Can it be related with chrome bug? You can check related solution in this article.
This is related with DevOps and varies on your prod environtment and orchestration. You only need identityServer to be publicly facing https. Try forwarding headers.
How can I hide the Admin menu on user basis? What scenario do I need to implement?
If you don't assing any role or if you don't assign any permission to that role which user has, it is already hidden. Each menu is bound to a permission group that you can check by creating a role and managing permission of it (or user specific permissions).
Hello @Mohammad,
You need to create self-signed certificate and mount it when running the containers.
You can check here for more info.
Hi @nhontran, thanks for your patience. We're still investigating it. I'll be inform you as soon as possible.
It seems you have a problem reaching Authentication Server and it seems related with reading settings from related file since "IDX20803: Unable to obtain configuration from: 'System.String'."" does seem an appsettings error.
Check both environment.ts and authserver appsettings that you don't have any typing mistakes.
Hello @Esben_Dalgaard,
... The permission call itself takes upwards of 30 seconds, if ever it goes through.
Is it same for both local and azure? Or it only happens in production?
Your first question seems related with second one; permissions don't seem to be loaded so it throws forbidden.
Can you confirm that have non-tiered angular application (no seperate identityserver)?
Hello @chofoza, <br>
Add configuration under ConfigureExtraProperties method in MyProjectName.Domain.Shared project as below: <br>
ObjectExtensionManager.Instance.Modules()
.ConfigureIdentity(identity =>
{
identity.ConfigureUser(user =>
{
user.AddOrUpdateProperty<bool>("Active");
});
});
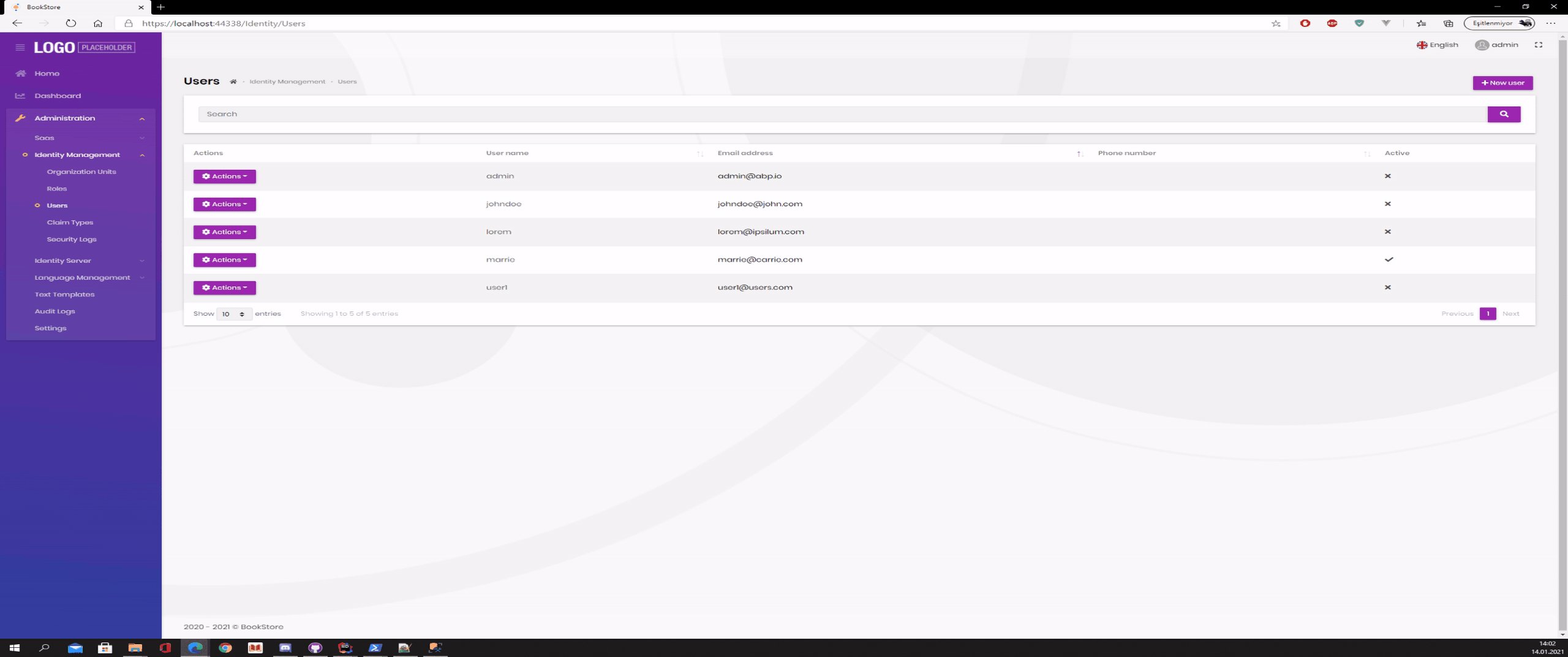
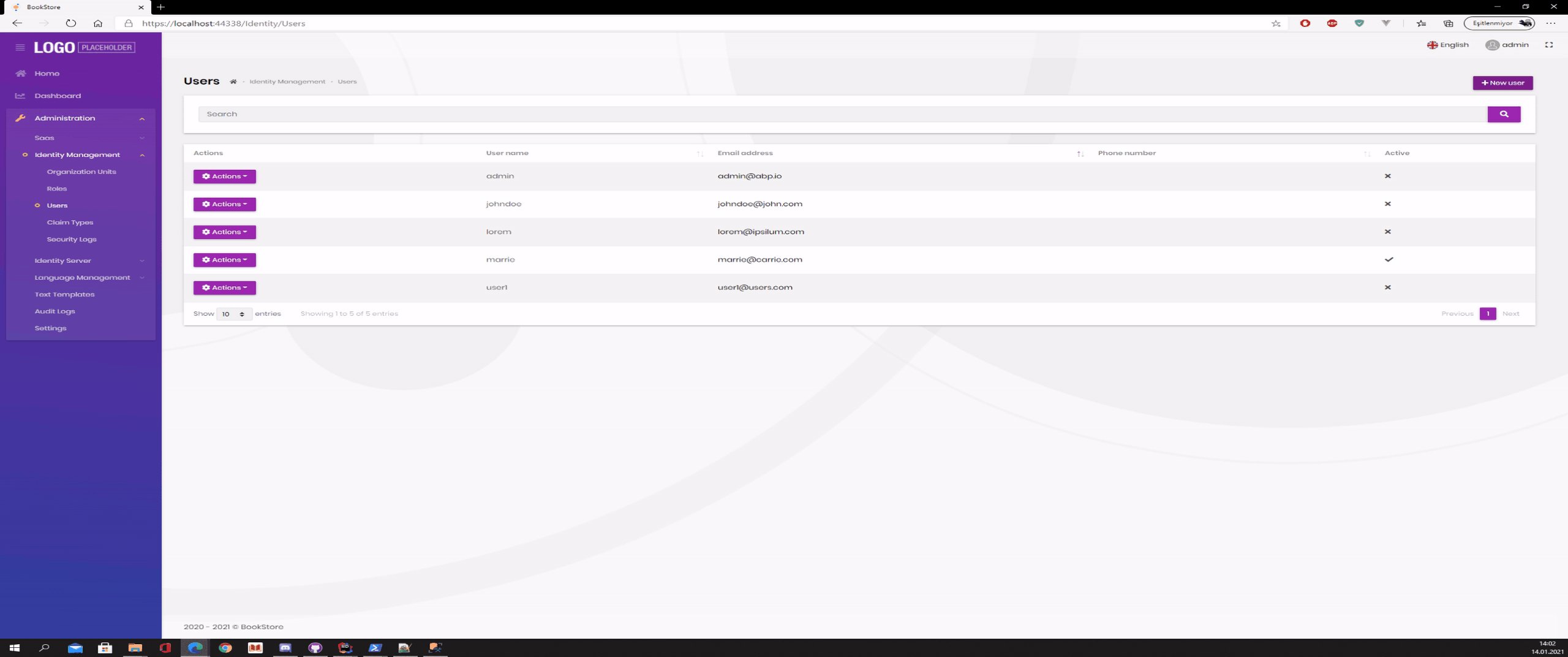
If we look at the source code of GetUserList, we need to override this behaviour. Create a new repository inhereted from IdentityUserRepository: <br>
public class MyIdentityUserRepository : EfCoreIdentityUserRepository
{
public MyIdentityUserRepository(IDbContextProvider<IIdentityDbContext> dbContextProvider) : base(dbContextProvider)
{
}
public override async Task<List<IdentityUser>> GetListAsync(string sorting = null,
int maxResultCount = int.MaxValue, int skipCount = 0, string filter = null,
bool includeDetails = false, CancellationToken cancellationToken = default){
if (filter == "Active" || filter == "active")
{
var users = await this.GetDbSet()
.IncludeDetails(includeDetails)
.OrderBy(sorting ?? nameof(IdentityUser.UserName))
.PageBy(skipCount, maxResultCount)
.ToListAsync(GetCancellationToken(cancellationToken));
