Hi,
We cannot know what is the exact reason of this behaviour.
Can you enable debug logs to check detailed logs to determine what is happenning exactly by following this steps:
https://abp.io/support/questions/8622/How-to-enable-Debug-logs-for-troubleshoot-problems
I think this is a similar case:
https://abp.io/support/questions/8325/How-to-increase-http-client-timeout
Can you try increasing YARP timeout from your Gateway, since gateway doesn't use ABP's client-proxy, it's a standalone proxy implementation by dotnet
Whenever you create a new project there'll be already a file for that purpose with an example:
You can uncomment that examnples and ready to go, there'll be no other changes. If you configured any EntityExtension, you'll need to create a database migration.
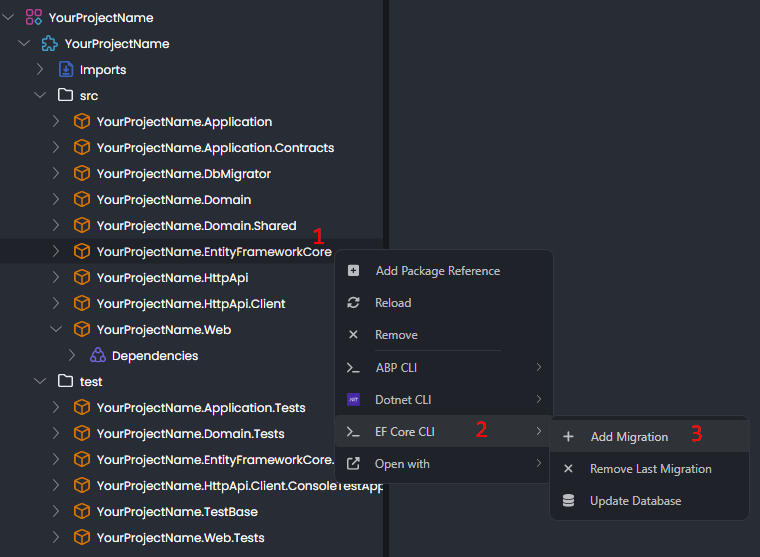
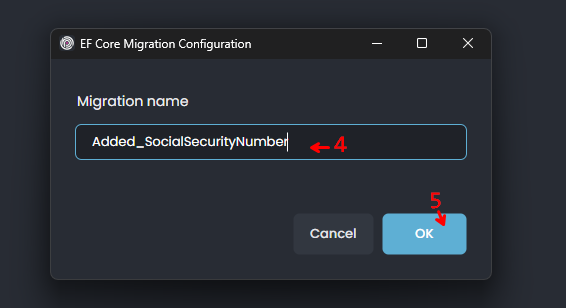
If you are not familiar with CLI commands you can do it in ABP Studio UI:


Hi,
Can you try running it on a different port by modifying appsettings.json with the following steps: https://abp.io/qa/questions/8189/3a15f274-2ef1-f039-e08c-32c2e6f25853
It seems your client sends request to gateway, and gateway successfully proxies it to the service. It might be real timeout scenario. Can you check if your service generate response in 30seconds or not. The best practise for long-running reporting operations is, executing log generation as background job, and whenever it finishes, sending an email to report requester.
Also in your logs, it seems client cancels request in 10 seconds and resends it again and again, so we need to check another question here:
Does it work when you directly call service endpoint without gateway?
I think it's similar to https://abp.io/support/questions/8834/Critical-perfomance-issue-Blazor-webapp-interactive-auto
There is a performance issue on WebApp loading currently. but it seems some modules has different visuals on server-side render and client-side render, that may cause this dashboard visual changes
You can also check Setting Management module:https://abp.io/docs/latest/modules/setting-management
It implements tenant/user/application-wide settings. You can just inject ISettingManager and use SetForUserAsync() method to set a setting for a specific user
If want to keep it as a new column, make sure you configured database mapping properly like this example:
https://abp.io/docs/latest/framework/architecture/modularity/extending/module-entity-extensions#database-mapping
And hen create a new entityframework core migration to update database.
dotnet ef migrations add NewPropertyAdded in .EntityFrameworkCore project
Hi,
it seems your service cannot get requests and doesn't respond. Can you share the service logs when you sent request to check if request reach to your service or not

