I seach code, it seems should change from Account.cshtml in Volo.Abp.AspNetCore.Mvc.UI.Theme.Basic But I donot have the commercial source code for that.
Letpon is open source for you!
abp get-source Volo.LeptonTheme
Thanks for your hint.
But I do not think it works for this scenarios. I think I need the source code: Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.Themes.Lepton But my license cannot got them.
I try to mock the logic of basic theme. It works basiclly, not very well (css style should be).
I create theme file in here: \src\loginProTest.IdentityServer\Themes\Lepton\Layouts\Account
Could I hide the Tenant switch component without the lepton theme source code? I cannot make it.
Could you please give me more suggetions?
Thx
We've fixed the issue. It will be available with the next RC or final version.
Hi ilkayilknur,
Is it possible to refund one ticket to me for this one?
thx
I have two question about the register.
Question 1, Is it the default by ABP Vnext? Confirm email/phone after register successfully.
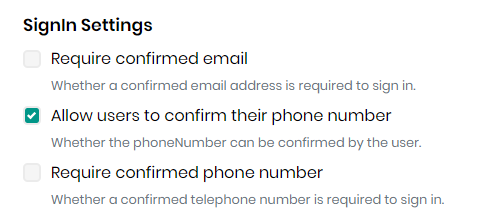
I see the default setting is here

I use the abp suite to creat application template
Run angular client and public client, go to login, all login successfully and logout.
go to login page again, click the "Register" button to register new user
it was register successfully, but it ask me to confirm email/phone
And here is the link after register successfully:
https://localhost:44396/Account/ConfirmUser?returnUrl=%2Fconnect%2Fauthorize%2Fcallback%3Fresponse_type%3Dcode%26client_id%3Dlogintestregister_App%26state%3DfmktVXFTTXBXUlZLX2tFcGhNMUhVeWFfdXZDQXhXcWNDamZCWU9lX2hkYnpE%26redirect_uri%3Dhttp%253A%252F%252Flocalhost%253A4200%26scope%3Doffline_access%2520openid%2520profile%2520role%2520email%2520phone%2520logintestregister%26code_challenge%3Do1RYIRbclZDZwJq-ylzZ42vu4yPav5Kxu180bF0ORcc%26code_challenge_method%3DS256%26nonce%3DfmktVXFTTXBXUlZLX2tFcGhNMUhVeWFfdXZDQXhXcWNDamZCWU9lX2hkYnpE
Question 2: Could I remove the confirm option after customer register successfully? How could I do for it? Or do we have any other option for the register successfully? Other pages? I do not want only stay the confirm page after register.
Thx
hi
The tenant switch component show logic:
MultiTenancyOptions.Value.IsEnabled && (TenantResolveResultAccessor.Result?.AppliedResolvers?.Contains(CookieTenantResolveContributor.ContributorName) == true))
Hi,
1, Enable MultiTenant, I need it. It will be true.
public static class MultiTenancyConsts
{
public const bool IsEnabled = true;
}
2, Cookie store the tenant name. Yes, I will use cookie. But the cookie is from hidden code.
My scenarios is, I will not let customer to select/put in his tenant name. Instead of, when customer signin, i will check db to find his tenant name and in the code, it will set cookie with his tenant name.
So I need multiTenant and also need the cookie to keep his tenant name.
How should I hide the tenant switch component?
Thx
Here is my main code for the signin code, which assigned tenant id by code instead by customer.
============================================================================
First, I need Multi-Tenancy. So I would not Disable it. I would assign customer tenant by code. Similar like this:https://github.com/abpframework/abp-samples/tree/master/SignInWithoutSpecifyingTenant
Question: How to hide the tenant switch from login page? Only hide UI.
I seach code, it seems should change from Account.cshtml in Volo.Abp.AspNetCore.Mvc.UI.Theme.Basic But I donot have the commercial source code for that.
Could you please give me some ideas or hint for that?
Thx
hi
You can give it a try. I think it will be works.
Like your example website, it automatically jumps to the login page.
The demo website is angular. You are using Blazor Server.
Hi maliming,
Where the code for Angular. I also need to do like jumping to the login page. We use angular and Identity Server Separated.
Thx
ICollection<OrderLine> OrderLines Product Product { get; set; }these are not navigation properties
Sorry is not Product. It is Order. Here is the whole class.
public class Order : FullAuditedAggregateRoot<Guid>, IMultiTenant { public virtual ICollection<OrderLine> OrderLines { get; set; } }
public class OrderLine : FullAuditedEntity<Guid>, IMultiTenant { public virtual Order Order { get; set; } }
Here is the ABP Suite create addition class:
public class BackCategoryWithNavigationProperties
{
public BackCategory BackCategory { get; set; }
public BackCategoryBrother BackCategoryBrother { get; set; }
}
I have some confusion about it. Why create another class for the navigation relationship.
Why Example easy-crm use property for the navigation relationship.
Do you get my question? thx
public class Order : FullAuditedAggregateRoot<Guid>, IMultiTenant
{
public virtual ICollection<OrderLine> OrderLines { get; set; }
}
public class OrderLine : FullAuditedEntity<Guid>, IMultiTenant
{
public virtual Order Order { get; set; }
}
Sorry is not Product. It is Order. Here is the whole class.
public class OrderLine : FullAuditedEntity<Guid>, IMultiTenant
{
public const string DefaultSorting = "product.name asc";
public virtual Guid? TenantId { get; set; }
public virtual Guid OrderId { get; set; }
public virtual Guid ProductId { get; set; }
public virtual uint Count { get; set; }
public virtual float StandardPrice { get; set; }
public virtual float ActualPrice { get; set; }
public virtual Order Order { get; set; }
public virtual Product Product { get; set; }
protected OrderLine()
{
}
public OrderLine(Guid id)
{
Id = id;
}
public OrderLine(Guid id, Guid orderId, Guid productId, uint count, float standardPrice, float actualPrice, Guid? tenantId = null) : base(id)
{
TenantId = tenantId;
OrderId = orderId;
ProductId = productId;
Count = count;
StandardPrice = standardPrice;
ActualPrice = actualPrice;
}
}

