Thank you.
I installed abp chat module in abp modular solution but I not see nothing changes on my interface and module not found.
I followed this steps also:
Install Volo.Chat.Domain to Your Domain project
Install Volo.Chat.Domain.Shared to Your Domain.Shared project
Install Volo.Chat.EntityFrameworkCore to Your EntityFrameworkCore project
Install Volo.Chat.Application to Your Application project
Install Volo.Chat.Application.Contracts to Your Application.Contracts project
Install Volo.Chat.HttpApi to Your HttpApi project
Install Volo.Chat.HttpApi.Client to Your HttpApi.Client project
Install Volo.Chat.Blazor and Volo.Chat.Blazor.WebAssembly to Your Blazor project
Install Volo.Chat.SignalR to Your HttpApi.Host project
Add module dependencies to each project. for example: [DependsOn(typeof(ChatDomainModule))]
Run abp bundle for Blazor project
Open your DbContext
protected override void OnModelCreating(ModelBuilder builder) { builder.ConfigureChat(); } Add and apply a new migration file
Here's a summary of the architecture:
Main Solution Structure:
modules and src.modules folder contains custom-developed modules specific to your project. These modules are organized by functional areas (e.g., Contribution, Games, Gym), and they appear to be self-contained, with their own domain logic and possibly other layers.src folder contains the core components of the application. This is where the main projects of the solution are located.Modules Folder (modules):
Source Folder (src):
src folder contains the main application projects, which are organized into different categories:
HttpApi projects seem to handle the API layer, providing HTTP endpoints for external communication.Integration of Chat Modules:
src folder, ensuring they are part of the core application and can interact with other parts of the system seamlessly.src, they are positioned to be easily accessible by other projects within the solution.This architecture highlights a well-organized and modular design, which facilitates the separation of concerns and scalability. Each module or layer is responsible for a specific aspect of the application, making it easier to manage and extend the solution.
My solution is very large, uses GB of storage and is integrated with Telerik, so I cannot create a solution without integration to Telerik to send it to you.
Thank you so much
Johan
Hi, I need wrap all content of Blazor Wasm App, with TelerikRootComponent tag, I already did a ticket but told me have a bug with layouts. Well I found this alternative: Create an App.razor file:
**<TelerikRootComponent>**
<CascadingAuthenticationState>
<Router AppAssembly="RouterOptions.Value.AppAssembly"
AdditionalAssemblies="RouterOptions.Value.AdditionalAssemblies">
<Found Context="routeData">
<AuthorizeRouteView RouteData="@routeData" DefaultLayout="@LayoutOptions.Value.Layout">
<NotAuthorized>
@if (context.User?.Identity?.IsAuthenticated == false)
{
<RedirectToLogin />
}
else
{
<ErrorView Title="@UiLocalizer["403Message"]"
HttpStatusCode="403"
Message="@UiLocalizer["403MessageDetail"]" />
}
</NotAuthorized>
</AuthorizeRouteView>
</Found>
<NotFound>
<LayoutView Layout="@LayoutOptions.Value.Layout">
<ErrorView Title="@UiLocalizer["404Message"]"
HttpStatusCode="404"
Message="@UiLocalizer["404MessageDetail"]" />
</LayoutView>
</NotFound>
</Router>
</CascadingAuthenticationState>
**</TelerikRootComponent>**
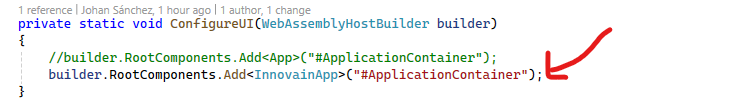
And I changed this:
 But now I'm worried, I don't know if I update abp with new version I can have issues, and I need know if builder.RootComponents.Add<App>("#ApplicationContainer"); its mandatory for leptonX theme.
Or if exists any way to keep updated my own app.razor
But now I'm worried, I don't know if I update abp with new version I can have issues, and I need know if builder.RootComponents.Add<App>("#ApplicationContainer"); its mandatory for leptonX theme.