return users.Where(q => (bool)q.GetProperty("Active")).ToList(); // Consider IdentityUserExtension
}
return await this.GetDbSet()
.IncludeDetails(includeDetails)
.WhereIf(
!filter.IsNullOrWhiteSpace(),
u => u.UserName.Contains(filter) ||
u.Email.Contains(filter) ||
(u.Name != null && u.Name.Contains(filter)) ||
(u.Surname != null && u.Surname.Contains(filter)) ||
(u.PhoneNumber != null && u.PhoneNumber.Contains(filter))
) .OrderBy(sorting ?? nameof(IdentityUser.UserName))
.PageBy(skipCount, maxResultCount)
.ToListAsync(GetCancellationToken(cancellationToken));
}
}
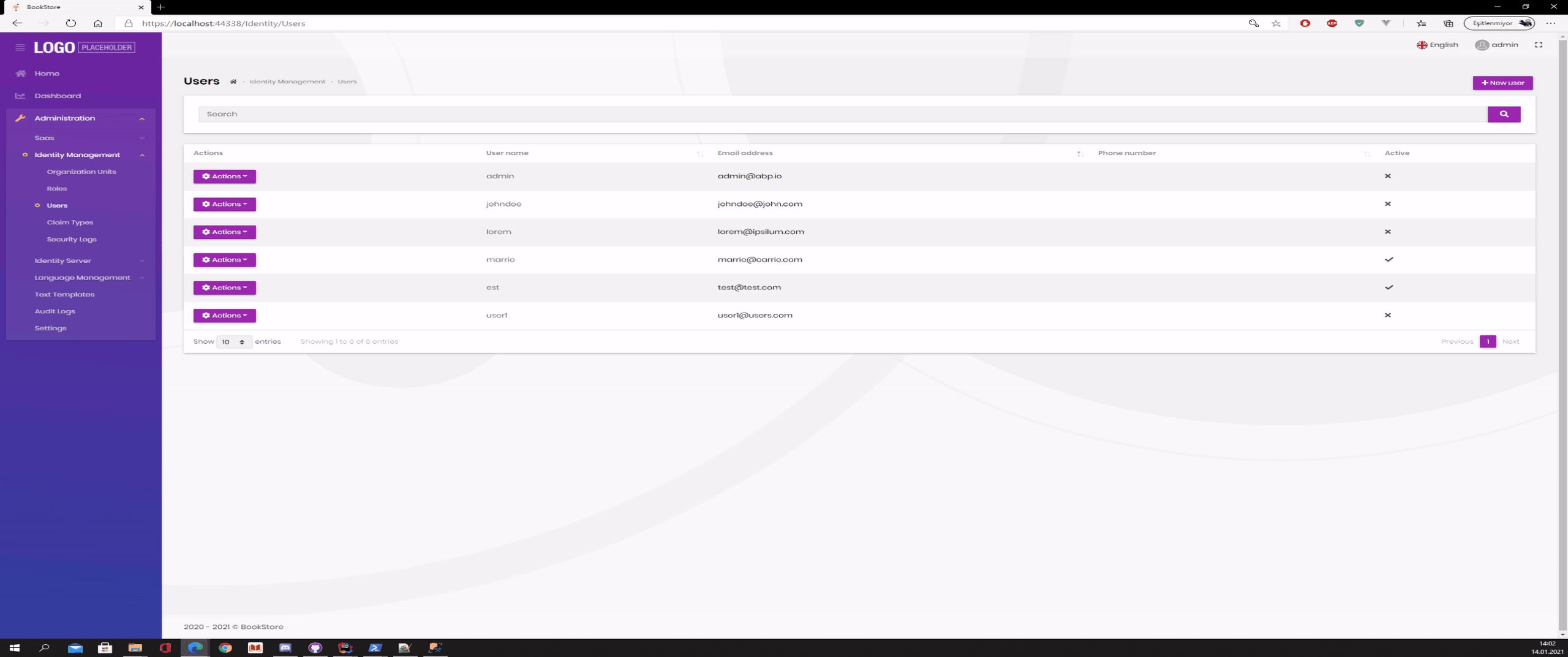
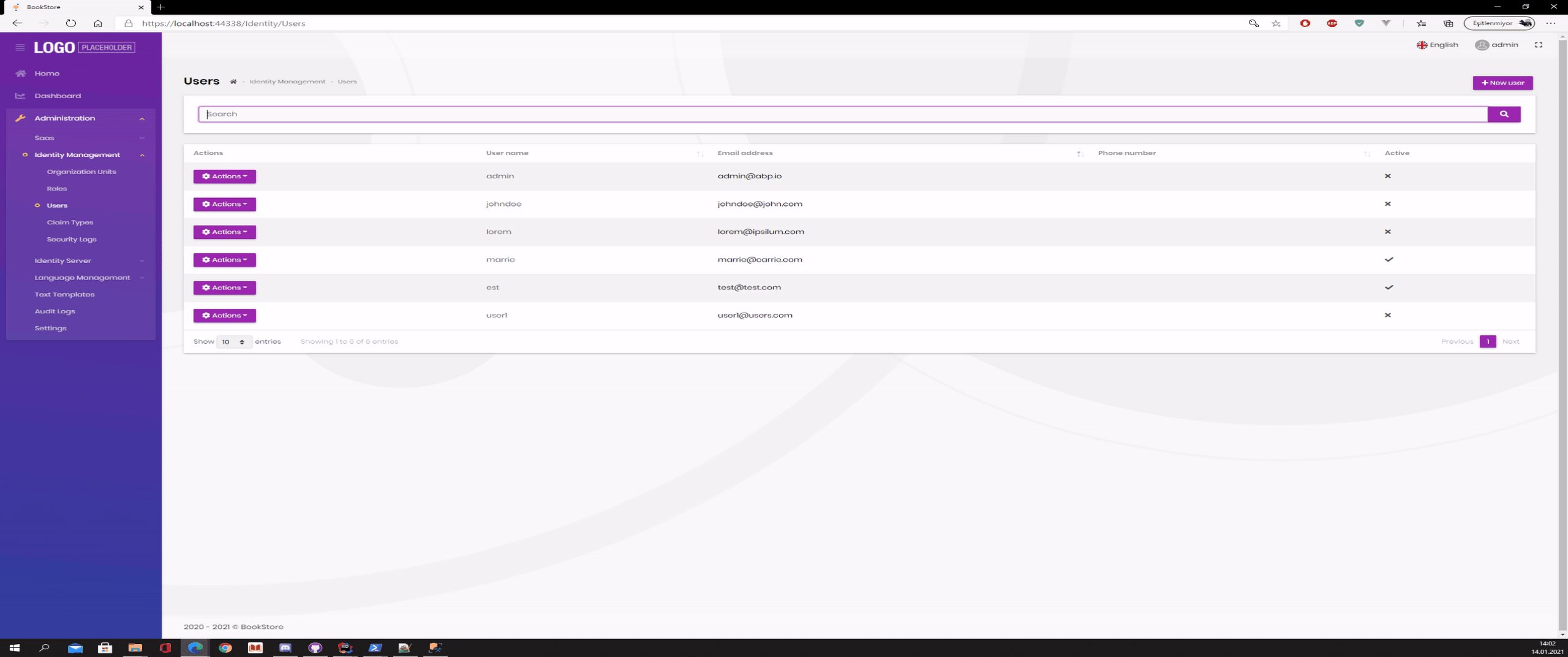
(bool)q.GetProperty("Active")can't be translated to query by EfCore, so it must be evaluated on client side.
And result should be as below:
 <br>
<br>
Create the mapping under EfCoreEntityExtensionMappings in MyProjectName.EntityFrameworkCore project as below: <br>
ObjectExtensionManager.Instance
.MapEfCoreProperty<IdentityUser, bool>("Active");
<br> Also consider creating a file named IdentityUserExtensions under MyProject.Domain/Users folder and keep properties hard coded to avoid mistakes. <br>
public static class IdentityUserExtensions
{
private const string ActivePropertyName = "Active";
public static void SetActive(this IdentityUser user, bool isActive) {
user.SetProperty(ActivePropertyName, isActive);
}
public static bool GetActive(this IdentityUser user)
{
return user.GetProperty<bool>(ActivePropertyName);
}
}
So you can use <br>
return users.Where(q => q.GetActive()).ToList();
instead of <br>
return users.Where(q => (bool)q.GetProperty("Active")).ToList();
I understand your explanation, but what I don't understand is why the login is independent or can be included as option like in Asp.Net Zero.
Asp.Net Zero is monolith application base while ABP is modular. Account module is hosting the code base for login and signin logic.
I know that we need to authenticate and validate the token to be able to use the services, but why not be able to do this inside the client project and needed to make this authentication thru another application and then return to prior page or redirect to another ?
I think what you mean is why we're not using resource owner password flow which allows us hosting our own login page on client side? We had this behaviour however this is not secure and not a good practice. And authorization is not (should not) be mend by your application needs.
You might also want to check these links; Scott Brady blog post, Fact sheet post SO question
Can you share your running containers via docker ps command results. Also, can you try to exec into your backend container to check the logs under Logs folder and share the error logs?

