Hi,
For now, the team has decided to rollback the integration with Azure AD B2C. Therefore, this ticket can be closed.
It didn't work, I can see the EmailConfirmed property set to true after that line, but the flag is still set to false in the database when the user is created. The line to set the flag to true seems to be in the right place, so I am not sure what's going on.
Hi,
Sorry, I realized that the
SetEmailAsyncmethod resets the mail confirmation to false. please move theSetEmailConfirmedto belowSetEmailAsync(await UserManager.SetEmailAsync(user, emailAddress)).CheckErrors(); user.SetEmailConfirmed(true);
This suggestion worked, the email is confirmed at the moment the local user is created now. I am still having issues with the instance of CurrentUser being null after the user signs in, though.
Another problem I am facing is that the page I am redirecting users after authenticating successfully is checking whether _currentUser.IsAuthenticated is true, but the value is false even if I log in as a user who has previously confirmed the email address:
public IndexModel(IConfiguration configuration, IUserPropertiesAppService userPropertiesAppService, ICurrentUser currentUser, IUrlHelperFactory urlHelperFactory)
{
_configuration = configuration;
_userPropertiesAppService = userPropertiesAppService;
_currentUser = currentUser;
_urlHelperFactory = urlHelperFactory;
}
public async Task<IActionResult> OnGetAsync()
{
if (!_currentUser.IsAuthenticated)
{
return RedirectToPage("/Account/Login");
}
...
}
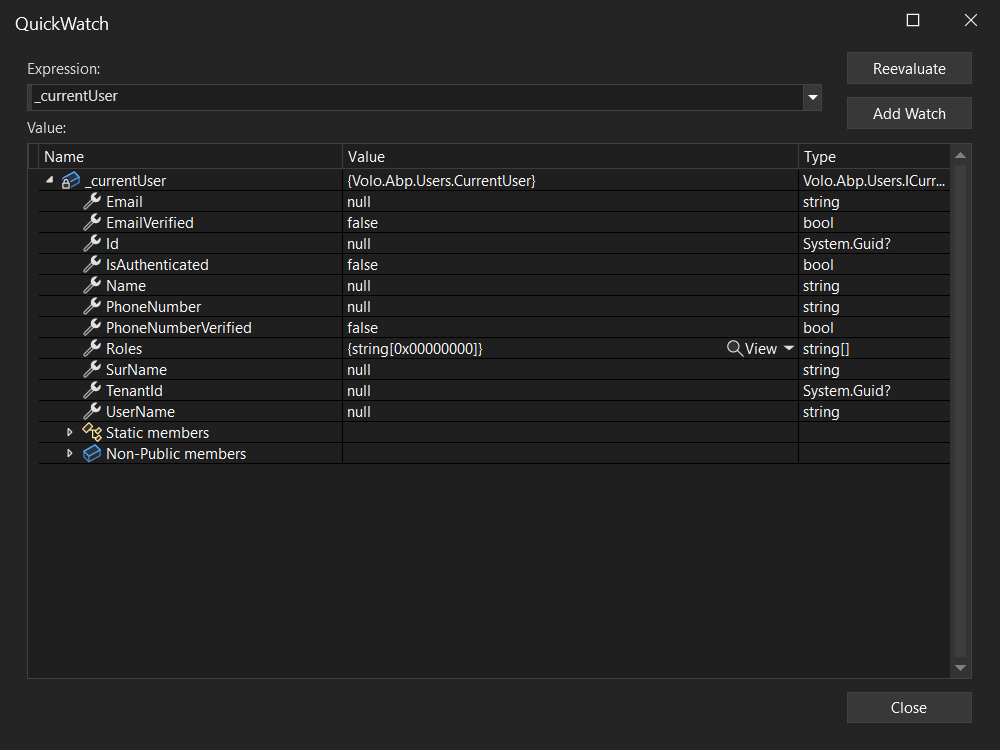
If I look at the state of _currentUser at that point, I get the following:

If the user logs in using the Azure AD B2C credentials, shouldn't the application be able to get the details from the local user linked to the Azure AD B2C account and populate the CurrentUser instance with it?
