Hey, that was easy! Thank you so much. I have the validation working as desired now.
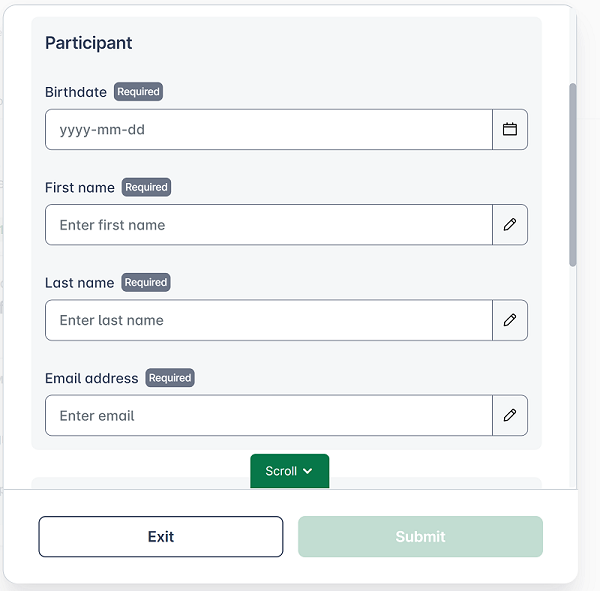
I have a Reactive form with required fields that looks like this:

The form is defined in the component as:
this.participantForm = this.fb.group({
participantBirthDate: [null, [Validators.required]],
participantFirstName: [ null, [Validators.required]],
participantLastName: [null, [Validators.required]],
participantEmail: [ null, [Validators.email, Validators.required]],
});
And I'm trying to use a standard Bootstrap input box with a button as shown here: Boostrap Input Group Doc
Each of the form items looks like this:
<div class="input-with-icon">
<label for="participantFirstName">First name</label>
<div class="required-chip-badge">Required</div>
<div class="input-group">
<input
type="text"
class="form-control"
placeholder="Enter first name"
formControlName="participantFirstName"
#pfn
/>
<button
class="btn btn-outline-secondary icon icon-pencil"
(click)="pfn.focus()"
type="button"
></button>
</div>
</div>
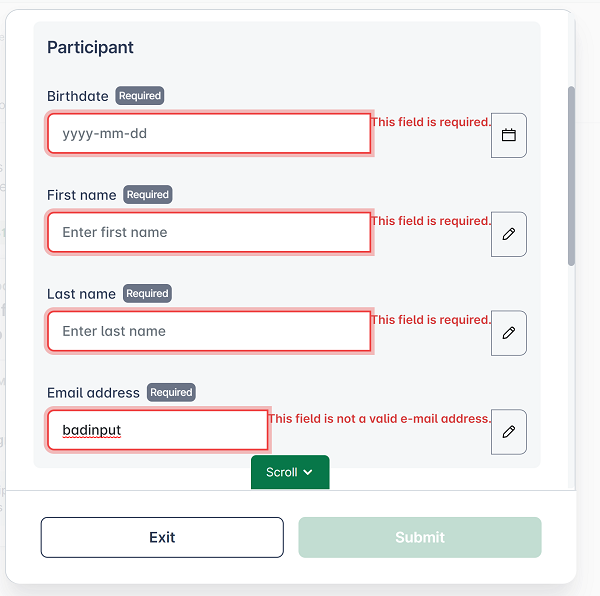
When a validation error is present, this happens:

The<abp-validation-error> is being inserted immediately after the <input>, but I had to wrap the input and button in the div with the "input-group" class to create the button as part of the input element, so the validation error is inserted between:
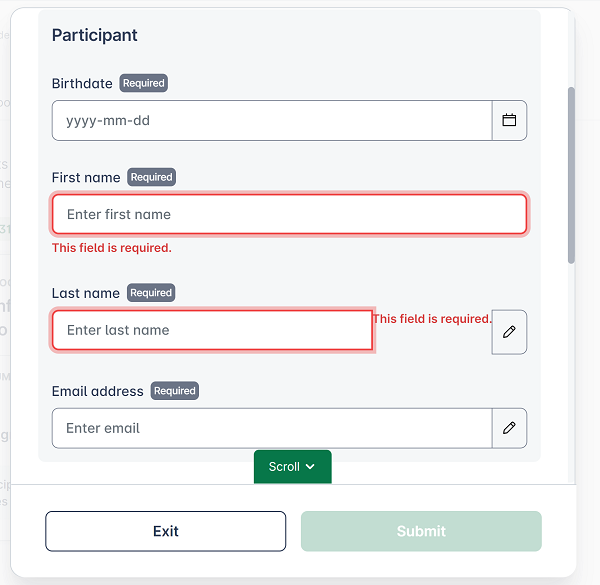
If I use an input box without the input-group, the validation works as desired with the message being below the input element:

