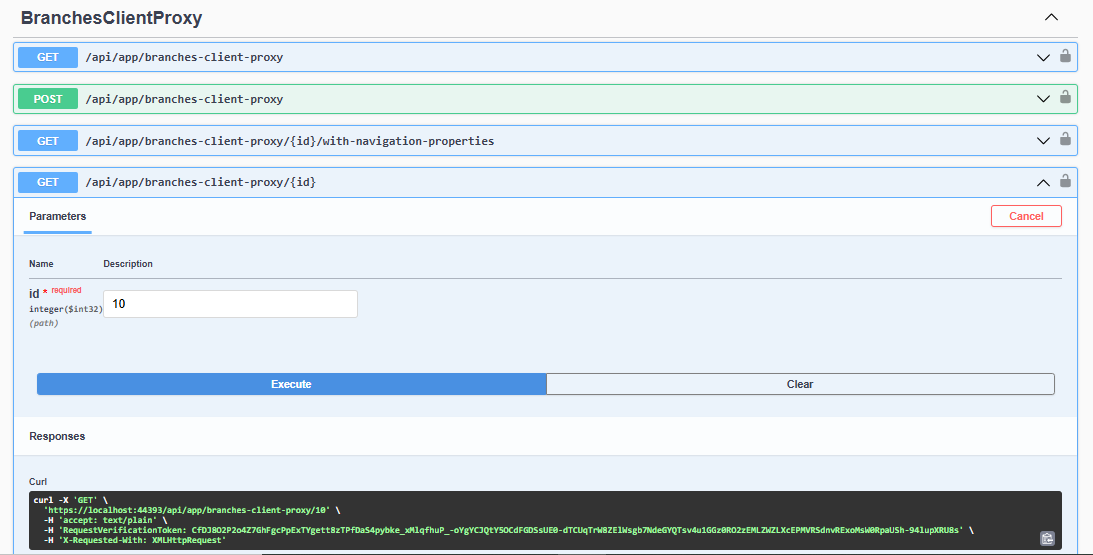
I am working on an ABP-based tiered application (ABP v8.3.4) and facing an issue while testing client proxies through Swagger UI. I generated the client proxy using a local IIS app with the URL https://10.50.1.39:444/ (a non-tiered, single-layered ABP application).
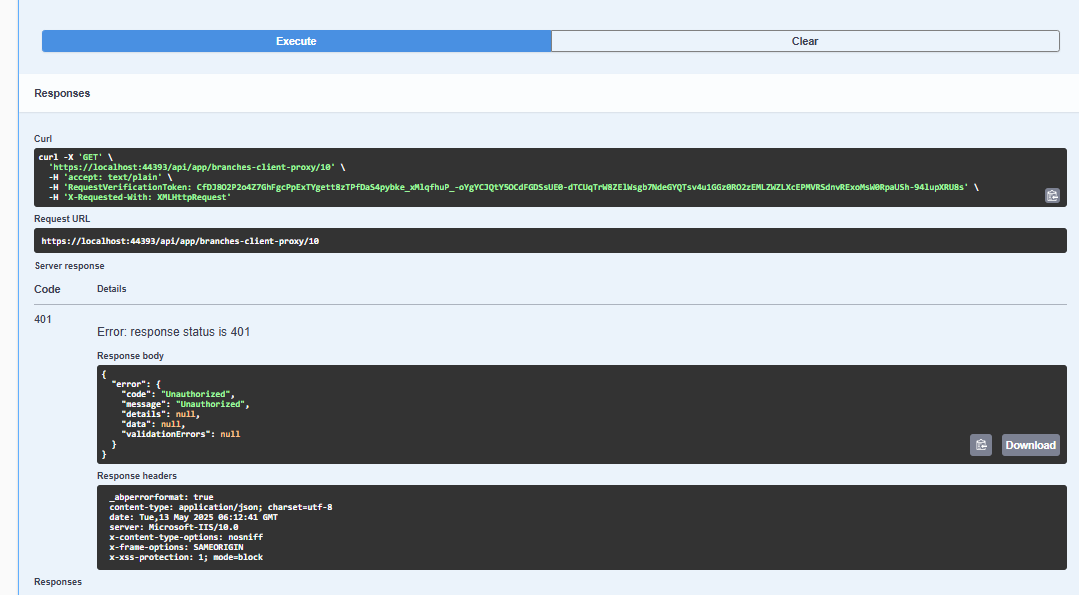
Whenever I try to call an API via the client proxies, I receive a 401 Unauthorized error. However, API methods decorated with the [AllowAnonymous] attribute are working fine and returning the expected values.
I referred to the following documentation for client proxy generation:
https://abp.io/docs/8.0/API/Static-CSharp-API-Clients
and generated the client proxies in the Application project of the tiered application.