It didn't work, I can see the EmailConfirmed property set to true after that line, but the flag is still set to false in the database when the user is created. The line to set the flag to true seems to be in the right place, so I am not sure what's going on.
protected virtual async Task<IdentityUser> CreateExternalUserAsync(ExternalLoginInfo info)
{
await IdentityOptions.SetAsync();
var emailAddress = info.Principal.Claims.Where(c => c.Type == "signInName").Select(c => c.Value).FirstOrDefault();
var userName = await GetUserNameFromEmail(emailAddress);
var user = new IdentityUser(GuidGenerator.Create(), userName, emailAddress, CurrentTenant.Id);
user.SetEmailConfirmed(true); // set true to skip email confirmation step
(await UserManager.CreateAsync(user)).CheckErrors();
(await UserManager.SetEmailAsync(user, emailAddress)).CheckErrors();
(await UserManager.AddLoginAsync(user, info)).CheckErrors();
(await UserManager.AddDefaultRolesAsync(user)).CheckErrors();
user.Name = info.Principal.FindFirstValue(AbpClaimTypes.Name);
user.Surname = info.Principal.FindFirstValue(AbpClaimTypes.SurName);
var phoneNumber = info.Principal.FindFirstValue(AbpClaimTypes.PhoneNumber);
if (!phoneNumber.IsNullOrWhiteSpace())
{
var phoneNumberConfirmed = string.Equals(info.Principal.FindFirstValue(AbpClaimTypes.PhoneNumberVerified), "true", StringComparison.InvariantCultureIgnoreCase);
user.SetPhoneNumber(phoneNumber, phoneNumberConfirmed);
}
await UserManager.UpdateAsync(user);
return user;
}
Hi,
As a quick update, I managed to overwrite the Register.cshtml.cs to navigate to the Azure AD B2C page directly. However, I tried the line below to skip the email confirmation process but it is not working:
user.SetEmailConfirmed(true); // set true to skip email confirmation step
Do you have any suggestions?
Hi,
I apologize for the inconvenience regarding to sharing the clean solution. Maybe what I can do is to email you only the files I had to modify after creating the clean solution. Also, how can I overwrite the Register.cshtml.cs file so that users go directly to Azure AD B2C similar to what I did with Login.cshtml.cs?
Hi,
I emailed you the link to the new solution I created with our changes to integrate Azure AD B2C. One thing I noticed, however, is that the application does create a local user, but when the user is redirected to the home page after being authenticated in Azure AD B2C, the application still shows the Login button.
In our actual application, I made a couple of changes that allow the application to create the local user after authenticating via Azure AD B2C, but the user goes into an infinite loop where the application keeps trying to display the alert to confirm the email address but it never loads.
Hello,
I have the project ready for you but I cannot send it to you via email because the attachment size is too big. Is there an alternative way I can share the project with you?
So far, we have overwritten the OnGetAsync method in Login.cshtml.cs to redirect directly to Azure AD B2C:
public virtual async Task<IActionResult> OnGetAsync()
{
// Customize the login page to redirect to the Azure AD B2C login endpoint.
// References:
// https://docs.abp.io/en/abp/6.0/UI/AspNetCore/Customization-User-Interface
// https://support.abp.io/QA/Questions/5328/Issue-with-Azure-AD-SSO-using-open-id-connect
ExternalProviders = await GetExternalProviders();
return await OnPostExternalLogin(ExternalProviders.First().AuthenticationScheme);
}
Also, this is our version of the ConfigureAuthentication method in our application's web module class:
private static void ConfigureAuthentication(ServiceConfigurationContext context, IConfiguration configuration)
{
context.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.Unspecified;
// Handling SameSite cookie according to https://docs.microsoft.com/en-us/aspnet/core/security/samesite?view=aspnetcore-3.1
options.HandleSameSiteCookieCompatibility();
});
// Configuration to sign-in users with Azure AD B2C
context.Services.AddMicrosoftIdentityWebAppAuthentication(configuration, "AzureAdB2C", OpenIdConnectDefaults.AuthenticationScheme)
.EnableTokenAcquisitionToCallDownstreamApi()
.AddInMemoryTokenCaches();
context.Services.AddControllersWithViews()
.AddMicrosoftIdentityUI();
context.Services.AddRazorPages();
// Configuring appsettings section AzureAdB2C, into IOptions
context.Services.AddOptions();
context.Services.Configure<OpenIdConnectOptions>(configuration.GetSection("AzureAdB2C"));
// Set sign in scheme to external scheme
// This is required to support external login/logout
// Reference: https://community.abp.io/posts/how-to-use-the-azure-active-directory-authentication-for-mvc-razor-page-applications-4603b9cf?_ga=2.97528351.1400404833.1695766286-1228591420.1688082434
context.Services.PostConfigure<OpenIdConnectOptions>(OpenIdConnectDefaults.AuthenticationScheme, options =>
{
options.SignInScheme = IdentityConstants.ExternalScheme;
options.ClaimActions.Add(new ClaimActions());
});
}
Hi,
With the current state of the integration with Azure AD B2C, we cannot edit the user and there are no user accounts in the ABP application database, and we cannot access the user edit page. I can share more details about how we integrated our ABP application with Azure AD B2C, if that helps.