Or if exists any way to keep updated my own app.razor
Thank you,
Johan
Hi, the integration with Telerik but I have the next issue: https://docs.telerik.com/blazor-ui/troubleshooting/general-issues?&_ga=2.23713274.1771500334.1706648805-2127761101.1679526882&_gl=1vl97hj_gaMjEyNzc2MTEwMS4xNjc5NTI2ODgy_ga_9JSNBCSF54MTcwNjY0ODgwNS41Ny4xLjE3MDY2NTQ4NzMuNTkuMC4w_gcl_au*NzE3NTUwMTUuMTY5OTQ5ODMzNw..#wrong-popup-position
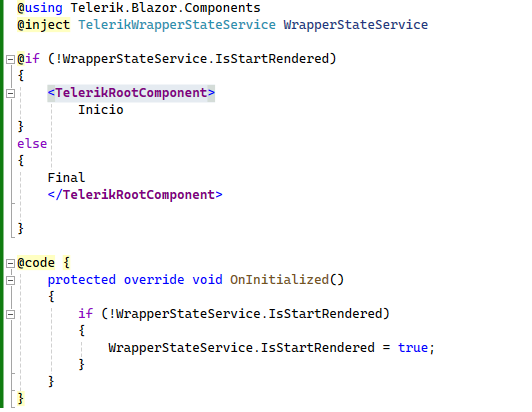
I created a component wrapper with this code:

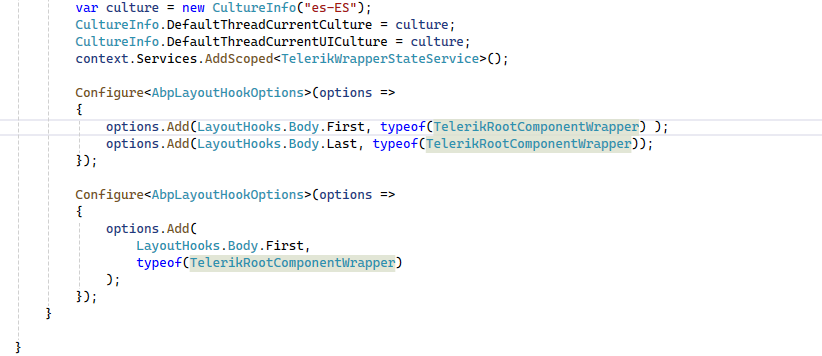
And use that with HookLayouts:

But this not found, really don't create the tag at the begin and the end. How I can do to fix this problem of popups in a wrong position.
Thank you,
Johan
I need add telerik blazor resx files in spanish for localization of Telerik blazor controls. I read this answare https://support.abp.io/QA/Questions/2414/Localization-with-json-or-resx But I don't wants add this method: CreateDictionaryFromFileContent because I don't need use this translations in whole app it's only for telerik controls and this file it's changing each update of Telerik. How I can do this easily adding resx files directly to abp project?. Or referering telerik localization file directly to project?
