I am implementing a tenant self-registration behaviour with subscriptions, payments etc. I want to display an error page with contact informations when tenant subscription ends and it is no longer active. By default there is no such page in angular - only Error 404 page is displayed. On server side a basic page with error details is displayed. I am trying to implement custom http error handler in angular. The problem is that I cannot check if the error is caused by tenant being inactive. I found in your source code that "Abp-Tenant-Resolve-Error" header should be added to the response from server. Unfortunately in error handler the error response does not have it. Is this a configuration matter? How can I find out if the error is tenancy-related?
EDIT: I didn't mention it - I am using domain tenant resolver.
I created a new project using abp suite. I log in as a host and create new tenant. I the "New tenant" modal I need to input an email and a password. The password is not validated. I can pass a single character and there are no validation messages. I does not comply with the setting where I can decide if the password has to have one lowercase, one uppercase etc. The validation works in angular. I need the password validation method in another (custom) public page where I allow users to create a new tenant and subscription with stripe.
I found the issue, I didn't import the TopMenuLayoutModule after changing the angular.json file. Works fine now, thanks.
Any updates about the first issue? (Collapse menu button missing).
I found two problems with lepton X in angular.
Please elaborate. Where do I inject this token and from where do I import LPX_THEMES and LPX_THEME_STYLES_DEFAULTS?
I've migrated my project from v5.3.4 to 6.0.2 then to 7.0.0. When migrating from Lepton to LeptonX, the "System" style was set automatically. In my angluar app I want it to be "Light" by default. I cannot find any parameter that would set that setting in angular app. The "DefaultStyle" parameter in HttpApiHostModule configuration has no effect on the angular app. How can I change the default style for every new user?
Well, that's disappointing. Could you please explain the reasons for such behavior?
If I had two really complex application I would need to keep them in the same solution (or at least in the same repository) which might disrupt the development process. If I understood correctly - the communication still happens on HTTP requests level, Why would I need to couple these two applications then? It should work like with angular proxies - DTOs and services should be generated in the client app.
Also, it would be useful if you provided an example of proper way to create HttpClient and make HTTP requests in ABP app.
I have two ABP applications:
They both expose APIs. I want app A to make a call to app B's endpoint. I've read that the best way to do it is to generate static proxies in app A because then I don't have to deal with HttpClient.
I've followed the docs and successfully generated client proxies. The problem is that app A seems to need a reference to app B's .csproj - the proxy generation does not create a Dto or AppService in app A, it just adds using statement to B's namespace.
Is there a way to keep these two apps completely separate i.e. without adding project references and keeping the communication just on the HTTP request level?
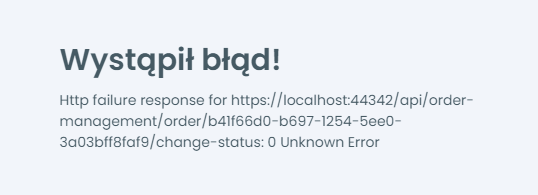
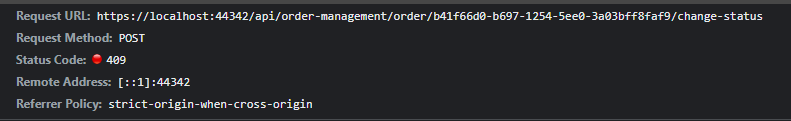
I am testing behaviour of Concurrency Check. I followed the implementation described in docs. However, when there's conflict with concurrency stamps I do not get the expected error modal in my client (Angular) app. All I get is error page with "Unknown Error" message even though I see a 409 response in developer tools:


I found that this happens only when I call UpdateAsync on the repository exactly like in the documentation i.e. without autoSave: true parameter.
When I add the autoSave: true parameter or call CurrentUnitOfWork.SaveChangesAsync() at the end I get expected error modal.
My question is - is the documentation wrong for not pointing out that saving changes is required or is there something wrong in my implementation?

