Hi,
Your solution has worked as expected.
I have however implimented a custom provider in a seperate file in order to not have a long list of validation messages in the app.module.ts file.
So in my app.module.ts I do the following:
import { VALIDATION_MESSAGE_PROVIDER } from "./shared/validationMessage.provider";
...
providers: [APP_ROUTE_PROVIDER, VALIDATION_MESSAGE_PROVIDER],
bootstrap: [AppComponent],
})
export class AppModule {}
Then I have implimented the VALIDATION_BLUEPRINTS in the following seperate file:
import { VALIDATION_BLUEPRINTS } from '@ngx-validate/core';
import { LocalizationService } from '@abp/ng.core';
import { Injectable } from '@angular/core';
@Injectable()
export class ValidationMessageService {
constructor(public localizationService: LocalizationService) {}
exists = this.localizationService.instant("WealthMaster::Validation.Country.Exists");
}
export const VALIDATION_MESSAGE_PROVIDER = [
{
provide: VALIDATION_BLUEPRINTS,
useClass: ValidationMessageService
},
];
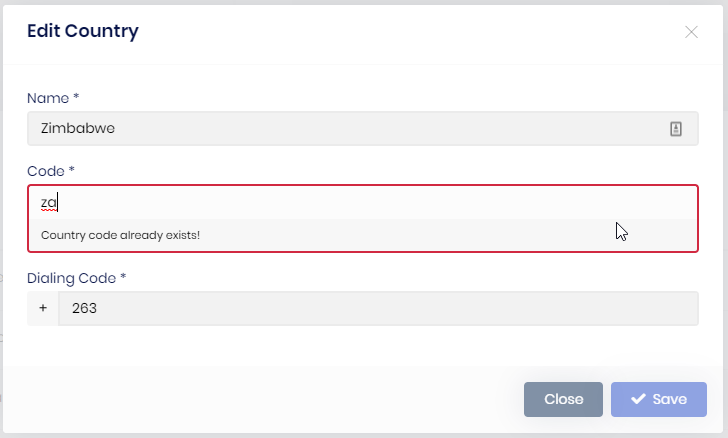
And the result looks as follows:

Thankyou for your assitance