Thank you,
Johan
System.AggregateException: AggregateException_ctor_DefaultMessage (Could not load type Innovain.Sports.Contribution.ContributionHttpApiClientModule, INNOVAIN.SPORTS.CONTRIBUTION.HTTPAPI.CLIENT, Version=0.1.0.0, Culture=neutral, PublicKeyToken=null while decoding custom attribute: (null))
---> System.TypeLoadException: Could not load type Innovain.Sports.Contribution.ContributionHttpApiClientModule, INNOVAIN.SPORTS.CONTRIBUTION.HTTPAPI.CLIENT, Version=0.1.0.0, Culture=neutral, PublicKeyToken=null while decoding custom attribute: (null)
at System.Reflection.CustomAttribute.GetCustomAttributesBase(ICustomAttributeProvider , Type , Boolean )
at System.Reflection.CustomAttribute.GetCustomAttributes(ICustomAttributeProvider , Type , Boolean )
at System.Reflection.CustomAttribute.GetCustomAttributes(ICustomAttributeProvider , Boolean )
at System.Attribute.GetCustomAttributes(MemberInfo )
at System.Reflection.CustomAttributeExtensions.GetCustomAttributes(MemberInfo )
at Volo.Abp.Modularity.AbpModuleHelper.FindDependedModuleTypes(Type moduleType)
at Volo.Abp.Modularity.AbpModuleHelper.AddModuleAndDependenciesRecursively(List1 moduleTypes, Type moduleType, ILogger logger, Int32 depth) at Volo.Abp.Modularity.AbpModuleHelper.AddModuleAndDependenciesRecursively(List1 moduleTypes, Type moduleType, ILogger logger, Int32 depth)
at Volo.Abp.Modularity.AbpModuleHelper.FindAllModuleTypes(Type startupModuleType, ILogger logger)
at Volo.Abp.Modularity.ModuleLoader.FillModules(List1 modules, IServiceCollection services, Type startupModuleType, PlugInSourceList plugInSources) at Volo.Abp.Modularity.ModuleLoader.GetDescriptors(IServiceCollection services, Type startupModuleType, PlugInSourceList plugInSources) at Volo.Abp.Modularity.ModuleLoader.LoadModules(IServiceCollection services, Type startupModuleType, PlugInSourceList plugInSources) at Volo.Abp.AbpApplicationBase.LoadModules(IServiceCollection services, AbpApplicationCreationOptions options) at Volo.Abp.AbpApplicationBase..ctor(Type startupModuleType, IServiceCollection services, Action1 optionsAction)
at Volo.Abp.AbpApplicationWithExternalServiceProvider..ctor(Type startupModuleType, IServiceCollection services, Action1 optionsAction) at Volo.Abp.AbpApplicationFactory.Create(Type startupModuleType, IServiceCollection services, Action1 optionsAction)
at Volo.Abp.AbpApplicationFactory.Create[SportsBlazorModule](IServiceCollection services, Action1 optionsAction) at Microsoft.Extensions.DependencyInjection.ServiceCollectionApplicationExtensions.AddApplication[SportsBlazorModule](IServiceCollection services, Action1 optionsAction)
at Microsoft.AspNetCore.Components.WebAssembly.Hosting.AbpWebAssemblyHostBuilderExtensions.AddApplication[SportsBlazorModule](WebAssemblyHostBuilder builder, Action`1 options)
at Innovain.Sports.Blazor.Program.Main(String[] args)
Exception_EndOfInnerExceptionStack
And this kind of messages when re-deploy:
44>D:\Innovain\Innovain.Sports\modules\Innovain.Sports.Games\src\Innovain.Sports.Games.Blazor\Pages\Games\Inscriptions.razor.cs(): warning CS1998: This async method lacks 'await' operators and will run synchronously. Consider using the 'await' operator to await non-blocking API calls, or 'await Task.Run(...)' to do CPU-bound work on a background thread. 64>INNOVAIN.SPORTS.CONTRIBUTION.HTTPAPI.CLIENT -> D:\INNOVAIN\INNOVAIN.SPORTS\MODULES\INNOVAIN.SPORTS.CONTRIBUTION\SRC\INNOVAIN.SPORTS.CONTRIBUTION.HTTPAPI.CLIENT\bin\Debug\netstandard2.0\INNOVAIN.SPORTS.CONTRIBUTION.HTTPAPI.CLIENT.dll 64>Innovain.Sports.Contribution.HttpApi.Client -> D:\Innovain\Innovain.Sports\modules\Innovain.Sports.Contribution\src\Innovain.Sports.Contribution.HttpApi.Client\bin\Debug\net7.0\Innovain.Sports.Contribution.HttpApi.Client.dll 59>INNOVAIN.SPORTS.GAMES.HTTPAPI.CLIENT -> D:\INNOVAIN\INNOVAIN.SPORTS\MODULES\INNOVAIN.SPORTS.GAMES\SRC\INNOVAIN.SPORTS.GAMES.HTTPAPI.CLIENT\bin\Debug\netstandard2.0\INNOVAIN.SPORTS.GAMES.HTTPAPI.CLIENT.dll 66>------ Rebuild All started: Project: Innovain.Sports.Games.HttpApi.Client.ConsoleTestApp, Configuration: Debug Any CPU ------
Thank you,
I need know how I can do to get api URL from separated blazor wasm module, if I write this:
var apiURL = _configuration.GetValue<string>("RemoteServices:BaseUrl");
Return null, coz it's called in module not in root application:
I need get BaseURL of blazor root application appsettings.json but from a module:
The name 'LayoutHooks' does not exist in the current context.
