We're running a microservices template. We have multiple health checks to ensure each service is reachable. Our Kubernetes environment, by default, was hitting the home path which would load the Swagger docs page. This resulted in loads of ELK logging. Our solution was to implemented a super lightweight Health controller that just returns a simple 200 response. While we have successfully reduced ELK logging, we noticed that ABP Audit logs are being created for each health check (many services getting health checks 2x per minute).
We've reviewed the Audit Logging documentation, but we cannot get the [DisableAuditing] attribute to work. Here is our lightweight Health Controller:
using Microsoft.AspNetCore.Mvc;
using Volo.Abp;
using Volo.Abp.AspNetCore.Mvc;
using Volo.Abp.Auditing;
namespace Acme.InvitationService.Controllers
{
[RemoteService(Name = "DemoService")]
[Area("demoService")]
[ControllerName("Health")]
[Route("api/demo-service/health")]
[DisableAuditing]
public class HealthController : AbpController
{
[DisableAuditing]
[HttpGet]
[ApiExplorerSettings(IgnoreApi = true)]
public ActionResult Index()
{
return Ok("DemoService is reachable!");
}
}
}
You can see that we've put the attribute at the Controller and Action level (and have tried both separately). We have configured IsEnabledForGetRequests to true in the AbpAuditingOptions and would prefer to not turn this off as we're in a highly-regulated industry.
Any help identifying what we're doing wrong will be appreciated. Or, some guidance on how to debug what's going wrong. Thank you!

We have multiple Modules for our microservices solution. Early this week, we were generating backend as UI code as we develop. Yesterday, we were unable to generate backend code. We found a slight workaround, which is in ticket here: https://support.abp.io/QA/Questions/3813/Version-Issues-Missing-Templates-with-ABP-Suite-after-upgrading-after-release-of-600
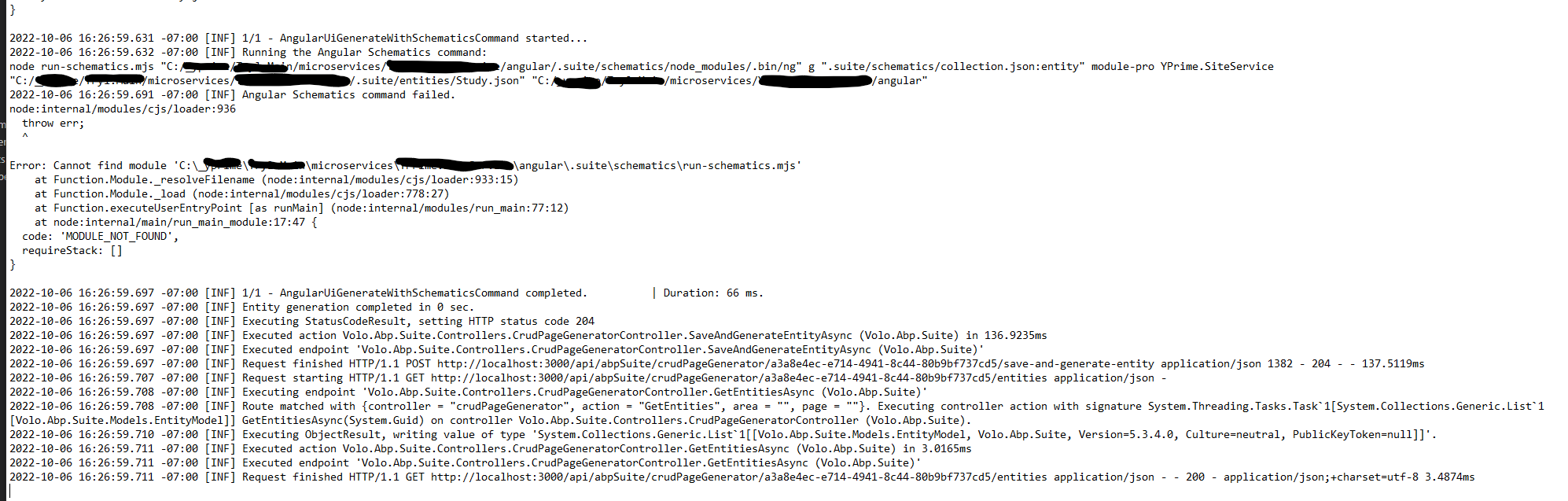
Today, I'm now trying to add CRUD UI elements in Angular. ABP Suite says "Completed" but no code is generated. See stacktrace in above image. My coworker was working on an entirely separate module and had the identical error today.
