Hi @Leaf,
As you know, we added the Blazor UI just few milestone before. After that we updated the ABP Suite asap to support CRUD page generation for Blazor UI with minimum requirements ( and more =) ).
But currently we don't create "Advanced Filter" section. This is in our backlog and we will add this to ABP Suite in following milestones.
If the razor page inherits AbpCrudPageBase, you can override some methods, the base class handles all of them.
Otherwise, you should handle by code the filtering and pagination.
Here are some examples:
Thanks.
Hi @smutairi
There are several ways to do that, and actually it is not suggested to do, because modules must be unique and do not depends to others, each module should do everything in it's environment.
But, for me the best way is creating a new Entity and table, let's call it MyAwesomeEntity. By using Events you can fill the your new table whenever Product, Stocks, Cars created, updated and deleted.
So in the application, you can only search for MyAwesomeEntity.
Here is useful documentation: https://docs.abp.io/en/abp/latest/Distributed-Event-Bus
Please check the Providers section also. https://docs.abp.io/en/abp/latest/Distributed-Event-Bus
About the distributed event bus implementation
Yes! The default implementation works just like the local event bus, if you don't configure a real distributed provider.
Hi @dean_ve
The File Management module stores blob and creates it's entity in the FileManager,
FileManager.cs
public class FileManager : DomainService, IFileManager
{
....
protected IBlobContainer<FileManagementContainer> BlobContainer { get; }
....
public virtual async Task<FileDescriptor> CreateAsync(
string name,
string mimeType,
byte[] content,
Guid? directoryId = null,
Guid? tenantId = null,
bool overrideExisting = false)
{
var fileDescriptor = await SaveFileDescriptorAsync(name, mimeType, content.Length, directoryId, tenantId, overrideExisting);
await BlobContainer.SaveAsync(fileDescriptor.Id.ToString(), content, true);
return fileDescriptor;
}
As you see at the code, you should override this method.
But this domain service injects the BlobContainer via interface, as you know, ABP Blob Storing module does not has abstraction that accepts Mime/ContentType for saving blobs.
So you should create a new YourFileManager that inherits FileManager and replace it with the current.
Inject your blob provider, and override the CreateAsync method, and use your new injected container to storage your blob with mimetype.
Hi,
I think the reporting package (DevExpress.AspNetCore.Reporting) will be used in **.Web project.
If you need the package classes or methods in other projects, just move the package to shared projects. For example, you need the package in Application & Web project, so install the DevExpress.Asp...Reporting package to Application.Contracts project.
Here is the project graph: https://docs.abp.io/en/abp/latest/Domain-Driven-Design-Implementation-Guide#dependencies-of-the-projects-in-the-solution
About the 3. question:
"node_modules / jquery-ui-dist / jquery-ui.min.css",
"node_modules / devextreme / dist / css / dx.common.css",
"node_modules / devextreme / dist / css / dx.light.css"
You don't need to create bundle for those, just use them seperately and include required them to your razor page, you can create a reusable script and style contributors.
mappings: {
"@node_modules/devextreme/dist/**/*": "@libs/devextreme/",
"@node_modules/jquery-ui-dist/jquery-ui.min.css": "@libs/jquery-ui-dist/jquery-ui.min.css",
}
Also please check the ABP Bundling-Minification & ABP Client Side Package Management
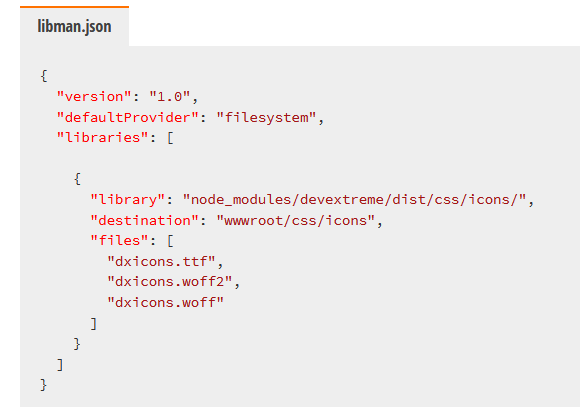
We don't use libman, but as you see in the image below, the example is just moves some files from node_modules folder to under wwwroot folder like we did before.

