Hi
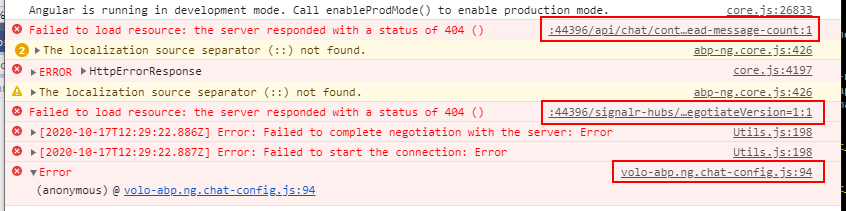
I have followed your steps to install the Chat Module
The steps I followed: https://docs.abp.io/en/commercial/latest/modules/chat
Maybe a notice that the Chat Feature has to be enabled for the host if a non-tenanted solution is used?
When I try to open my application, I get the following errors:
Can you please provide me with a sample application with Angular UI and EF.Core so that I can see what I am missing.
Your documentation does not seem to be complete when Angular UI is used.
Help appreciated.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
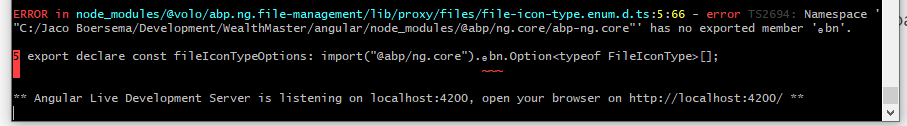
I followed the document @ https://docs.abp.io/en/commercial/latest/modules/file-management#setting-blob-provider in order to install the FileSystem module.
Now when I start my application I get the following error:
Your assistance will be much appreciated.
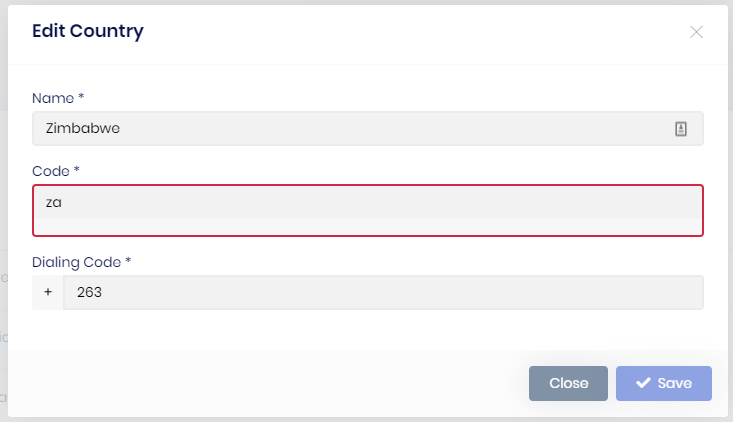
Is it possible to use the AsyncValidator capabilities of Angular's ReactiveForms with ABP.IO?
I managed to build a custom validator that get's executed but I am unable to have the error message displayed in the red box when the control fails the validation.
Any example would be helpfull.
Below is my validator function:
validateCodeExists({value}: AbstractControl): Observable<ValidationErrors | null> {
const dto: CountryExistsDto = { id: this.selectedCountry.id, code: value};
console.log("Code Exists:", dto);
return this.countryService.exists(dto)
.pipe(debounceTime(500), map((codeExists: boolean) => {
if (codeExists) {
return {
exists: true,
};
}
return null;
}));
}
**The HTML for the control looks as follows: **
<div class="form-group">
<label for="code">{{ '::Code' | abpLocalization }}</label><span> * </span>
<input type="text" id="code" class="form-control" formControlName="code" placeholder="ISO 3166-1 Alpha-2 Country Code" />
<span *ngIf="form.get('code').errors?.exists">Country code already exists!</span>
</div>