I tried a few things, including deleting the .suite, node_modules, and yarn.lock files/folders from the Angular app. I ran yarn commands. When I ran the Suite code gen task again, the .suite folder was re-added, but error was same.
I then noticed that package.json file in .suite/schematics folder had what appeared to be "old" values. They were:
{ "name": "@volo/abp.ng.suite", "version": "4.4.0-rc.2", "private": true, "description": "Schematics that works with ABP Suite", "keywords": [ "schematics" ], "schematics": "./collection.json", "dependencies": { "@abp/ng.schematics": "~4.4.0-rc.2", "@angular-devkit/core": "~11.0.2", "@angular-devkit/schematics": "~11.0.2", "jsonc-parser": "^2.3.0", "typescript": "~3.9.2" }, "devDependencies": { "@angular/cli": "~11.0.2", "@schematics/angular": "~11.0.2", "@types/node": "^12.11.1" }, "peerDependencies": { "@types/jest": "^26.0.0", "jest": "^26.0.0", "jest-preset-angular": "^8.2.0" } }
So I replaced them with the "correct" values which I copied from another 5.3.4 project we have that hasn't been touched since the v6.0.0 release. They are:
{ "name": "@volo/abp.ng.suite", "version": "5.3.4", "private": true, "description": "Schematics that works with ABP Suite", "keywords": [ "schematics" ], "schematics": "./collection.json", "dependencies": { "@abp/ng.schematics": "~5.3.4", "@angular-devkit/core": "~11.0.2", "@angular-devkit/schematics": "~11.0.2", "execa": "^6.1.0", "jsonc-parser": "^2.3.0", "path": "^0.12.7", "prettier": "^2.3.2", "typescript": "~3.9.2" }, "devDependencies": { "@angular/cli": "~11.0.2", "@schematics/angular": "~11.0.2", "@types/node": "^12.11.1" }, "peerDependencies": { "@types/jest": "^26.0.0", "jest": "^26.0.0", "jest-preset-angular": "^8.2.0" } }
I then delete the package-lock.json file and node_modules folder from the .suite/schematics folder and then ran an npm install.
Next I tried the code gen from Suite again. It failed, but with the error message:
An unhandled exception occurred: NOT SUPPORTED: keyword "id", use "$id" for schema ID
I've seen that before! So I manually added the $ symbol in .suite/schematics/commands/entity/schema.json.
I then ran the code gen again from Suite and it worked!
At this point it looks like I've managed to unblock myself, but something is definitely not right. I'll also need to walk my colleagues through this process so they can be unblocked on their work.
If you're creating a bug/problem report, please include followings:
There are several reported issues of "Cannot read the template..." errors. I've read them, especially this solution: https://support.abp.io/QA/Questions/671
Missing Templates after Upgrade Issue We upgraded our microservice solution from 5.1 to 5.3.4 weeks ago. My colleague then created a new project fusing the Microservice Template and integrated it into our solution.
The following week, I attempted to create a new entity within an existing microservice project (which had recently been upgraded) and received various "Cannot read the template..." errors. I followed every proposed solution I could find such as deleting/reinstalling CLI/Suite, cleaning solutions. I even checked every possible file to confirm it was the correct version.
Within ABP Suite if you click on Templates at the top, you can see them. I was missing templates that my coworker had. We both had same CLI/Suite versions working off same git repos. He pulled the project I was working on and could add an entity without any Template errors.
What finally worked was this: I created a new Microservice Template project, built it, and then added an entity to that project. (This was a throw-away project.) This process appeared to introduce the new/changed 5.3.4 templates into ABP Suite. After that, I could generate code using ABP Suite for my microservice project that had been upgraded from 5.1. to 5.3.4. I did not see this process documented in my research, and I assume this was a workaround for a defect.
My other colleague needed to do work on the existing project and she had the exact same issue. I walked her through process of creating a dummy project as a means to get the right templates loaded. It worked, and she has successfully been working on the project that had been upgraded to 5.3.4 just this week.
Missing Templates after 6.0.0 Release Today, I attempted to work on the microservice project that my colleague created with 5.3.4 (referenced in above example). When I tried to add a new entity, I received a "Cannot read the template..." error. This seemed odd to me because it should've been using the same Templates as the project I successfully worked on last week as all our projects are 5.3.4.
I then attempted to create a new dummy project (as described above) in the hopes it would introduce the correct templates. However, ABP Suite created a 6.0.0 project even though I have 5.3.4 CLI/Suite installed. I appear to be unable to generate a new 5.3.4 project now.