Here I am attaching the request and response.


Hi, if you want to create a custom component and add it to the settings page, you can follow https://docs.abp.io/en/abp/latest/Modules/Setting-Management#create-a-setting-view-component this documentation.
You need to define a view component and then, add it in your
*SettingPageContributorclass as described in the documentation.Hi, How can I save and get those values? using ISettingManager ?
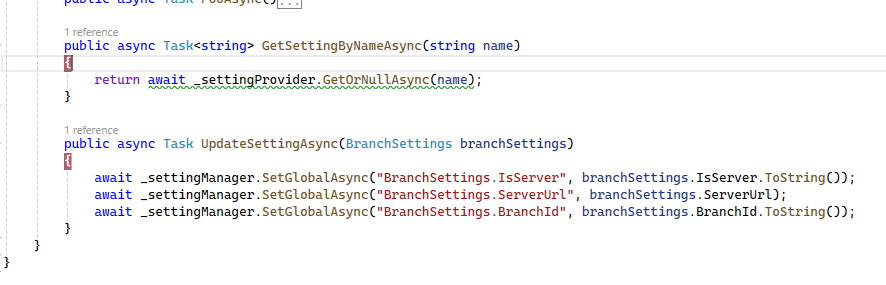
You can use the
ISettingProviderto get the value of a setting. It's recommended to use it to read the setting values because it implements caching.You can use the
ISettingManagerto set a setting.Hi, From where I write this code , I mean save and get because I just created as you mentioned in the previous email and done some html components as in the attachment.Can you please describe me the steps involved? because we are using abp Single layer project.
You need to write your code in the related view component class. I had written an article to add a setting group, which you can found at https://community.abp.io/posts/how-to-hide-abp-related-endpoints-on-swagger-ui-mb2w01fe
You can check it for all related steps. Regards.
Hi, Getting this error wile saving settings -"Volo.Abp.AbpException: Undefined setting: BranchSettings.IsServer"

Hi, if you want to create a custom component and add it to the settings page, you can follow https://docs.abp.io/en/abp/latest/Modules/Setting-Management#create-a-setting-view-component this documentation.
You need to define a view component and then, add it in your
*SettingPageContributorclass as described in the documentation.Hi, How can I save and get those values? using ISettingManager ?
You can use the
ISettingProviderto get the value of a setting. It's recommended to use it to read the setting values because it implements caching.You can use the
ISettingManagerto set a setting.
Hi, From where I write this code , I mean save and get because I just created as you mentioned in the previous email and done some html components as in the attachment.Can you please describe me the steps involved? because we are using abp Single layer project.

Hi, if you want to create a custom component and add it to the settings page, you can follow https://docs.abp.io/en/abp/latest/Modules/Setting-Management#create-a-setting-view-component this documentation.
You need to define a view component and then, add it in your
*SettingPageContributorclass as described in the documentation.
Hi, How can I save and get those values? using ISettingManager ?
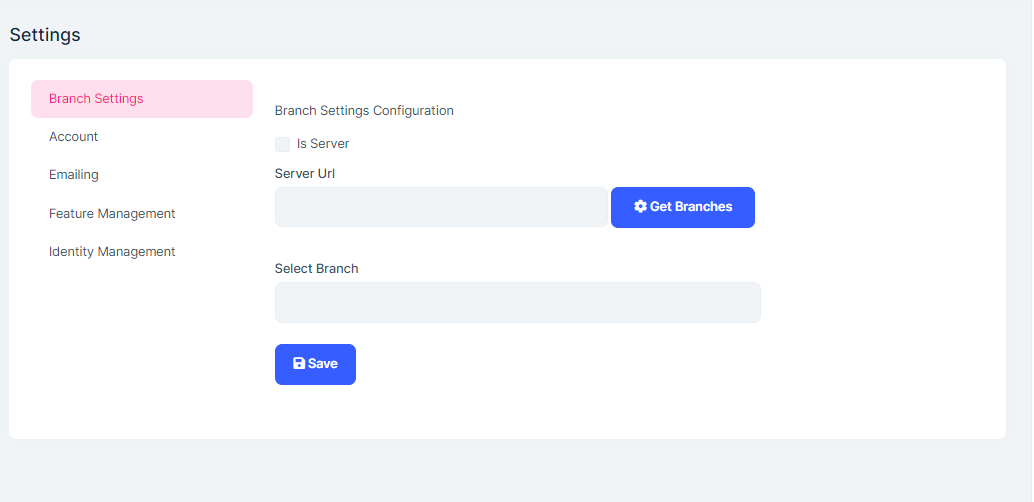
We need your support in creating a custom area for certain branch settings within Settings. Specifically, we need to add a custom tab labeled "Branch Settings" under the "Identity Management" tab as in the image attached, where we can add and store some values. Can you please assist us with this? It is very urgent.
