Well, that's disappointing. Could you please explain the reasons for such behavior?
If I had two really complex application I would need to keep them in the same solution (or at least in the same repository) which might disrupt the development process. If I understood correctly - the communication still happens on HTTP requests level, Why would I need to couple these two applications then? It should work like with angular proxies - DTOs and services should be generated in the client app.
Also, it would be useful if you provided an example of proper way to create HttpClient and make HTTP requests in ABP app.
@bunyamin Wait, there is an Angular package for Payment module? Why isn't it documented anywhere? Here you state that it is only available for MVC Razor Pages. Please update your documentation.
I might have not been clear - I want to check the client after a user registers so I can set his role. Is this still the best solution? I think middleware is executed with every API call, it would be useful for checking if user has required role but I first need to somehow set it.
Using roles is the easiest way, and they can be assign it if they use different IdentityServer Client.
In short, we can implement these after user authentication.
Thanks for a quick response. Could you provide any steps on how to intercept the event after authentication and extract information about which client called it? I could not find any sufficient documentation for that matter.
In your question you said that you navigate to
/my-new-module. Is this a typo in the question? If not, you need to change it to/my-own-module
Yes, it's just a typo in question
I didn't have to add anything to route.provider.ts because MyOwnModule already provides itself within its own route.provider.ts located at angular/projects/MyOwnModule/projects/my-own-module/config/src/providers/route.provider.ts.
If I don't add the path to route.provider.ts in my app I cannot see the entry in main menu. I've put a breakpoint and I noticed that the function returned by configureRoutes in MyOwnModule's route.provider.ts is never called. I added source code of Account module and it's configureRoutes is called. I followed every import and I cannot find any differences between those two modules. Could you send me a working example project or explain how route providers work?
- ABP Framework version: v4.4.0-rc.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
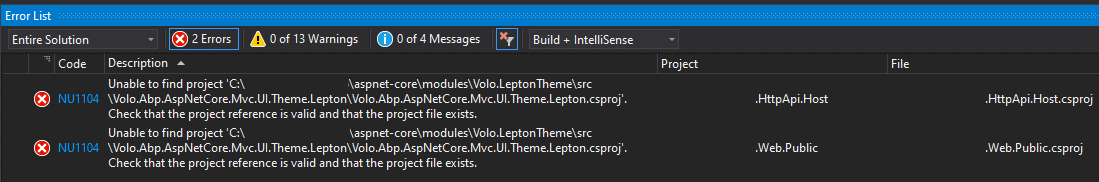
I added source code for Lepton Theme, it results in set of errors in my .Net Core solution.
If I download the source code separately and add missing project manually, the ABP Suite stops working - when I navigate to "Modules" page for this project, it gets stuck on loading screen.
hi dkaczor
We will fix this in 4.4 final. It plan released on 1 August.
I upgraded to 4.4 final, added the source code by abp suite and I still cannot build my solution. I get less errors though.

Hi,
You need to configure PaymentOptions as shown below;
Configure<PaymentWebOptions>(options => { options.RootUrl = configuration["AppSelfUrl"]; options.CallbackUrl = configuration["AppSelfUrl"] + "/PaymentSucceed"; });
@ismcagdas Please include this part in the documentation, it took me way too long to figure this out, it should be mentioned that such configuration is required. Also the link to sample usage does not work anymore.
I added source code for Lepton Theme, it results in set of errors in my .Net Core solution.
If I download the source code separately and add missing project manually, the ABP Suite stops working - when I navigate to "Modules" page for this project, it gets stuck on loading screen.