So then I go to my other project that I had been working on last week and it is now also throwing template errors when I attempt to add an entity. I've re-tried the various solutions of reinstalling tools, removing build artifacts, etc. I cannot get the correct Templates to load again. As a result, all code generation tasks on existing projects will not complete successfully.
Additional information:
I asked my colleagues to check ABP Suite generation on their dev machines and both reported same issue (both on CLI/Suite v5.3.4).
One colleague found a workaround similar to what I described. Rough steps:
If we need to add another microservice module, I'm not sure what issues we'll run into by it generating 6.0.0 and us manually changing to 5.3.4 to be compatible with our existing platform until we upgrade everything to latest version (which we only do when we want to access new features).
At this point, I've generated Angular UI for two of our microservices. There have been a number of challenges, but I'm confident we can make it work. I want to share what I've done to get this going in case someone comes along and tries to do something similar.
I started by creating a new Microservices solution in ABP Suite. I took the generated Angular folder from there and put it into the applications folder of our existing microservices solution. I was able to change the environment values to wire up to our existing oAuth endpoint. And I set the default endpoint to our gateway. I was able to start this angular app and login and got the Saas and Administration menus right out of the box. Very promising.
Next, I went back to ABP Suite and generated a new module. From this generated code, I took the angular folder and dropped it into the solution folder of the microservice I wanted to create an Angular UI for. I removed this microservice solution from ABP Suite, then re-added it to ABP Suite and it recognized it had an Angular folder and I was mostly ready to start generating UI.
In ABP Suite for our microservice I could choose an existing entity and generate UI. A lot of the generated code was good. We particularly wanted the CRUD UI and forms, and we got this! Though there were several caveats:
/api/abp/api-definitionresponse. For instance, we have what we call the "Company.InvitationService" project, but I had to rename it in ABP Suite to just "InvitationService"./config/src/enums/route-names.ts directory. It exports an enum with the service name. This was generated as a weird value wouldn't even work out of the box. Easy to fix, but then every other entity I scaffolded UI code for would generate the same invalid name. So after every entity UI scaffold, I would have to go to the provider it made and make some tweaks.invitation-service. to InvitationService which matches the permissions strings in our microservice backend.I'll finish up the remaining microservices we want to generate Angular UI code for, but I think now that I know what to expect, it will go pretty fast. The only remaining item that is unknown is how to merge all of the individual Angular microservice apps into the main Angular app. I have an open ticket on that (https://support.abp.io/QA/Questions/3118/Guidance-on-developing-new-Microservice-Modules-for-Angular).
Of course our life would've been a lot easier if we started with Angular to begin with, but if you are looking to make the change, just know that it is possible.
We're attempting to migrate from MVC to Angular. I'm definitely making some headway, but the microservice development pattern is not clear for Angular.
For instance, when creating a new microservices template, an Angular app is created. This runs out of the box and connects to identity server. Next, I create a new microservice module. When I do this, the solution also creates an Angular app. As I build out this microservice module, I can generate UI code that goes into the Angular app of the microservice.
For reference, I looked at: https://github.com/abpframework/eShopOnAbp I noted that there is an Angular app under the apps folder for the entire solution. The individual services do not have their own Angular apps. In the one Angular app, two services are listed under "projects".
What is the process for getting all microservices into a single Angular app?
Actually, ABP Suite searches for some specific directories in your solution.
It generates UI for all the UI types if it finds the folder.
But you can overwrite these paths in the appsettings.json files.
some users change their Angular path, if it's being updated also in the appsettings.json file it'll create the necessary code.did you try to set paths for your Angular or MVC projects
I did change the path and framework from MVC to angular. The project then shows up in ABP suite as angular. However, when I attempt to generate code, it still generates MVC UI code.
I deleted the web project path. When I click generate, it would re-add the path to the appsettings.json file. So I removed the web project from the solution, but it did the same thing. Then I went a step further and deleted the web project files and set the web project path in the appsettings to null again. When I do this, ABP suite generates no UI code, and the console shows "no command"
At this point, with no MVC project or files, if I re-add the solution to AVP suite, it's still detects it as an MVC solution.
While trying a bunch of things, I did get it to generate angular code for this project. I had miscellaneous junk files from trying a bunch of things, so I reset my git repo to clean up, then I was going to start generating angular code for real. However, I cannot repeat my success. I know I'm close, I suspect it's that I need a folder named "angular" in a specific location.