This is fine but my Issue is, I can't delete Category from a particular Book. We are waiting for your reply because its very urgent.
Oh okay, sorry for the misunderstanding, I thought the problem was being not able to delete books. I'm able to reproduce the problem you stated now.
To quickly fix this problem for now, you can change the delete behavior in the dbcontext class. So, please open your DbContext class and make the following changes:
if (builder.IsHostDatabase()) { builder.Entity<Book>(b => { b.ToTable(DbTablePrefix + "Books", DbSchema); b.ConfigureByConvention(); b.Property(x => x.Name).HasColumnName(nameof(Book.Name)); b.HasMany(x => x.Categories).WithOne().HasForeignKey(x => x.BookId).IsRequired() - .OnDelete(DeleteBehavior.NoAction); + .OnDelete(DeleteBehavior.Cascade); }); builder.Entity<BookCategory>(b => { b.ToTable(DbTablePrefix + "BookCategory", DbSchema); b.ConfigureByConvention(); b.HasKey( x => new { x.BookId, x.CategoryId } ); b.HasOne<Book>().WithMany(x => x.Categories).HasForeignKey(x => x.BookId).IsRequired() - .OnDelete(DeleteBehavior.NoAction); + .OnDelete(DeleteBehavior.Cascade); b.HasOne<Category>().WithMany().HasForeignKey(x => x.CategoryId).IsRequired() - .OnDelete(DeleteBehavior.NoAction); + .OnDelete(DeleteBehavior.Cascade); b.HasIndex( x => new { x.BookId, x.CategoryId } ); }); }Just change the
.OnDelete(DeleteBehavior.NoAction)to.OnDelete(DeleteBehavior.Cascade), and then create a new migration and apply it to the database. Then, your problem should be fixed.Note: We have already made this change in the v8.1.0-rc.1+, so you can also consider updating your application.
Best regards.
Yes, its working now Thank you for your Support.