After upgrate my solution of abp 6 to abp 7.1 I have this error in public website:
In image see detailed
After I migrate LeptonUI to LeptonX I get this error on initialize:
crit: Microsoft.AspNetCore.Components.WebAssembly.Rendering.WebAssemblyRenderer[100] Unhandled exception rendering component: Could not find 'initLeptonX' ('initLeptonX' was undefined). Error: Could not find 'initLeptonX' ('initLeptonX' was undefined). at https://localhost:44307/global.js?_v=637977287865668241:52:328 at Array.forEach (<anonymous>) at a.findFunction (https://localhost:44307/global.js?_v=637977287865668241:52:296) at _ (https://localhost:44307/global.js?_v=637977287865668241:52:2437) at https://localhost:44307/global.js?_v=637977287865668241:52:3325 at new Promise (<anonymous>) at Object.beginInvokeJSFromDotNet (https://localhost:44307/global.js?_v=637977287865668241:52:3306) at Object.St [as invokeJSFromDotNet] (https://localhost:44307/global.js?_v=637977287865668241:52:59938) at _mono_wasm_invoke_js_blazor (https://localhost:44307/_framework/dotnet.6.0.15.t9qh4uqhdv.js:1:195300) at wasm://wasm/00971dfa:wasm-function[219]:0x1a4c1 Microsoft.JSInterop.JSException: Could not find 'initLeptonX' ('initLeptonX' was undefined). Error: Could not find 'initLeptonX' ('initLeptonX' was undefined). at https://localhost:44307/global.js?_v=637977287865668241:52:328 at Array.forEach (<anonymous>) at a.findFunction (https://localhost:44307/global.js?_v=637977287865668241:52:296) at _ (https://localhost:44307/global.js?_v=637977287865668241:52:2437) at https://localhost:44307/global.js?_v=637977287865668241:52:3325 at new Promise (<anonymous>) at Object.beginInvokeJSFromDotNet (https://localhost:44307/global.js?_v=637977287865668241:52:3306) at Object.St [as invokeJSFromDotNet] (https://localhost:44307/global.js?_v=637977287865668241:52:59938) at _mono_wasm_invoke_js_blazor (https://localhost:44307/_framework/dotnet.6.0.15.t9qh4uqhdv.js:1:195300) at wasm://wasm/00971dfa:wasm-function[219]:0x1a4c1 at Microsoft.JSInterop.JSRuntime.<InvokeAsync>d__16`1[[Microsoft.JSInterop.Infrastructure.IJSVoidResult, Microsoft.JSInterop, Version=6.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60]].MoveNext() at Microsoft.JSInterop.JSRuntimeExtensions.InvokeVoidAsync(IJSRuntime jsRuntime, String identifier, Object[] args) at Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenuLayout.OnAfterRenderAsync(Boolean firstRender) at Microsoft.AspNetCore.Components.RenderTree.Renderer.GetErrorHandledTask(Task taskToHandle, ComponentState owningComponentState)
Then reading solutions I runned command abp bundle, but I have the next error:
If you can help I need migrate to OpenIdict and finally .net 7.
Thank you
ABP Framework version: v5.3.1
UI type: Blazor WASM
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): no
Steps to reproduce the issue:" Open any modal like add or edit a registry, if the modal height goes outside of screen and you use mouse clicking in schroll to moving down in the browser. When you leave the click in the mouse the modal disappear in the browser.
Thank you,
Johan