So we can create mapping for this also,
"@node_modules/devextreme/dist/css/icons/**/*": "wwwroot/icons/"
after create mappings, do not forget to cast
gulpaction for your project.
Hi @serdar.genc
You can implement Devexpress components to your ABP Application in just 3 steps.
Script & Style contributorsWhen you add npm packages to your package.json in **.Web project, you need to write mappings also to copy just required files in your wwwroot folder.
After writing mappings, cast
gulpaction in command line.
Script & Style contributorsWe've added packages correctly to wwwroot folder, then we can use them directly with <abp-script & <abp-style tag helpers,
but we may use those in different razor pages, so let's make reusable contributors.
Done!
This step by step article (link) can help you to add any DevExtreme component to your application.
Please follow the article and use same things for Document Viewer.
If you get any trouble while implementing, just let me know.
Hi Joe,
I am sorry but File Management module does not support the structure that you want, it is basically built on Blob Storing module and it has to store the folder structure in the database.
You should implement your design because Blob Storing File System is using some rules that will not help you,
For example
Root Path: "C:\my-files" Tenant: NO (host) Container Name: "my-container" Blob Name: "my-blob"
With those args, Blob Storing File System Storage will store the blob to following path "C:\my-files\host\my-container\my-blob"
If we use it as a Tenant TenantId : ABCD1-EFGH2...
Blob storing will store the blob to following path. "C:\my-files\tenants\ABCD1-EFGH2\my-container\my-blob"
Hi @Jurjen,
The downloaded version is old and we will update it asap. I'll write here again when we upload the latest version.
Hi @safi
Yes it is possible,
First of all let me explain something. In Administration menu, we have different type of Application Modules, please check the documentation.
Those are really essential modules for web applications, I do not suggest it to remove those. But you can make them not visible to other users.
By default, the admin role & admin user has all permissions. You can create a new role and do not give it any permission, make it Default, so whenever a user is created, the default roles will be assigned to user.
The users that does not have admin role will not see the Administration menu at all. Actually, they will see only modules that permission they have.
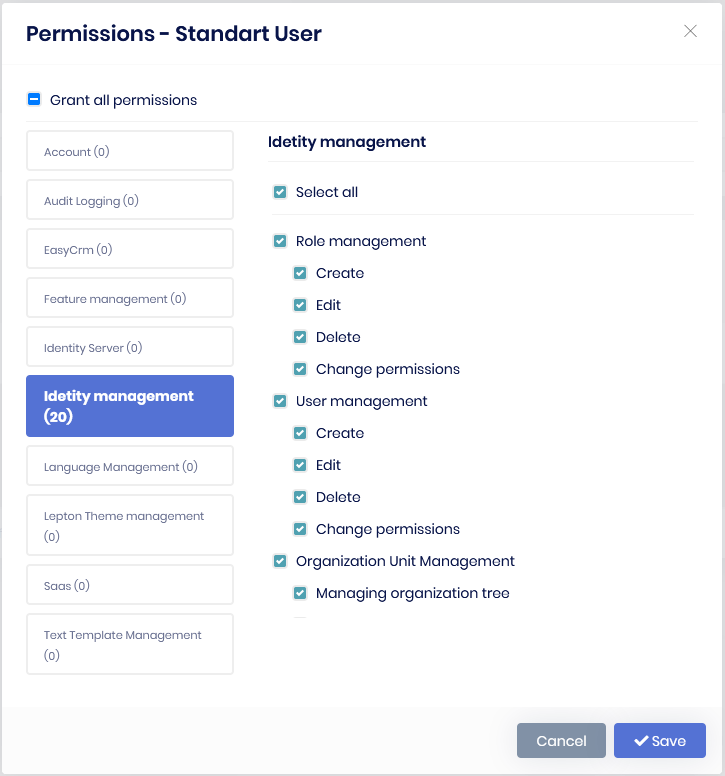
Example:
I created Standart User role as a default role.
