions
Kind regards
Greetings;
I am going through the Bookstore tutorial with a fresh download of Abp.io 4.3 Angular EF
After adding the entity Book, as per the directions I am setting the Default project to src<MyAppName>.EntityFrameworkCore.DbMigrations
running the command: Add-Migration "MyMigrationName"
I receive the following error:
More than one DbContext was found. Specific which one to use. Use the '-Context' parameter for PowerShell commands and the '--context' parameter for dotnet commands.
I think in your latest release documentation you state you have dynamic dbContext options now... Would this have anything to do with this?
Please advise,
--Dave
hi the samples are being updated. you can set the context with the -Context parameter
I was able to fix the issue using the following commands: PM>Add-Migration "MyMigrationName" -context MyAppNameMigrationsDbContext PM>update-database -context MyAppNameMigrationsDbContext
Thank you.
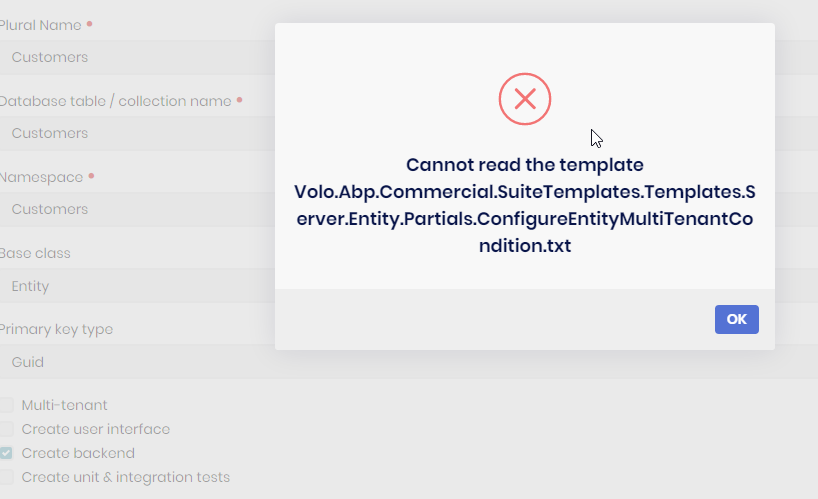
I am getting this 'issue' aswell. I suddenly have to provide the context in my add-migration / update-database commands. This happens on fresh projects started with ABP suite 4.33
I have only 1 DbContext that i work on, yet another DbContext seems to interfere. When i enter the command:
PM> Add-Migration Test -Context
And i press TAB after Context, i get the following Options:
Ok, so there is nothing like a 'color changer' to simply adopt your lepton theme? This would be a helpful feature. I would assume that most of the customers want to use their own company colors, instead of the generic ABP ones.
Disclaimer: I am using the angular UI, i assume the Blazor should work the same for this.
I found that change the :root variables in styles.scss did the trick.
These are the possibilities (taken from lepton-5 theme):
:root {
--logo: url(/assets/images/logo/logo-dark.png)!important;
--logo-reverse: url(/assets/images/logo/logo-dark.png)!important;
--sidebar-bg: #ffffff;
--brand: #feba57;
--primary: [#113059](https://abp.io/QA/Questions/113059);
--secondary: #8191A6;
--success: #d29b5d;
--info: #FEBA57;
--warning: #ee6f42;
--danger: #d12941;
--light: #E9EDF2;
--dark: initial;
--global-text: #000000;
--global-bg: #ffffff;
--text-color: #081449;
--background: #eae3d9;
--sidebar-bg: #ffffff;
--sidebar-text: #000000;
--border-color: rgba(8, 20, 73, 0.1);
--shadow: 2px 2px 2px rgba(0, 0, 0, 0.05);
--shadow-big: 2px 2px 12px rgba(0, 0, 0, 0.05);
--shadow-smooth: 1px 1px 1px rgba(0, 0, 0, 0.05)
}
Hope this helps. Jeroen