<div>.Is this possible without a bunch of manual work?
I know I can build out more manual validation layouts in the template (as described here: Angular Reactive Forms Doc, but this would be a lot more work and we would have to do it wherever we have forms.
I've read through the ABP Form Validation Doc, but it does not cover this particular scenario.
Hello,
I created a project with ABP Suite in version 6.0.2. And I created an entity with CRUD Page generator. There was no error.
Can you send the project with created in 6.0.2 version via email? Please don't apply workarounds. Please don't upload public platforms.
I created multiple projects last week and none of them worked when trying to generate Angular code. I tried generating code for our existing projects, none of it worked.
But yesterday I generated a new project to provide the information requested (without applying workarounds) and ABP Suite kicked off a new download of packages. And now it all works. It appears generating Angular code for my existing project now works also.
My two colleagues and I have been fighting this for 2 months. Was there an update to ABP Suite published on or after Dec 14?
I do want to add that the work around noted in my original post still works:
npm install in the .suite\schematics folder$ character as-needed to the schema.json files.We updated our entire solution to 6.0.1 and still have the issue. Note that we are using "Module Template"
My current CLI and Suite versions are 6.0.2, We can do backend code generation without any issues. This week I scaffolded a new entity for the backend, but today I'm trying to generate the CRUID Angular UI and I get the same error:
Cannot find module 'C:\company\Solution.Main\Blurg\angular.suite\schematics\run-schematics.mjs'
I then fully deleted CLI/Suite, deleted .abp folder and reinstalled everything. Same result.
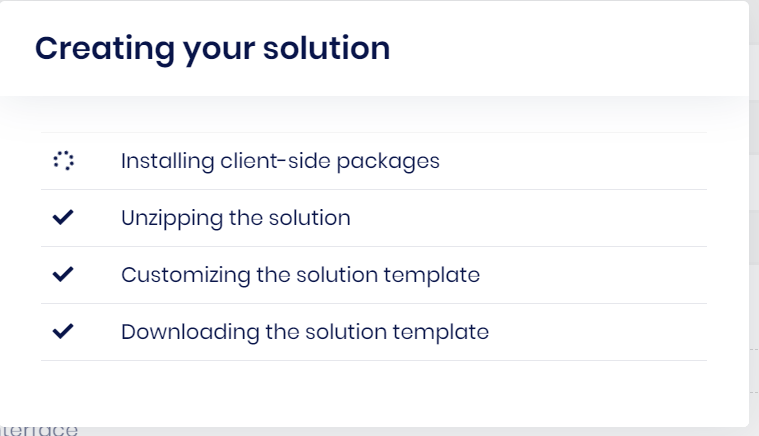
I then created a new solution with the "Module Template". This resulted in the download of supporting files:

However, when attempting to generate the CRUD Angular UI for this brand new 6.0.2 Module Template solution, same error.
Hello,
Can you modify your
app.component.tswith followingimport { DynamicLayoutComponent, eLayoutType, RouterEvents } from '@abp/ng.core'; import { AfterViewInit, Component, RendererFactory2, ViewChild } from '@angular/core'; @Component({ selector: 'app-root', template: ` <abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout> `, }) export class AppComponent implements AfterViewInit { @ViewChild(DynamicLayoutComponent, { static: false }) dynamicLayout: DynamicLayoutComponent; constructor(private rendererFactory: RendererFactory2, private routerEvents: RouterEvents) {} ngAfterViewInit(): void { const navigationEnd$ = this.routerEvents.getNavigationEvents('End'); navigationEnd$.subscribe(() => { if (this.dynamicLayout.layoutKey === eLayoutType.empty) { this.rendererFactory .createRenderer(document.body, null) .addClass(document.body, 'empty-layout'); } else { this.rendererFactory .createRenderer(document.body, null) .removeClass(document.body, 'empty-layout'); } }); } }And please add the following style to your style file
.empty-layout { padding-top: 0; }
Easy peasy! Thank you!
Firstly, which Theme are you currently using?
Lepton,LeptonX,BasicWhich version are you currently using?
6.0.0,5.3.5etc.Which UI type?
Angular,MVC,Blazor Server,Blazor Wasm
5.3.4 Angular with Lepton them.
When setting the route layout type to eLayoutType.Empty we can completely hide the toolbars so that view appears as more of a standalone application. However, I cannot get ride of the top margin unless I set the component ViewEncapsulation to None and apply a padding setting such as:
.abp-application-layout {
padding-top: 0 !important;
}
Of course this is wrong, but I can't seem to get rid of the 68px top padding of the body element. As a result, when my component loads in the empty layout, I have a big white space at the top of the page.
hi
There is the audit logic.
https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.AspNetCore/Volo/Abp/AspNetCore/Auditing/AbpAuditingMiddleware.cs#L39
I've read through the logic, but I still don't understand why the [DisableAuditing] attribute has no effect. The documentation leads me to believe that the attribute should exclude the controller/action from audting: https://docs.abp.io/en/abp/5.3/Audit-Logging#enable-disable-for-controllers-actions
By adding the path to the ignored URL collection, this does work. And I can see in the logic why that works.
When I don't have the path ignored (and IsEnabledForGetRequests is true), it appears to me that the ShouldWriteAuditLogAsync() method in the logic you reference should return false by checking for the [DisableAuditing] attribute, but it's returning true either from something in AuditingOptions.AlwaysLogSelectors or just getting the default true response of the method.
Is there an "AlwaysLogSelector" that overrides the DisableAuditing attribute?
AbpAspNetCoreAuditingOptions
This does work. Thank you!
However, was I misunderstanding how it should work? Should the [DisableAuditing] attribute work in the controller example I posted? Does IsEnabledForGetRequests=true ignore that attribute?