And I removed all permission except Identity Magement permission.

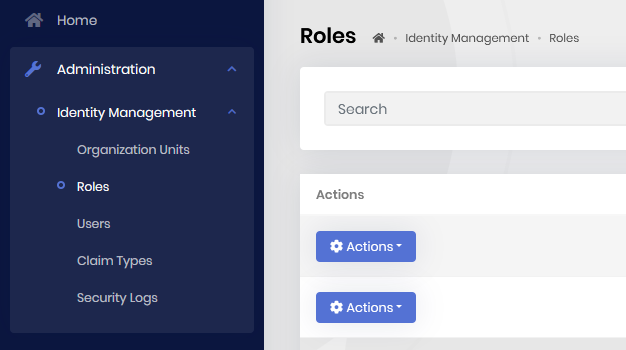
When I log in with new user that has Standart User role, I see only Identity Management module, because I have no permission for others.

If you want to really remove all of them, you should remove module depencies, module nuget packages for all project and create a new db migration.
Hi @safi,
Unfortunately you cannot manipulate the section that username & language change are stays. Working with source code is only one way to make it for now.
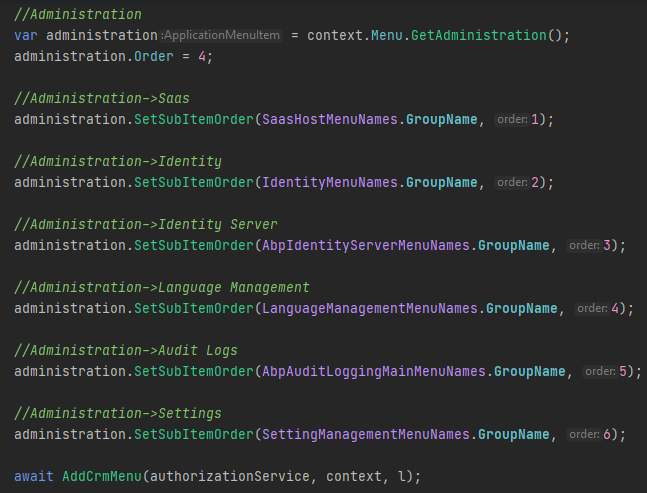
You can change the Menu Positions easily, let me show you an example.
Here, you can see how to re-order Administration Menu items.

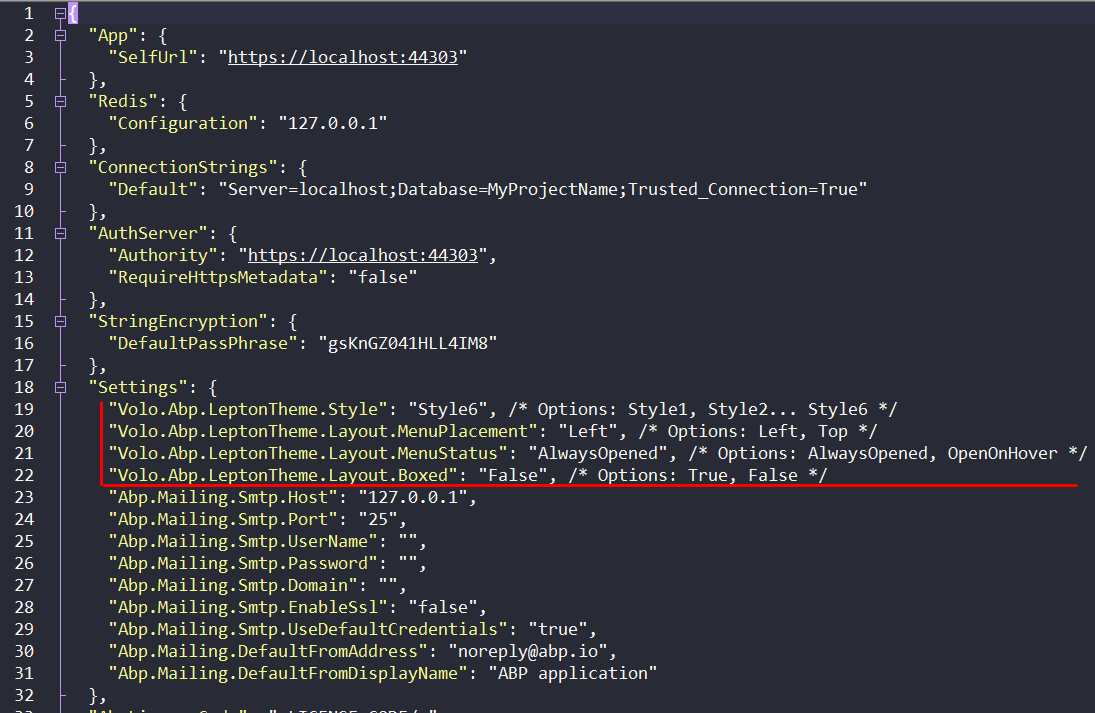
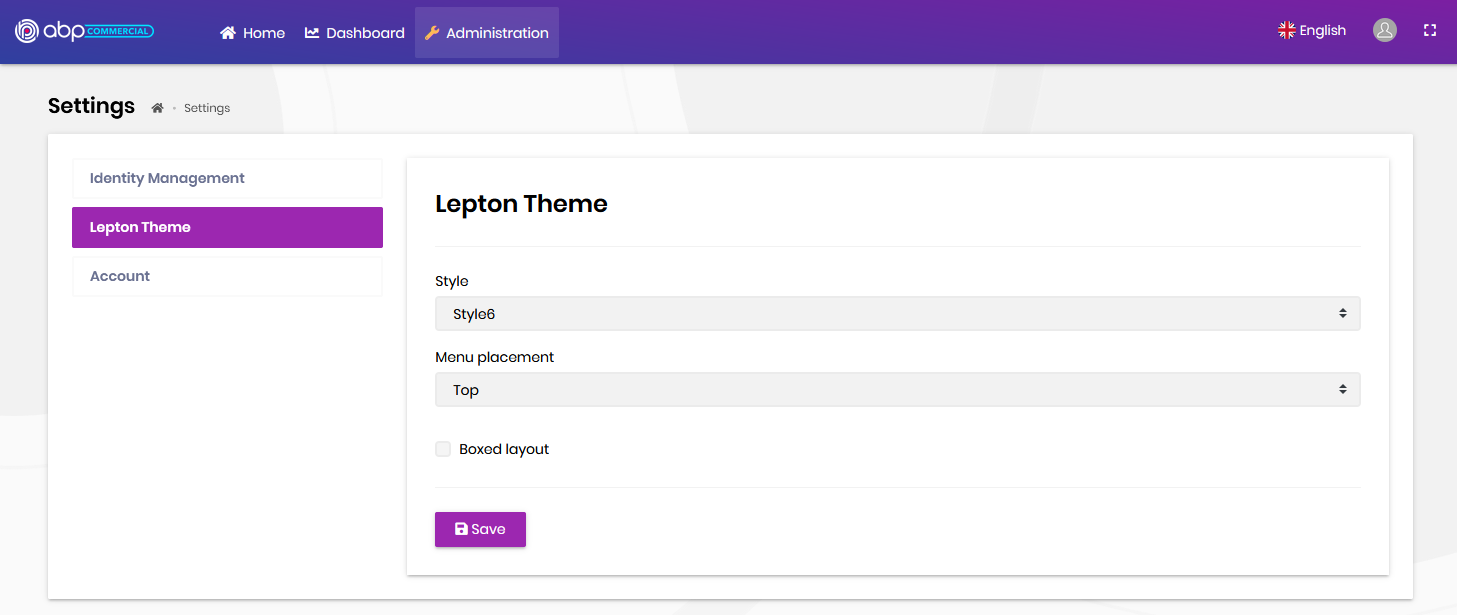
In settings page, you can change the menu placement setting also.

You can change settings in different places, please see this documentation.