Check the docs before asking a question: https://abp.io/docs/latest Check the samples to see the basic tasks: https://abp.io/docs/latest/samples The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
🧐 Hint: If you are using the ABP Studio, you can see all the information about your solution from the configuration window, which opens when you right-click on the solution and click on the Solution Configuration button.
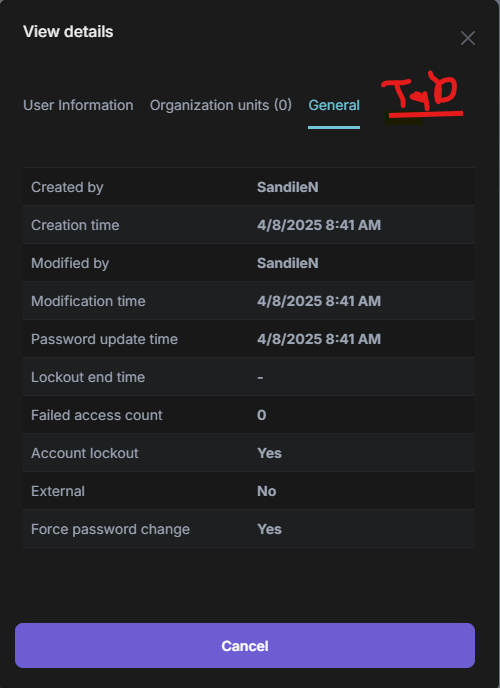
 I want add a tab on the viewdetails for users, can you please help me with steps to get the desired results?
I want add a tab on the viewdetails for users, can you please help me with steps to get the desired results?