So it appears if I put an "angular" folder with an "angular.json" file in the solution directory, ABP Suite will recognize it as using Angular UI Framework. I can then change the angular path in appsettings and...it WILL generate Angular UI code!
However, the generated code is quite a mess, probably due to this solution being a module for a microservices template. My guess is that we've strayed too far from the default template for code generation to be useful. I'll leave this ticket open for the time being as I continue to experiment.
Actually, ABP Suite searches for some specific directories in your solution. It generates UI for all the UI types if it finds the folder. But you can overwrite these paths in the appsettings.json files. some users change their Angular path, if it's being updated also in the appsettings.json file it'll create the necessary code.
did you try to set paths for your Angular or MVC projects
I did change the path and framework from MVC to angular. The project then shows up in ABP suite as angular. However, when I attempt to generate code, it still generates MVC UI code.
I deleted the web project path. When I click generate, it would re-add the path to the appsettings.json file. So I removed the web project from the solution, but it did the same thing. Then I went a step further and deleted the web project files and set the web project path in the appsettings to null again. When I do this, ABP suite generates no UI code, and the console shows "no command"
At this point, with no MVC project or files, if I re-add the solution to AVP suite, it's still detects it as an MVC solution.
While trying a bunch of things, I did get it to generate angular code for this project. I had miscellaneous junk files from trying a bunch of things, so I reset my git repo to clean up, then I was going to start generating angular code for real. However, I cannot repeat my success. I know I'm close, I suspect it's that I need a folder named "angular" in a specific location.
there's no automatic way to switch a project's UI Framework to another.
ABP Suite settings are stored in the following file
%UserProfile%\.abp\suite\appsettings.jsonYou can find the UI Framework settings in the following fields:
UiFrameworkName, update it fromMvctoAngularUiFrameworkupdate it from2to3I didn't test if this works because it's hacky way :)
Ah. This I wanted to try, but wasn't sure where to make the changes. When I make those changes and regenerate UI, ABP Suite is still only generating the MVC code.
When I load an existing solution into ABP Suite, how does it know the UI Framework? Do I need to change it there also? For example, I made the changes you suggested. When it didn't work, I tried to remove solution from ABP Suite, and when I re-added it, the values in appsettings.json had the MVC configuration (the manual changes I made were not persisted)
I've generated a new solution using Angular for UI and compared to one of my existing solutions I want to migrate from MVC to Angular. As you suggested, I made these changes:
UiFrameworkName , update it from Mvc to AngularUiFramework update it from 2 to 3I also noted that my appsettings file has an entry for "WebProjectDirectory." In the newly-generated Angular solution, this value is null. So, I changed it to null for the solution I'm attempting to migrate.
When I then attempt to generate some UI elements using ABP suite, it still generates MVC UI code. Also, the "WebProjectDirectly" value get's changed from null back to it's path to the web project (even if I remove the web project from the VS Solution).
When I generate a new entity in the Angular app, I see in ABP Suite logs "AngularUiGenerateWithSchematicsCommand started", But with MVC you see instead: "MvcUiGenerateCommand started..."
Do you know how ABP Suite is determining whether to call Angular generate or MVC generate? Is there something in the Solution that tells ABP Suite to use MVC?
there's no automatic way to switch a project's UI Framework to another.
ABP Suite settings are stored in the following file
%UserProfile%\.abp\suite\appsettings.jsonYou can find the UI Framework settings in the following fields:
UiFrameworkName, update it fromMvctoAngularUiFrameworkupdate it from2to3I didn't test if this works because it's hacky way :)
Ah. This I wanted to try, but wasn't sure where to make the changes. When I make those changes and regenerate UI, ABP Suite is still only generating the MVC code.
When I load an existing solution into ABP Suite, how does it know the UI Framework? Do I need to change it there also? For example, I made the changes you suggested. When it didn't work, I tried to remove solution from ABP Suite, and when I re-added it, the values in appsettings.json had the MVC configuration (the manual changes I made were not persisted)
We have been building a large solution for a while now, and we've used the ABP Suite generated CRUD UI using MVC. This is a microservices architecture solution.
Currently, when building out new functionality in one of the microservices, we use ABP Suite to generate new entities and the related CRUD UI elements. We then cut/paste those UI elements to a central UI application. This has been working great.
After review, we determined that Angular is a more suitable UI Framework for what we plan to do. I created a new ABP Solution, then took the generated Angular app and wired up to our existing Identity Server. What I can't determine is if it's possible to generate CRUD UI from ABP Suite for this Angular front-end. We certainly don't want to manually build all the CRUD functions!