We are encountering an issue with a project(Single Layer) created using ABP Suite (8.0.4), specifically with tables that have a many-to-many relationship, such as the Book and Category entities. The Book entity is associated with multiple categories. While we are able to create a book with categories successfully, we are unable to delete it. We are receiving an error message stating, "The property 'Books.BooksId' is part of a key and cannot be modified or marked as modified. To change the principal of an existing entity with an identifying foreign key, first delete the dependent, invoke 'SaveChanges', and then associate the dependent with the new principal." Interestingly, the same code worked in a previous version of the project(Single Layer) using ABP Suite 6.0.2.
Hi ,
I am able to implement cmskit in single layer application by following steps provided by you.
I have tried at my end but in my case css is applied to newly created page just like.I am not getting exactly what is the issue at your end.
Hi, Is the style class with cms page is compatible with the ABP Suite version 6.0.2?
Hi ,
I am able to implement cmskit in single layer application by following steps provided by you.
I have tried at my end but in my case css is applied to newly created page just like.I am not getting exactly what is the issue at your end.
Hi,
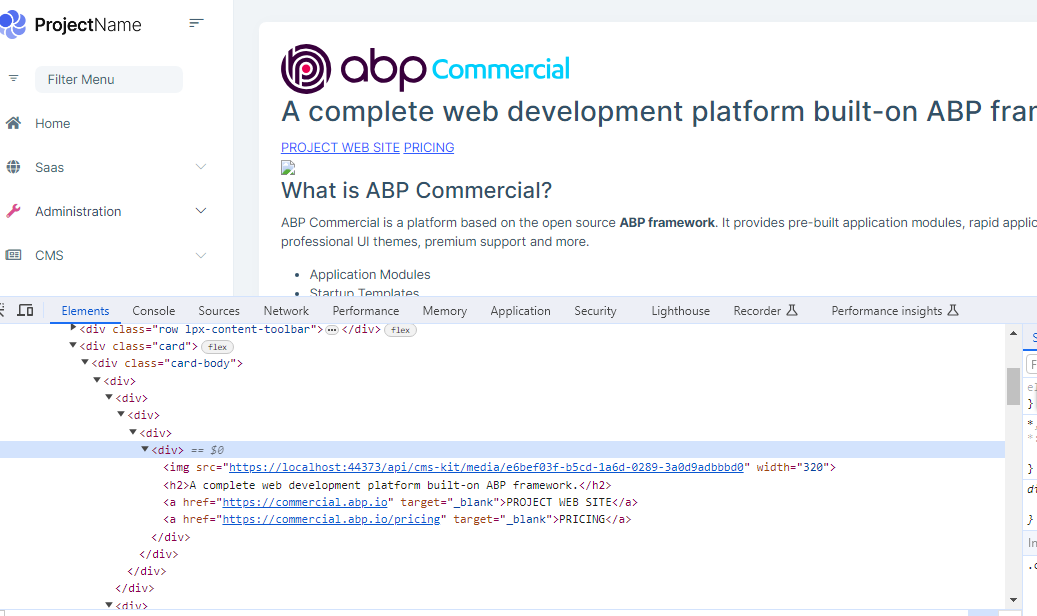
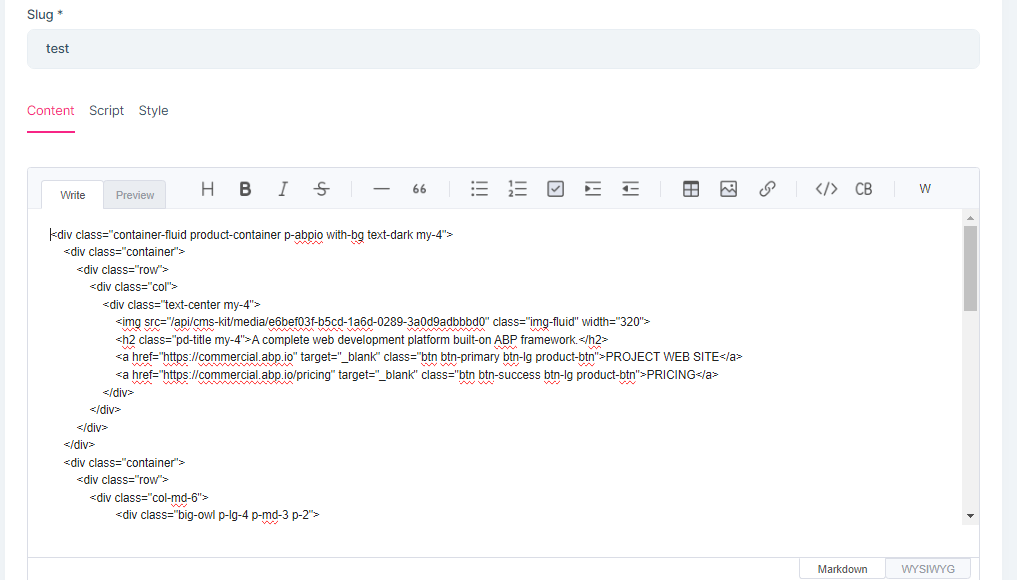
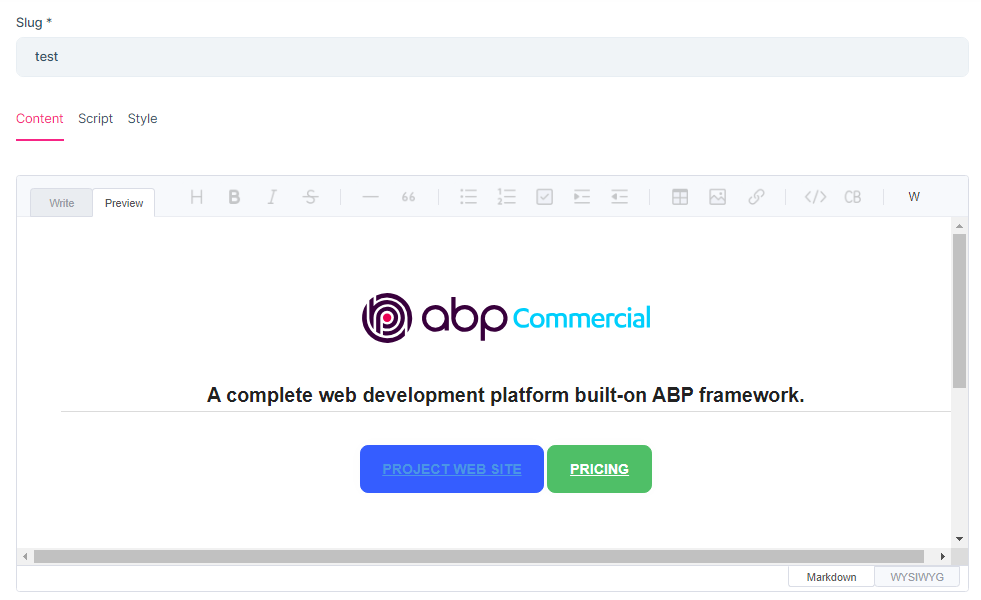
I can create a single-layer application in the same way (We are using abp suite version 6.0.2). However, the issue arises when the style class is not applied to the newly created CMS page. I am also getting the same as you've shown in the images (in preview mode only). But, when I try to access it via the URL /pages/{slug}, the style and ID are not applied.

 This is the result - without style class and ids
This is the result - without style class and ids